id
int64 5
1.93M
| title
stringlengths 0
128
| description
stringlengths 0
25.5k
| collection_id
int64 0
28.1k
| published_timestamp
timestamp[s] | canonical_url
stringlengths 14
581
| tag_list
stringlengths 0
120
| body_markdown
stringlengths 0
716k
| user_username
stringlengths 2
30
|
|---|---|---|---|---|---|---|---|---|
1,913,589 | สล็อตออนไลน์ เบทเลย เริ่มแค่ 1 บาท ก็ลุ้นกำไรได้ | กราฟิก เอฟเฟค สวย สะใจ ต้องเกม สล็อตเว็บตรง ที่นี่ ที่เดียว เท่านั้น เกมสล็อต จากค่ายเกมระดับตำนาน... | 0 | 2024-07-06T10:28:16 | https://dev.to/asia_xxx_8e4301911c49944f/sltnailn-ebthely-erimaekh-1-baath-klunkamairaid-3pd9 |

กราฟิก เอฟเฟค สวย สะใจ ต้องเกม [สล็อตเว็บตรง](https://hhoc.org/) ที่นี่ ที่เดียว เท่านั้น เกมสล็อต จากค่ายเกมระดับตำนาน ทั่วโลก พร้อมบริการทุก ๆ ท่าน อย่างต่อเนื่อง ไม่มีสะดุด มาพร้อมความสนุก แบบไร้ขีดจำกัด ตลอด 24 ชม.
เริ่มต้นความสนุก เพียง 1 บาท เท่านั้นเอง แค่มีอินเทอร์เน็ตความเร็วสูง เบทได้สะใจ ทั้งวัน ทั้งคืน ไม่มีกั๊ก
สล็อตออนไลน์ เบทเลย เริ่มแค่ 1 บาท
[ สล็อตเว็บตรง](https://hhoc.org/) บนเว็บไซต์ของเรา มาพร้อมอัตราการเดิมพันต่ำ เริ่มต้นเพียง 1 บาท เท่านั้นเอง เบทได้ง่าย ๆ แม้งบน้อย มือใหม่ หายห่วงได้เลย
ส่งตรง จากค่ายเกมน้ำดี ทั้ง PG SLOT, JOKER SLOT, SP SLOT, SG SLOT, DR SLOT, WM CASINO, GDG CASINO, SEXY GAMING, SA GAMING, KING MAKER, และอีกมากมาย กว่า 800 ค่ายเกม คุณภาพเยี่ยม
มาพร้อมบริการ ทดลองเล่นเกมฟรี ที่ คุณสามารถทดลองเล่นเกม ได้ไม่อั้น ไม่จำกัด ระยะเวลา การใช้งาน โดยไม่ต้องลงเดิมพันจริง และไม่ต้องเสีย ค่าบริการเสริมเพิ่มเติมใด ๆ
หรือหากท่านใด ที่สนใจทดลองเล่นเกม เพื่อฝึกความชำนาญ ก็สามารถทำได้เช่นกัน บอกได้เลยว่ากราฟิก เอฟเฟค แสง สี เสียง สุดอลังการ ตระการตา ภาพสวยสดงดงาม ช่วยเพิ่มอรรถรส ในการเล่นเกม ของคุณได้เป็นอย่างดี | asia_xxx_8e4301911c49944f |
|
1,913,588 | Thiết Kế Website Tại Nghệ An Chuẩn Quốc Tế, Chất Lượng | Khi xây dựng sự hiện diện trực tuyến, các doanh nghiệp tại Nghệ An đang đối mặt với những thách thức... | 0 | 2024-07-06T10:26:52 | https://dev.to/terus_technique/thiet-ke-website-tai-nghe-an-chuan-quoc-te-chat-luong-51p6 | website, digitalmarketing, seo, terus |

Khi xây dựng sự hiện diện trực tuyến, các doanh nghiệp tại Nghệ An đang đối mặt với những thách thức đặc biệt. Họ cần một công ty thiết kế website có thể hiểu văn hóa, nhu cầu và ưu tiên của thị trường địa phương, đồng thời cung cấp giải pháp đáp ứng các tiêu chuẩn quốc tế về thiết kế, tính năng và trải nghiệm người dùng.
Terus đã trở thành lựa chọn hàng đầu cho các doanh nghiệp địa phương muốn [thiết kế website chuyên nghiệp](https://terusvn.com/thiet-ke-website-tai-hcm/) và thích ứng với thị trường của họ. Nhờ đội ngũ các chuyên gia có chuyên môn sâu về khu vực, Terus mang đến những giải pháp độc đáo, kết hợp tiêu chuẩn thiết kế quốc tế với những yếu tố địa phương thiết yếu.
Ngoài ra, Terus cũng chú trọng tích hợp các yếu tố địa phương khác như địa điểm, địa chỉ, số điện thoại, bản đồ... Điều này giúp tăng tính xác thực và tính liên kết của website với thương hiệu và vị trí của doanh nghiệp tại Nghệ An.
Với sự phát triển mạnh mẽ của thiết bị di động, Terus đảm bảo các website được thiết kế tương thích và tối ưu hóa cho trải nghiệm di động. Điều này rất quan trọng khi người tiêu dùng ngày càng sử dụng smartphone và máy tính bảng để truy cập thông tin và thực hiện các giao dịch.
Một yếu tố khác làm nên sự khác biệt của Terus là khả năng hiển thị tìm kiếm địa phương nâng cao. Terus tối ưu hóa các website để cải thiện vị trí xếp hạng trên các kết quả tìm kiếm liên quan đến Nghệ An, giúp doanh nghiệp dễ dàng tiếp cận và thu hút khách hàng địa phương.
Cam kết hỗ trợ và bảo trì liên tục cũng là một lợi thế của Terus. Terus không chỉ thiết kế website hoàn hảo từ đầu mà còn đảm bảo website luôn hoạt động trơn tru, cập nhật công nghệ mới và khắc phục bất kỳ sự cố nào trong suốt vòng đời của dự án.
Trong bối cảnh cạnh tranh gay gắt trên thị trường trực tuyến, việc sở hữu một [website chuyên nghiệp, độc đáo](https://terusvn.com/thiet-ke-website-tai-hcm/) và thích ứng với thị trường địa phương là yếu tố then chốt giúp các doanh nghiệp tại Nghệ An có thể nổi trội, thu hút khách hàng và tăng trưởng bền vững. Terus sẵn sàng đồng hành cùng các doanh nghiệp địa phương trên hành trình số hóa và phát triển thương hiệu trực tuyến.
Tìm hiểu thêm về [Thiết Kế Website Tại Nghệ An Chuẩn Quốc Tế, Chất Lượng](https://terusvn.com/thiet-ke-website/terus-thiet-ke-website-tai-nghe-an/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,587 | Golden App Ideas | I recently (about a month ago) found myself wanting to take on a project in the span from 6 months to... | 0 | 2024-07-06T10:26:49 | https://dev.to/mr_tacticalpotato_2cac567/golden-app-ideas-16i0 |
I recently (about a month ago) found myself wanting to take on a project in the span from 6 months to 2-3 years, to make a piece of software or hardware, or possibly a combination of both that is actually smart and useful, that could be anything from a simple idea like “A Smart Browser Tab Manager”, or a “AI powered web Scrapper”, all the way up to the golden ideas like “The internet” or “The telephone”, or a “Social Media Platform”, or “Youtube” etch. Unequivocally “qood” ideas. So, I started scouring the web for ideas from simple google searches, reddit forums, quora forums, google pattents, kickstarter campains, quirky, chatgpt prompts, and basically every source of ideas I could think of that the internet has to offer. As you might expect, coming up with such an idea, is not the easiest task in the world to say the least, evidently so, primarily due to the few important parameters it needs to check:
- 1) Be genuinely useful and something people actually would want to use, either solving a problem or improving the quality of life or even just doing something better than the available options. It’s gotta have, potential. Preferably.
- 2) Referring to as large an customer base as possible. That is not to say it can’t be a niece idea, like a Smart Youtube Extension that obviously only refers to youtube users but ideally you would want it to be something most if all (potentially) people could benefit f
- 3) Doesn’t require Corporation-level funding (Thousands or Millions of Green) , personnel and time ( 5-25+ years)
- 4) Can actually be implemented. There are multiple, numerous ideas that I came across and thought about that sound good in theory but when you get to the planning phase, you realise that it’s either not feasible or worth making.
- 5) Doesn’t require insurmountable knowledge. Now, I am willing to admit that as far as knowing things go, I rank pretty low in general but I am willing to learn as much as humanly possibly to achieve my goals. That being said, I am only human and sadly, there is so much I can do with the time I have.
- 6) Preferably, not something that’s already being implemented or is in the makings. I am not looking to build a full-blown competitive business here that’s just highly unlikely to borderline impossible, should I ever be so hopeful.
- 7) Tech-based. Ideas that have some correlation to technology like an ios/android or computer app, a smart device, a webap or extension, a widget or what have you. Not looking for a smart hose type of thing. Although, genuinely smart ideas no matter the target scope of theme, are always appreciated.
All in all, I am at this stage now, stuck and wondering about my life choices, and desperately trying to find ideas left and right that could potentially be something close to what I am looking for. I myself am a computer science student and use a computer for a lot of things in my daily life, ( not that I necessarily, want to make something specifically focused for computer use, but I am trying to figure out what I would want in my life that doesn’t exist already or what would I want to be better). If anyone has any idea that might, potentially meet that criteria and you feel like you wanna share it with me, I would be grateful.
Thank you in advance.
Here are some of the ideas that most suited what I am looking for, thorough all the searches I did so far:
- 1 - Smart Youtube Extension:
- The program would have to work with youtube’s API to enable features like:
- - Smart playlists
- Basically, a playlist that videos get added to automatically based on your subscriptions, and most likely content that you’d want to see.
- - Advanced organizing and sorting
- Provide options such as sort by video uploader, date, duration etch.
- - Auto-delete when finished
- Automatically removes a video from your playlists if you have seen 99.9 percent of it
- - Smart Like/Subscribe
- Automatically likes/subscribes to the video/channel based on how engaged you are with the channel and it’s content. Could also implement a feature where you automatically unsubscribe from a channel if you don’t see their uploaded videos for too long or after being shown them in your home page for too many times.
- - Other Improvements
- Youtube’s api provides some is agile enough that allows for many features and improvements to be implemented in the future
- Most Significant Challenges:
- - Technical skills
- - Possibly requires a good grasp of Python, C, C++, Java, Go coding languages
- - Application challenges
- - Requires a good understanding of algorithms and evaluation systems in order to be able to judge which videos to be added, liked and channels to be subscribed etc.
- - In addition, youtube’s API only allows SOME functionality, making it hard to implement all of the required aspects properly.
- - Possible Obsoletion
- Since this would possibly be a third-party app, as youtube improves and gets more and more features added, usefulness of the program may become obsolete.
- - Competitive Subject
- Although I couldn’t find anything specific for this exact topic, youtube is a huge platform with over 2 Billion Monthly Users, which means people are constantly looking for ways to improve upon it.
- Why is my phone moving?:
- The app notifies you as soon as the GPS tracker starts moving when it is activated. Let me explain.
- Imagine a tiny product, the size of a small cracker, that you can latch on to pretty much anything ( a bike, a car, back of a phone, keys, etc), and it acts simply as a gps tracker which can send it’s exact location to an app only when needed.
- Usage: You would potentially apply many of these small devices to any one object you would like to be able to tell at any point in time one of two things either:
- - It’s current geo location
- - If it’s location was changed
- Example: Consider a scenario when you are sitting on a coffee shop having a drink and all of the sudden you get a notification from your app that your wallet/keys are currently moving away from you, while you are sitting comfortably on your chair. Hate to break it to you but you probably just moments ago where robbed. Better take it up with the police.
- Now consider an alternative scenario when you go up to your car and you realise you don’t have your car keys on you, you would go to the app and request a gps location to be sent to your phone from the tracker on your keys. Of course, that would mean that the device would have to use very accurate gps tracking, much like google’s precise location function.
- That way product works as a cheap, all-arround, anti-theft and locator device. Since it is basically just a gps tracker, the only real problem is concealment. Of course, this device is obsolete to anything that already has a gps functionality.
- That's Not What I Said!
Have you ever found yourself in a situation where you’re having an argument with someone and they say “But you said this!”, and you are like “I never said that!”, or the other way around and wished you could prove who’s in the right? Me too.
An app that basically acts as an sound recorder for the purpose of preserving conversations in order to be able to prove what was or was not said.
The app would have to be able to run with minimal energy consumption because it would have to run constantly OR possibly implement a feature to only record when it hears a voice, possibly splitting the recordings, naming them and labeling them for future reference.
It would also need to provide an interface which would allow you to quickly search for specific conversations based on either title, words spoken, time of recording etc.
Probably the most challenging part of the app is making it so it’s useful and practical enough and runs on low-enough energy that it’s actually worth having on your device instead of just manually open any sound recording apps to record a conversation whenever you explicitly want to.
- The Price is Right
An app that allows you to scan the barcode of any product and it automatically compares it with prices in other stores.
The app would have to be able to identify the item and run it through a database of possible stores that have the item and check it’s price and availability in order to be able to provide a recommendation maybe in the form of a “Product Score”, based on the price relative to other prices in nearby stores as well as the median price or highest/lowest price.
It could also factor in, distance, availability, store ratings, product ratings or custom filtering.
Possible additional Implementation: Product Comparator
Basically, the program receives an input (either as text or image most likely), about a product the user wants to find (anything from clothing, tools, gear, games, fashion items to food related products. Afterwards, it scours the internet and finds the exact specifications of the product (arguably this will be done better through the manufacturer), and the once again crawls into the web and finds all instances where the object is available for purchase. The program would have to :
- Be able to find most if not all available instances of the object as well as determine their legitimacy
- Have the possibility for the user to compare multiple objects
- No One’s Done That Already?
Basically the idea is targeted towards content creators. The end product would be an app or extension that would take a prompt, maybe a specific category, entertainment, educational, nature, cooking or what have you, possibly along with other parameters and then generate a template for making a video, that would include information like, title, concept, execution, tags, reffered audience etch, so then the creator can procede to potentially improve and then make the video.
The app would have to use youtube’s api to access statistics of multiple videos in different categories, evaluate them overall (interactions, comments, views per hour etch), evaluate their specific parameters (theme, pace, topic etch), and then provide a compete video concept.
This idea probably would need to implement AI, one way or another in order to generate the actual prompt for the video idea or even just to grade the enormous amount of videos that it would have to take into account.
| mr_tacticalpotato_2cac567 |
|
1,913,586 | เว็บพนันอันดับ 1 เว็บตรงไม่ผ่านเอเย่นต์ ไม่โกง ไม่กั๊ก แจ้งถอนไว | เว็บพนัน อันดับ 1 เว็บตรง ไม่ผ่านเอเย่นต์ ที่เชื่อถือได้ รับเงินได้จริง 100% ไม่มีกั๊ก ตลอด 24... | 0 | 2024-07-06T10:26:06 | https://dev.to/asia_xxx_8e4301911c49944f/ewbphnanandab-1-ewbtrngaimphaaneeynt-aimokng-aimkak-aecchngthnaiw-18d5 | เว็บพนัน อันดับ 1 [เว็บตรง](https://hhoc.org/) ไม่ผ่านเอเย่นต์ ที่เชื่อถือได้ รับเงินได้จริง 100% ไม่มีกั๊ก ตลอด 24 ชม.
สนใจสมัครสมาชิก กับทางเว็บไซต์ของเรา สามารถติดต่อทีมงาน ได้เลย ทันที ตลอด 24 ชม.
สำหรับท่านใด ที่เป็นลูกค้าประจำ บนเว็บไซต์ของเรา ลงเดิมพันมาก ยิ่งได้คืนมาก คืนค่าคอม กว่า 0.8% หรือ 80 บาท ทุก ๆ การเดิมพัน ครบ 10,000 บาท ไปเลย ถอนง่าย ถอนไว เพียงปลายนิ้วสัมผัส
ด้วยระบบ [เว็บตรง](https://hhoc.org/) ฝาก-ถอน ออโต้ ที่สามารถ ทำธุรกรรมทางการเงิน ได้อย่างรวดเร็ว เพียง 5 วินาที แค่มี แอพธนาคาร หรือทรู วอลเล็ต บนโทรศัพท์มือถือ
ติดต่อทีมงาน ได้ที่ เว็บไซต์หลัก หรือแอดไลน์ ออฟฟิเชียล ไม่มีวันหยุด เสาร์-อาทิตย์ ไม่มีวันหยุด นักขัตฤกษ์
 | asia_xxx_8e4301911c49944f |
|
1,913,585 | Thiết Kế Website Tại Nam Định Chuyên Nghiệp, Thu Hút | Trong thời đại công nghệ số ngày nay, sở hữu một website chuyên nghiệp, uy tín là một yếu tố quan... | 0 | 2024-07-06T10:23:36 | https://dev.to/terus_technique/thiet-ke-website-tai-nam-dinh-chuyen-nghiep-thu-hut-528f | website, digitalmarketing, seo, terus |

Trong thời đại công nghệ số ngày nay, sở hữu một [website chuyên nghiệp, uy tín](https://terusvn.com/thiet-ke-website-tai-hcm/) là một yếu tố quan trọng để doanh nghiệp tại Nam Định có thể tăng cường khách hàng, đẩy mạnh hoạt động bán hàng và triển khai các chiến lược marketing hiệu quả. Một website hoạt động tốt sẽ mang lại nhiều lợi ích đáng kể cho doanh nghiệp.
Thứ nhất, website giúp doanh nghiệp tiếp cận và thu hút thêm nhiều khách hàng tiềm năng. Với sự có mặt trên môi trường online, doanh nghiệp sẽ dễ dàng tiếp cận và tương tác với nhiều khách hàng hơn, từ đó mở rộng cơ hội kinh doanh. Đặc biệt, những doanh nghiệp nhỏ và vừa tại Nam Định có thể tận dụng website để trở nên "nhìn thấy" hơn và nâng cao độ nhận diện thương hiệu.
Thứ hai, website giúp doanh nghiệp có thể bán hàng và kinh doanh mọi lúc, mọi nơi. Khách hàng có thể truy cập vào website của doanh nghiệp bất kỳ lúc nào, 24/7, để tìm hiểu thông tin sản phẩm, dịch vụ và tiến hành các giao dịch mua bán. Điều này mang lại sự tiện lợi và tăng cơ hội bán hàng cho doanh nghiệp.
Thứ ba, website giúp doanh nghiệp triển khai các chiến lược marketing hiệu quả hơn. Thông qua website, doanh nghiệp có thể quảng bá sản phẩm, dịch vụ, tăng cường tương tác với khách hàng, thu thập thông tin khách hàng và tiến hành các hoạt động marketing online một cách chuyên nghiệp.
Ngoài những lợi ích nêu trên, việc thiết kế website Nam Định tại Terus còn mang lại nhiều ưu điểm khác như: thiết kế lấy người dùng làm trung tâm, nâng cao nhận diện thương hiệu, điều hướng trực quan và dễ dàng, khả năng tương thích đa nền tảng, thu hút và tương tác trực quan, thiết kế thân thiện với SEO, và cung cấp các phân tích và thông tin chi tiết dựa trên dữ liệu.
Việc sở hữu một website chuyên nghiệp, uy tín là hết sức cần thiết đối với các doanh nghiệp tại Nam Định trong bối cảnh hiện nay. Nếu được thiết kế và quản lý tốt, website sẽ mang lại nhiều lợi ích như tăng cường khách hàng, tối ưu hóa hoạt động bán hàng, và triển khai các chiến lược marketing hiệu quả. Với những ưu điểm nổi bật và quy trình thiết kế chuyên nghiệp, Terus tự tin có thể đáp ứng tốt nhu cầu [thiết kế website chất lượng cao](https://terusvn.com/thiet-ke-website-tai-hcm/) cho các doanh nghiệp tại Nam Định.
Tìm hiểu thêm về [Thiết Kế Website Tại Nam Định Chuyên Nghiệp, Thu Hút](https://terusvn.com/thiet-ke-website/terus-thiet-ke-website-tai-nam-dinh/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,581 | 6 Essential Websites You'll Love As A Developers | Software development keeps changing. The right tools make a big difference. Check out these six... | 0 | 2024-07-06T10:20:14 | https://dev.to/matin676/6-essential-websites-youll-love-as-a-developers-1bin | webdev, beginners, development, productivity | Software development keeps changing. The right tools make a big difference. Check out these six websites every coder needs:
## 1. Ray.so
[Ray.so](https://ray.so) is a website that provides a quick and easy way to create beautiful code snippets for documentation or sharing purposes. It allows you to generate stunning visuals of your code with customizable themes and backgrounds, making it perfect for showcasing your work.

## 2. Roadmap.sh
[Roadmap.sh](https://roadmap.sh) offers comprehensive technology roadmaps for various career paths in software development and web development. Whether you're a beginner or an experienced developer looking to expand your skill set, Roadmap.sh provides detailed guides to help you navigate your learning journey.

## 3. CodePen.io
[CodePen](https://codepen.io) is an online code editor and social development environment that allows developers to write HTML, CSS, and JavaScript code and see the live results in real-time. It's a great platform for experimenting with new ideas, sharing your creations, and learning from other developers.

## 4. Stack Overflow
[Stack Overflow](https://stackoverflow.com) is a widely-used question-and-answer website for programmers and developers. It serves as a community-driven platform where individuals can ask questions related to programming, software development, and various technologies. With a vast repository of solutions and active community participation, it's an invaluable resource for problem-solving and knowledge sharing.

## 5. Readme.so
[Readme.so](https://readme.so) is a platform that helps developers create beautiful, interactive, and user-friendly documentation for their APIs, SDKs, libraries, or any other software products. It offers a simple, intuitive interface for crafting professional documentation that enhances the user experience.

## 6. GitBook
[GitBook](https://www.gitbook.com) is a platform that allows individuals and teams to create and publish online documentation, ebooks, and knowledge bases. With GitBook, you can collaboratively write and maintain high-quality documentation, making it an excellent tool for open-source projects and internal knowledge sharing.

---
These websites are essential tools for developers, offering a range of resources from coding environments and documentation tools to educational roadmaps and community support. Explore these platforms to enhance your development workflow and expand your knowledge base.
| matin676 |
1,913,582 | How is Braid made? | There is an indie game called Braid, a very popular one. The core feature of the game was time rewind... | 0 | 2024-07-06T10:19:38 | https://dev.to/lxchurbakov/how-is-braid-made-5ecj | gamedev, javascript, webdev, beginners | There is an indie game called Braid, a very popular one. The core feature of the game was time rewind mechanic - you could've just stopped time and ran it backwards. I, software developer, was very curious about how to make such a game and tried it myself. Here's what I learned.

---
A little bit of information for those who missed the game. Braid is an indie-game from Jonathan Blow made in 2008. It became a bestseller, sold more than 55 thousand times during first week after release.
[Game Trailer](https://www.youtube.com/watch?v=uqtSKkyJgFM)
All the GIFs are interactive examples on my webpage, the link will be shown in the end of the article
## Start from scratch
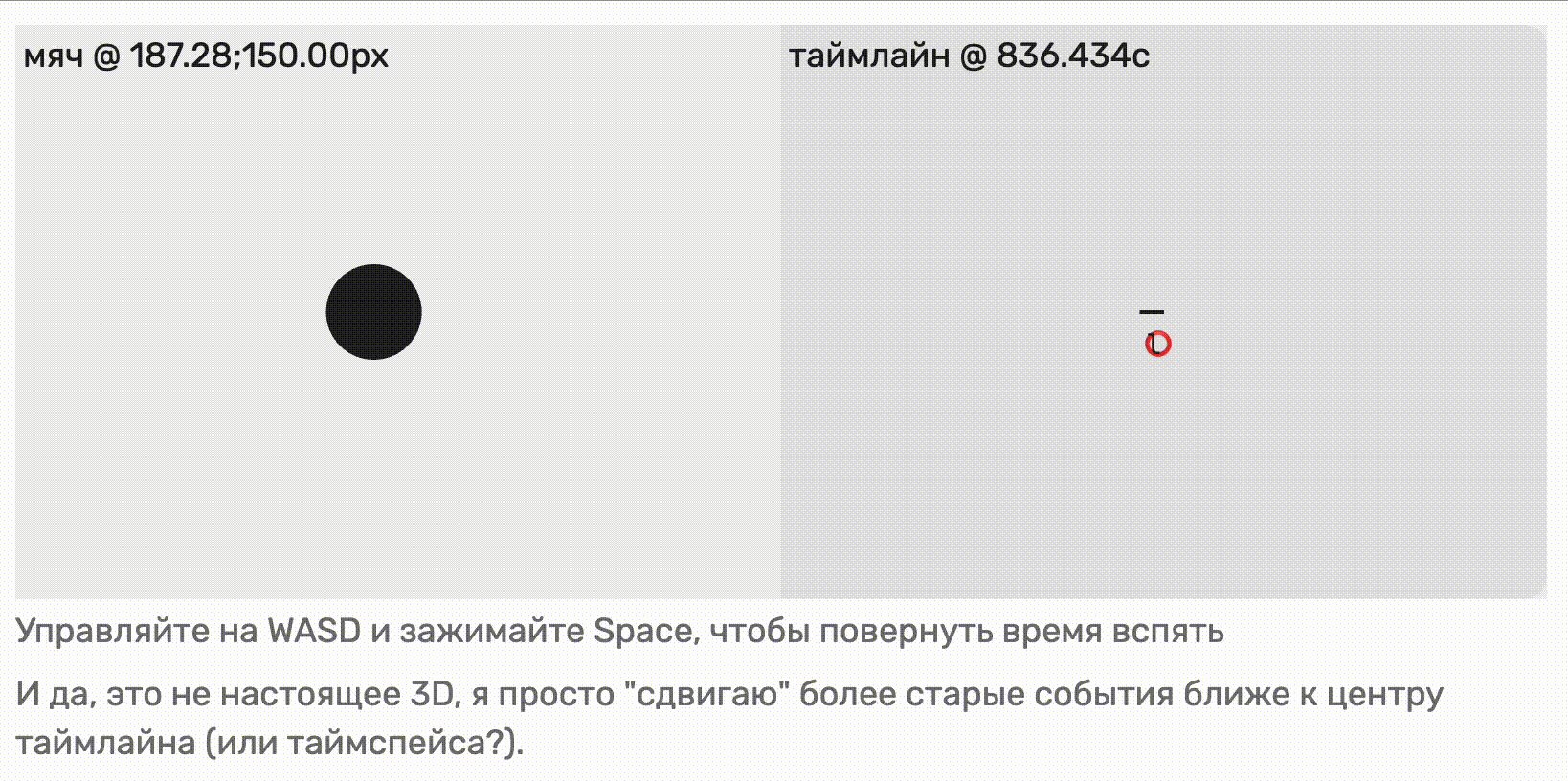
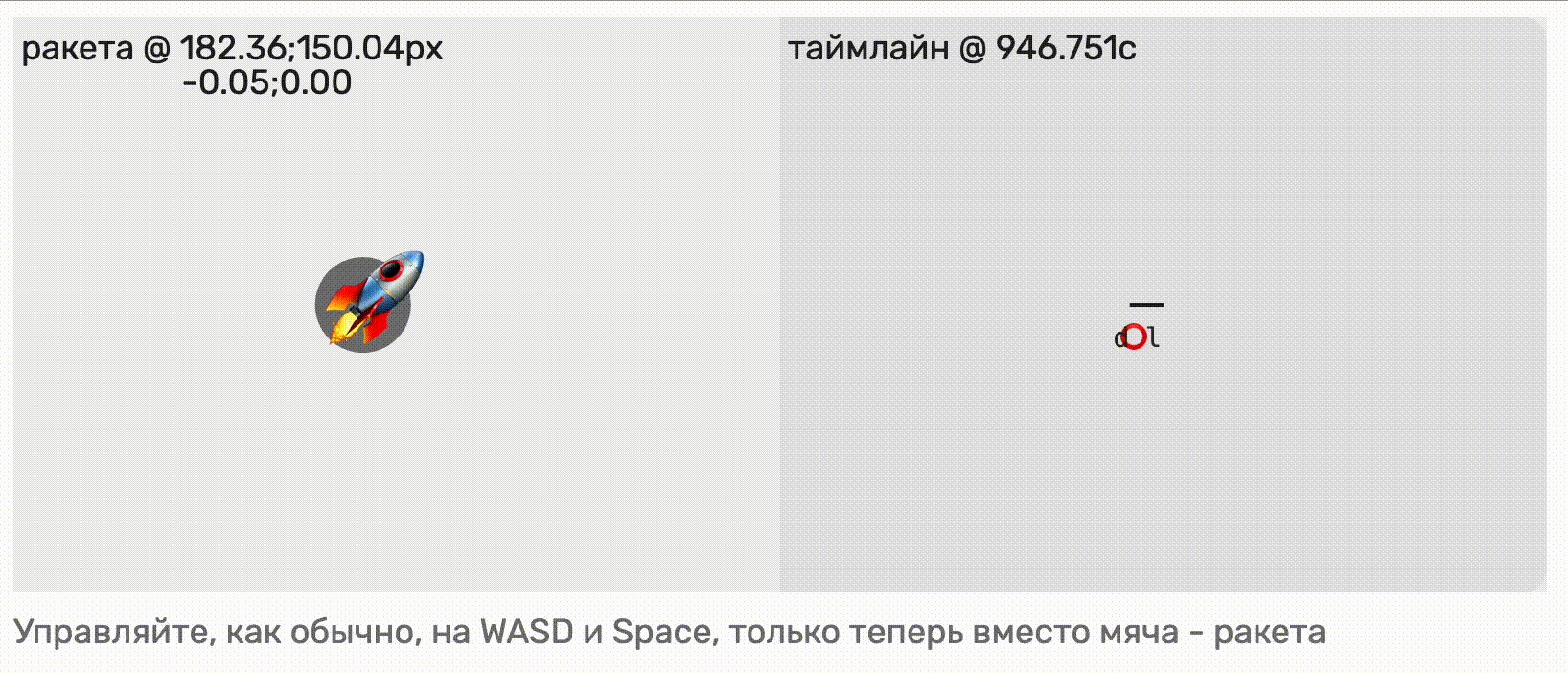
Let's simplify - imagine that we make a game about moving a dot in one dimensional space. Using W and S we move the dot along vertical axis and right to it we show a timeline with dot position from time. Also we display all key pressed on the timeline.

Usually moving an object in a game is made with special timer, every tick of which changes object position so slightly, just a few pixels. It happens about 30 times a second and creates an illusion of smooth transition. That's an imperative approach.
```javascript
const STEP_PER_TICK = 2; // 2 pixels per 1/30 of a second
const dotPosition = DEFAULT_POSITION;
movement.on('tick', () => {
if (keys[UP]) {
dotPosition += STEP_PER_TICK:
}
if (keys[DOWN]) {
dotPosition -= STEP_PER_TICK:
}
});
render.on('tick', () => {
drawCircle(dotPosition, 'black');
});
```
But sometimes applications utilize another approach - a declarative one. Instead of changing position and updating a variable, we can simply describe how ball position depends on the time - dotPosition(t), where t is current time.
But how? Well, we can use events timeline. For example, if the last event is W keypress, we can simply take dot position at event time and add speed * time difference.
```javascript
const getDotPosition = (t) => {
const { position, type, time } = getLastEvent(events, t);
const speed = {
RELEASE: 0,
UP: -1,
DOWN: 1,
}[type];
return position + speed * (t - time);
};
render.on('tick', () => {
drawCircle(getDotPosition(now()));
});
```
Now we don't need to store dot position at all - every time we need to render the dot, we can calculate dot position from current time. Note that now dot position can have decimals since time difference between renders may not be stable and does not equal to 1/30 of a second. Moreover, pressing W and S at the same time does not cancel movement.

## Reverse time
Now we can add another term - inner time. The thing is that instead of current time (that we get by calling `now()`) we can pass in something else. For example, if we just pass `now() / 2` we can slow the time down.
```javascript
render.on('tick', () => {
const time = now() / 2; // time is twice slower
drawCircle(getDotPosition(time));
});
```
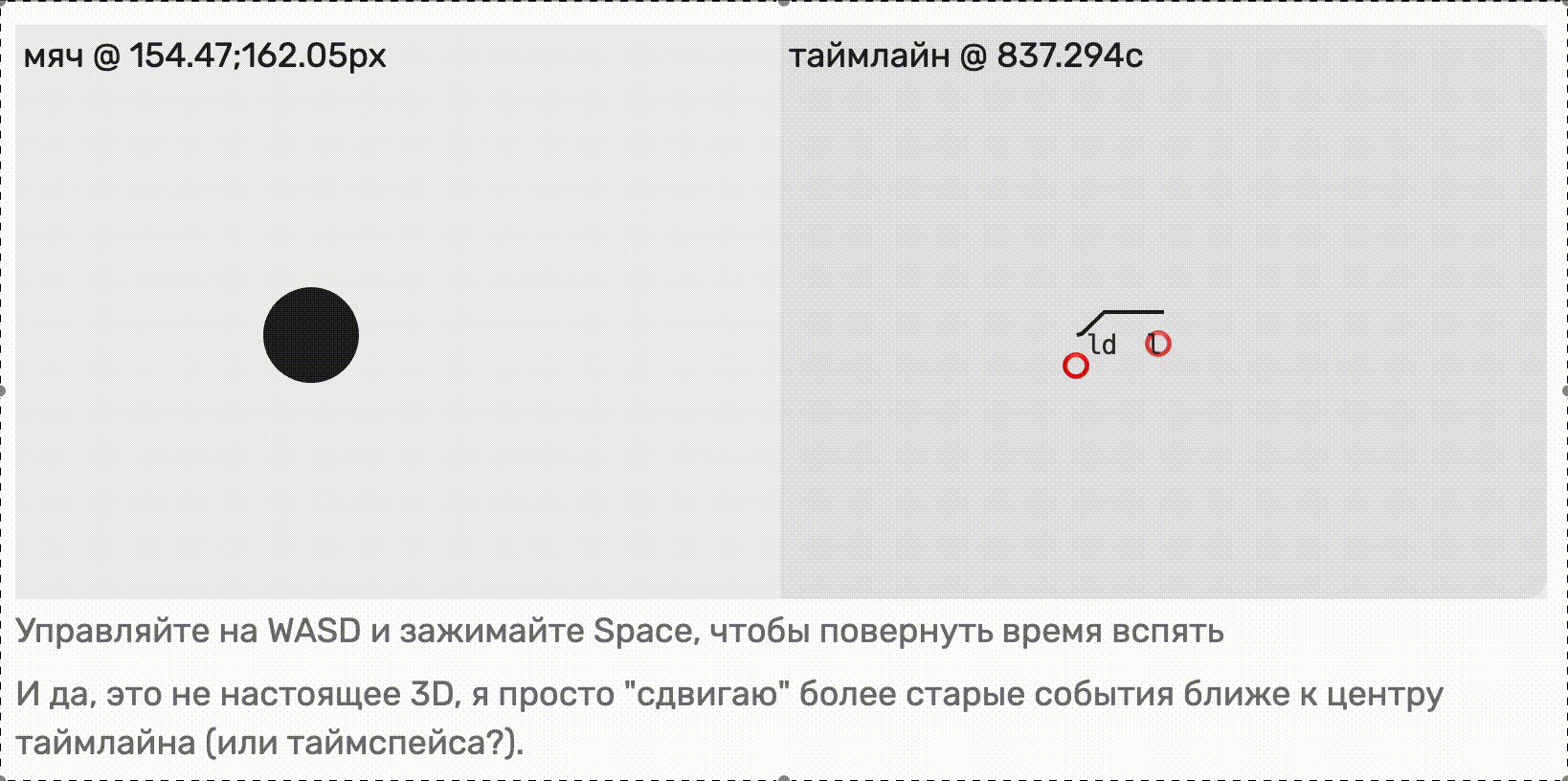
But that's not exactly what we wanted. We want to control the time§ with keyboard. Not only slow down or speed up, but to rewind. We want the inner time to depend on outer time somewhat like this:

Looks familiar, right? Yes, that exactly the timeline we saw for dot position! Inner time depends outer time the same way, that dot position depends on inner time Just instead of W and S we use Space to control that timeline.
```javascript
const timeEvents = []; // space press events
const gameEvents = []; // W and S press events
const getInnerTime = (t) => {
const { value, backward, time } = getLastEvent(timeEvents, t);
const change = backward ? -0.8 : 1;
return value + change * (t - time)
};
const getDotPosition = (t) => {
const { position, type, time } = getLastEvent(gameEvents, t);
if (type === RELEASE) {
return position;
}
const change = speed * (t - time);
return position + change * (type === UP ? 1 : -1);
};
render.on('tick', () => {
const innerTime = getInnerTime(now());
const dotPosition = getDotPosition(innerTime);
drawCircle(dotPosition);
});
```

What we end up having is waterfall of functions. First we take outer time (system time) and calculate inner time (the one you can see in the top of timeline). Only then we take that inner time and calculate dot position. Both times we use events log (W, S and Space presses) to figure out how to calculate value. Isn't that awesome?
## Second dimension
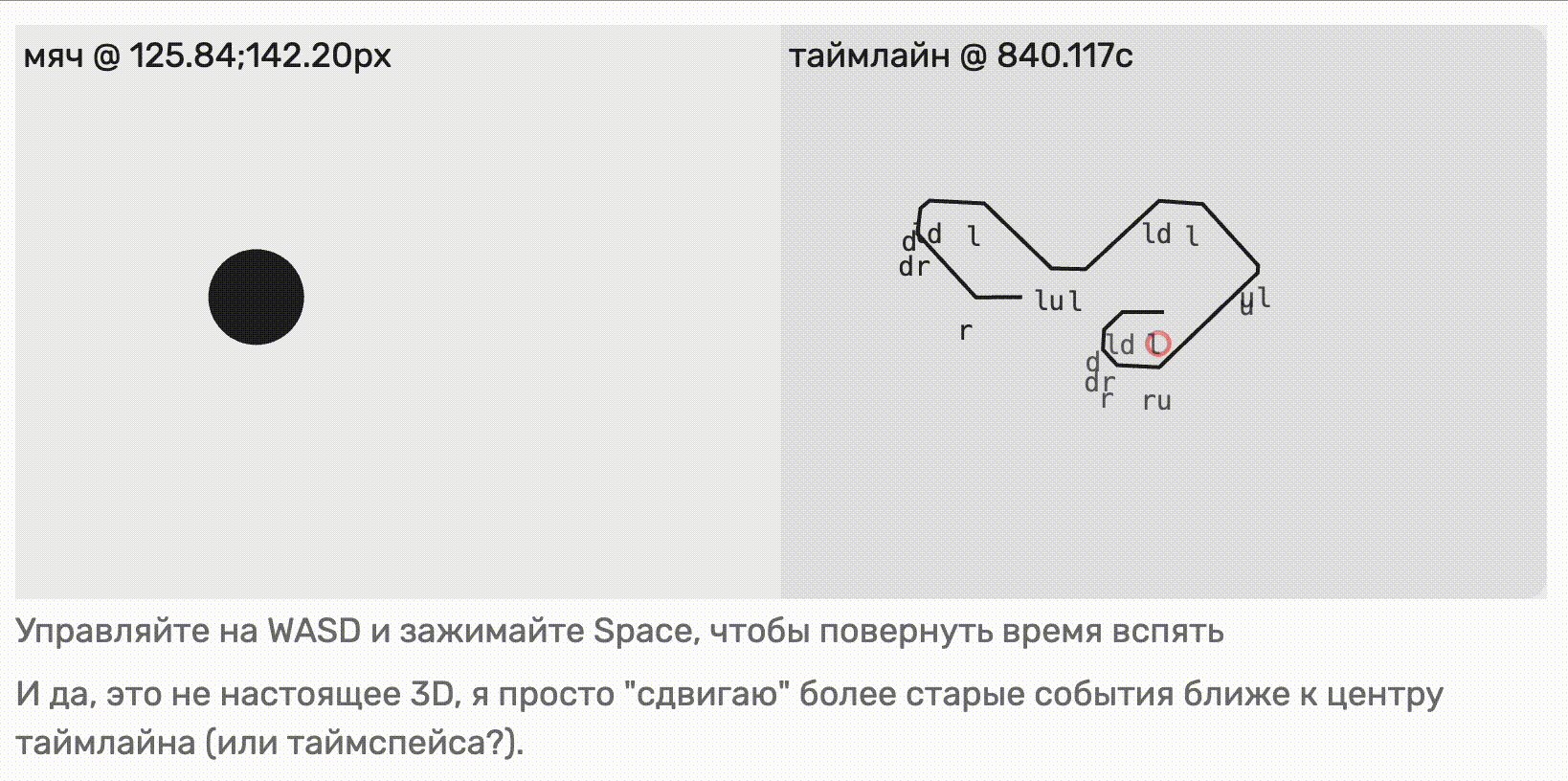
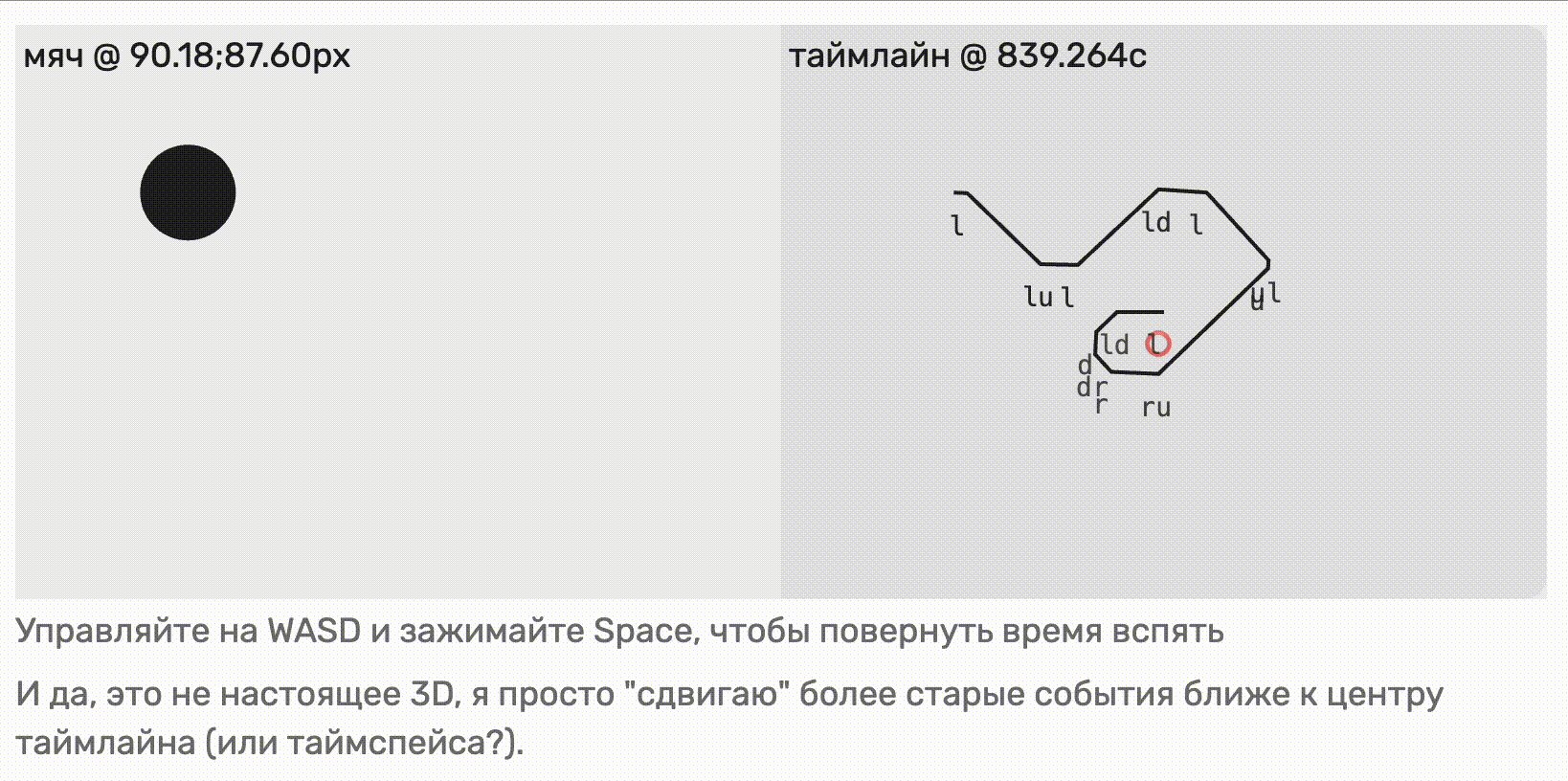
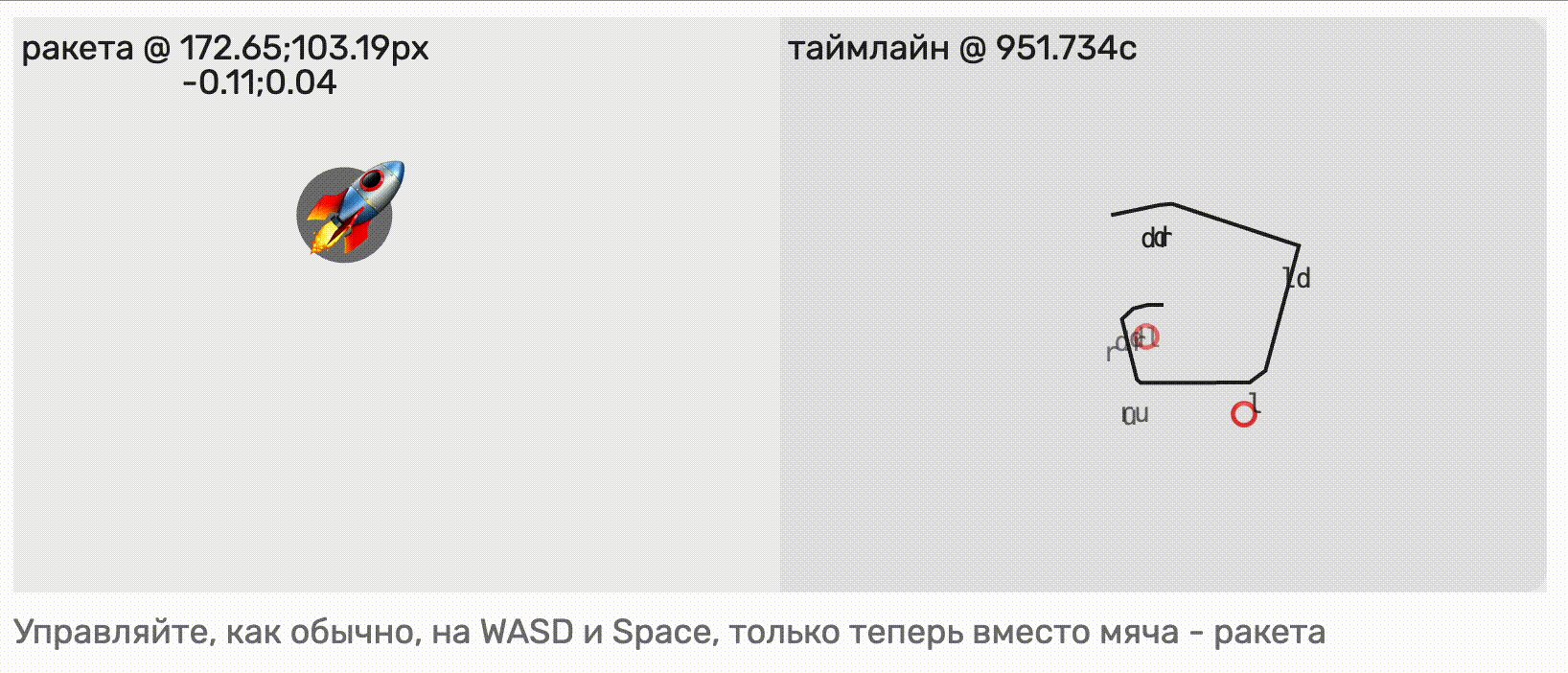
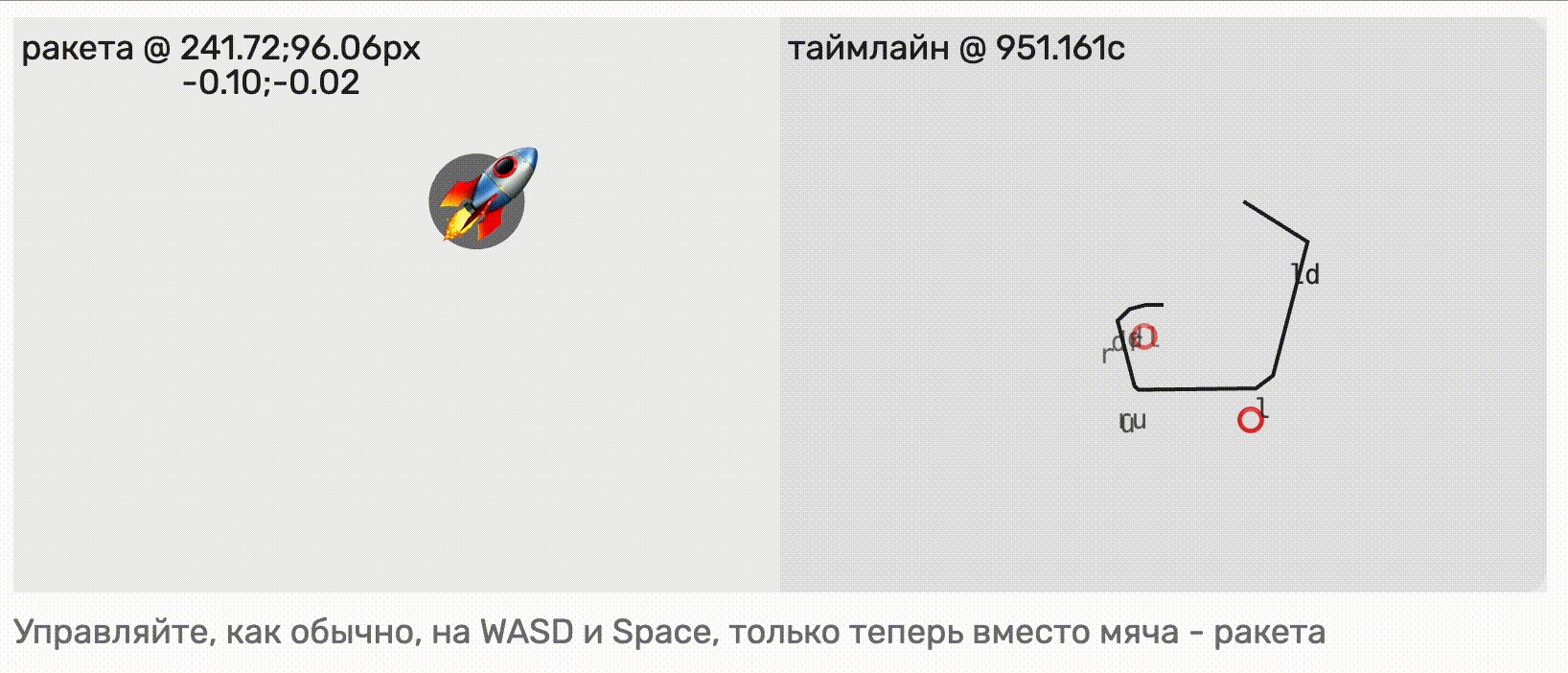
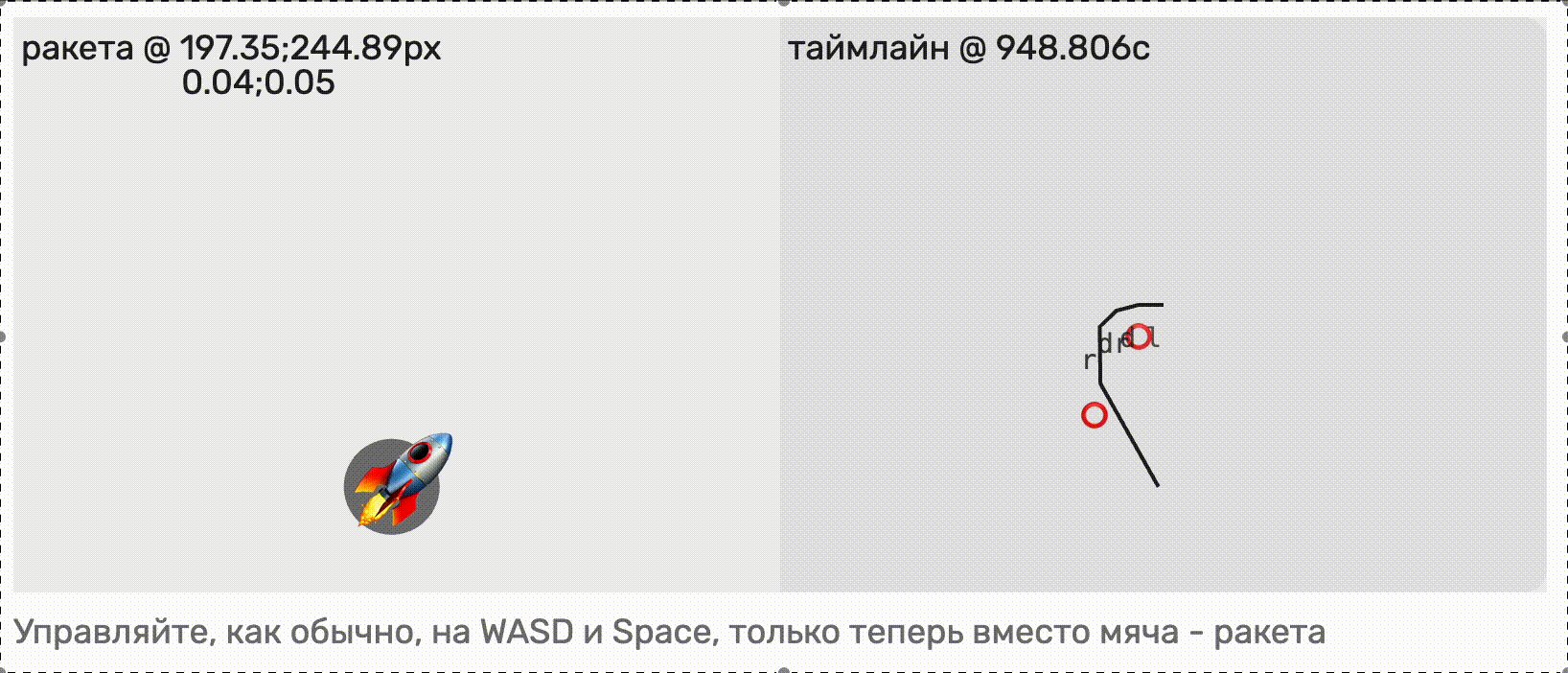
Let's go further and add second dimension. Now the dot will move not only along vertical axis, but along horizontal too. Also we'll update the timeline to display position in 2d and use depth for time.
```javascript
const add = (a, b) => ({ x: a.x + b.x, y: a.y + b.y });
const mul = (a, b) => ({ x: a.x * b, y: a.y * b });
const getDotPosition = (t) => {
const { position, directions, time } = getLastEvent(gameEvents, t);
// now position is Point { x, y }
const change = speed * (t - time);
const direction = sum(...directions.map((dir) => ({
return {
up: { x: 0, y: -1 },
down: { x: 0, y: 1 },
left: { x: -1, y: 0 },
right: { x: 1, y: 0 },
}[dir];
}));
return add(position, mul(direction, change));
};
render.on('tick', () => {
const innerTime = getInnerTime(now());
const dotPosition = getDotPosition(innerTime);
drawCircle(dotPosition);
});
```

## Add acceleration
Important thing that we still miss is acceleration. A lot of the times platformer's objects actually don't move in a linear fashion, but rather with acceleration. When they fall, for example. Imperatively this would've been done somewhat like that:
```javascript
let gravity = 10;
let speed = 0;
let position = 100;
// ...
movement.on('tick', () => {
speed += gravity;
position += speed;
});
render.on('tick', () => {
drawObject(position);
});
```
But we don't have variables for position or speed - we have to define functions to figure out dot position of time. To mind acceleration we should recall school math, specifically uniform acceleration.
[Uniform Acceleration](https://en.wikipedia.org/wiki/Acceleration#Uniform_acceleration)
```javascript
const getBallPosition = (t) => {
const event = getLastEvent(gameEvents, t);
if (event.type === 'fall') {
return {
// x doesnt change
x: event.position.x,
// formula from wikipedia
y: event.position.y
+ event.velocity * (t - event.time)
+ .5 * GRAVITY * ((t - event.time) ** 2)
};
}
};
```
As you can see event how should not only store position, but velocity too. So we need to calculate that for a given time as well. In the end I got something like this:
```javascript
class GameDot extends Timeline {
getDirections = (innerTime: number) => {
const event = this.get(innerTime); // last event for given time
return event.data.directions;
};
getAcceleration = (innerTime: number) => {
return sum(
{ x: 0, y: 0 },
...this.getDirections(innerTime).map((dir) => ({
up: { x: 0, y: -ACC },
down: { x: 0, y: ACC },
left: { x: -ACC, y: 0 },
right: { x: ACC, y: 0 },
}[dir] || { x: 0, y: 0 })),
);
};
getVelocity = (innerTime: number) => {
const event = this.get(innerTime);
const acceleration = this.getAcceleration(innerTime);
return add(
event.data.velocity,
mul(acceleration, (innerTime - event.time))
);
};
getPosition = (innerTime: number) => {
const event = this.get(innerTime);
const acceleration = this.getAcceleration(innerTime);
return sum(
event.data.position,
mul(event.data.velocity, innerTime - event.time),
mul(acceleration, .5 * ((innerTime - event.time) ** 2))
);
};
};
```

## Finally combine together
Now we have to combine all of that together! Left and right movement will be linear, jump and fall will be uniformely accelerated. Also I will add a special event of touching the ground (platform).
I won't add all of the code here, because I didn't have a goal to make it into real game, but rather to replicate game mechanic. Here's what it looks like in the end:

That's it! Of course tons of stuff is not covered - mobs, death or stairs. But I wanted to talk about rewind specifically. Please let me know if you like this article as I am only considering gamedev articles (that's my first one). Thank you!
[Interactive article in author's blog](https://lxch.io/blog/braid-en)
| lxchurbakov |
1,913,580 | Fetch data with parameters from async thunk | Want to fetch data by parameters unable to fetch why ?? export const getdataById =... | 0 | 2024-07-06T10:19:16 | https://dev.to/habdullahjaved/fetch-data-with-parameters-from-async-thunk-4amn | react | Want to fetch data by parameters unable to fetch why ??
export const getdataById = createAsyncThunk(
"bus/getdataById",
async (data, { rejectWithValue }) => {
try {
const response = await axios.get(`${API_Link}getdatabyId`, {
params:{
id: data.id,
},
headers: {
"Content-Type": "application/json",
Accept: "application/json",
},
},data.id);
return response.data;
} catch (error) {
return rejectWithValue(error.response.data.message || error.message);
}
}
); | habdullahjaved |
1,913,579 | The Aesthetic Beauty of the Haskell Programming Language | Haskell is renowned for its elegant aesthetics and ability to express complex concepts in a concise... | 0 | 2024-07-06T10:19:11 | https://dev.to/francescoagati/the-aesthetic-beauty-of-the-haskell-programming-language-409f | haskell | Haskell is renowned for its elegant aesthetics and ability to express complex concepts in a concise and readable manner. Developed in the 1990s, this language emphasizes functional purity and the use of functions without side effects, contributing to clear and predictable programming.
#### Functional Purity
Functional purity is one of the cornerstones of Haskell's aesthetics. In Haskell, every function is pure, meaning its result depends solely on its inputs and has no side effects. This makes the code predictable and facilitates logical reasoning, enhancing software maintainability and safety.
#### Elegant and Concise Syntax
Haskell is known for its elegant and concise syntax. For example, the definition of the Fibonacci sequence can be expressed very compactly:
```haskell
fibs = 1 : 1 : zipWith (+) fibs (tail fibs)
```
This definition uses recursion and infix notation to create an infinite sequence of Fibonacci numbers. The simplicity and clarity of this expression are often praised for their aesthetic beauty.
#### Strong Typing
Haskell's type system is powerful and contributes to the language's beauty. Static typing allows many errors to be caught at compile time, improving the security and robustness of the code. Type declarations are often seamlessly integrated with the code, making it clear and self-documenting.
#### Lazy Evaluation
Lazy evaluation is another distinctive aspect of Haskell that contributes to its aesthetics. In Haskell, expressions are not evaluated until they are needed. This approach allows working with infinite data structures and improves program efficiency while maintaining clean and readable code. Lazy evaluation facilitates the definition of functions that operate on potentially infinite lists, making the code more flexible and concise.
#### Community and Resources
The Haskell community values the language's aesthetics and promotes good programming practices through educational resources like "Learn You a Haskell for Great Good!" and other online guides. These tools help newcomers understand and appreciate Haskell's beauty, making learning more accessible and enjoyable.
For more information, you can refer to the following resources:
- [Learn You a Haskell for Great Good!](https://learnyouahaskell.github.io)
- [Code With C - Haskell: The Purely Functional Programming Language](https://www.codewithc.com)
- [Haskell Programming - haskell.dev](https://haskell.dev) | francescoagati |
1,913,578 | Thiết Kế Website Tại Long An Tăng Doanh Thu | Trong thời đại số hóa ngày nay, việc có một website chuyên nghiệp đóng vai trò then chốt đối với sự... | 0 | 2024-07-06T10:18:43 | https://dev.to/terus_technique/thiet-ke-website-tai-long-an-tang-doanh-thu-1ei5 | website, digitalmarketing, seo, terus |

Trong thời đại số hóa ngày nay, việc có một website chuyên nghiệp đóng vai trò then chốt đối với sự thành công của doanh nghiệp. Terus, một công ty [thiết kế website uy tín tại Long An](https://terusvn.com/thiet-ke-website-tai-hcm/), đang giúp các doanh nghiệp địa phương cải thiện doanh thu và thu hút khách hàng thông qua các giải pháp thiết kế web chuyên nghiệp.
Lý do các doanh nghiệp tại Long An cần thiết kế website:
Mở rộng phạm vi tiếp cận khách hàng xa hơn khu vực địa phương
Tăng độ nhận diện thương hiệu và uy tín của doanh nghiệp
Cung cấp thông tin và dịch vụ 24/7 cho khách hàng
Tạo kênh bán hàng và tiếp thị trực tuyến hiệu quả
Cải thiện trải nghiệm khách hàng và tăng tỷ lệ chuyển đổi
Tầm quan trọng của thiết kế website tại Long An:
Xây dựng hình ảnh thương hiệu chuyên nghiệp
Cải thiện khả năng tìm kiếm và thu hút khách hàng tiềm năng
Tăng cường tương tác và gắn kết khách hàng với thương hiệu
Tối ưu hóa trải nghiệm người dùng và quy trình chuyển đổi
Cung cấp kênh tiếp thị và bán hàng hiệu quả
Vì sao nên chọn Terus làm đơn vị thiết kế website tại Long An?
Thiết kế sáng tạo và chuyên nghiệp: Terus tự hào về khả năng thiết kế web độc đáo, thu hút người dùng.
Chuyên môn công nghệ nâng cao: Đội ngũ kỹ thuật viên Terus luôn cập nhật các công nghệ mới nhất.
Phương pháp tiếp cận dựa trên chuyển đổi: Terus tập trung vào tối ưu hóa trải nghiệm người dùng để tăng tỷ lệ chuyển đổi.
Khả năng mở rộng và linh hoạt: Các giải pháp của Terus dễ dàng cập nhật và mở rộng theo nhu cầu khách hàng.
Giải pháp kỹ thuật số toàn diện: Ngoài thiết kế web, Terus còn cung cấp dịch vụ marketing số, phần mềm quản lý...
Giao tiếp và hợp tác minh bạch: Terus luôn đảm bảo giao tiếp hiệu quả và hợp tác chặt chẽ với khách hàng.
Giao hàng kịp thời và quản lý dự án chuyên nghiệp: Terus cam kết thực hiện dự án đúng tiến độ và chất lượng.
Hỗ trợ khách hàng đặc biệt: Đội ngũ Terus luôn sẵn sàng hỗ trợ khách hàng tận tình.
Terus đã thiết kế nhiều website chuyên nghiệp cho các doanh nghiệp tại Long An, giúp họ nâng cao doanh thu, thu hút khách hàng và xây dựng thương hiệu uy tín. Khách hàng của Terus luôn đánh giá cao chất lượng dịch vụ và kết quả mang lại.
Nếu bạn đang tìm kiếm một đối tác [thiết kế website chuyên nghiệp tại Long An](https://terusvn.com/thiet-ke-website-tai-hcm/), Terus sẵn sàng lắng nghe nhu cầu của bạn và cung cấp những giải pháp tối ưu nhất. Hãy liên hệ với chúng tôi ngay hôm nay để được tư vấn miễn phí!
Tìm hiểu thêm về [Thiết Kế Website Tại Long An Tăng Doanh Thu](https://terusvn.com/thiet-ke-website/terus-thiet-ke-website-tai-long-an/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,577 | Tips Membeli HP Baru Budget 5 Jutaan: Panduan Lengkap untuk Pemula di Indonesia (2024) | Membeli HP baru dengan budget 5 jutaan di Indonesia bisa terasa membingungkan. Banyak pilihan yang... | 0 | 2024-07-06T10:17:58 | https://dev.to/tradesia/tips-membeli-hp-baru-budget-5-jutaan-panduan-lengkap-untuk-pemula-di-indonesia-2024-4e6h | webdev, tutorial, python |
Membeli HP baru dengan budget 5 jutaan di Indonesia bisa terasa membingungkan. Banyak pilihan yang tersedia, dan masing-masing menawarkan spesifikasi dan fitur yang berbeda-beda.
Tapi jangan khawatir! Konten ini dari [Tradesia ](https://draw.my.id)akan memandu Anda dalam memilih HP terbaik sesuai kebutuhan dan budget Anda. Berikut beberapa tips yang bisa Anda ikuti:
1. Tentukan Kebutuhan Anda:
Untuk apa Anda menggunakan HP? Apakah untuk gaming, fotografi, media sosial, atau hanya untuk penggunaan sehari-hari?
Fitur apa yang penting bagi Anda? Apakah Anda membutuhkan kamera yang bagus, baterai yang tahan lama, layar yang besar, atau performa yang mumpuni?
Berapa banyak RAM dan penyimpanan yang Anda butuhkan?
2. Lakukan Riset di Tradesia:
Baca review dan bandingkan spesifikasi HP yang Anda minati di Tradesia. Tradesia menawarkan berbagai macam HP dengan harga terbaik di Indonesia.
Tonton video unboxing dan hands-on di Tradesia untuk melihat HP secara langsung.
Tanyakan kepada teman atau keluarga yang sudah menggunakan HP tersebut.
3. Pertimbangkan Merek dan Harga:
Ada banyak merek HP yang tersedia di Tradesia, seperti Samsung, Oppo, Vivo, Xiaomi, Realme, dan lain-lain.
Setiap merek memiliki kelebihan dan kekurangannya masing-masing.
Jangan hanya terpaku pada merek terkenal, tapi perhatikan juga spesifikasi dan fitur yang ditawarkan.
Tetapkan budget yang realistis dan jangan mudah tergoda dengan promo atau diskon di Tradesia.
4. Beli di Tempat Terpercaya:
Belilah HP di Tradesia, toko online terpercaya di Indonesia.
Pastikan Anda mendapatkan garansi resmi dari Tradesia.
Hati-hati dengan penipuan online.
Berikut beberapa rekomendasi HP terbaik di bawah 5 jutaan di Tradesia pada tahun 2024:
Samsung Galaxy A53 5G: HP ini menawarkan layar Super AMOLED 6.5 inci, chipset Exynos 1280, RAM 8GB, kamera utama 64MP, dan baterai 5000mAh.
Oppo Reno7 5G: HP ini memiliki desain yang tipis dan ringan, layar AMOLED 6.43 inci, chipset Dimensity 900, RAM 8GB, kamera utama 64MP, dan baterai 4500mAh.
Vivo V23 5G: HP ini terkenal dengan kamera selfie 50MP yang jernih, layar AMOLED 6.62 inci, chipset Dimensity 920, RAM 8GB, dan baterai 4200mAh.
Xiaomi Redmi Note 11 Pro 5G: HP ini menawarkan performa yang mumpuni dengan chipset Snapdragon 695, layar AMOLED 6.67 inci, RAM 8GB, kamera utama 108MP, dan baterai 5000mAh.
Realme GT Master Edition: HP ini memiliki desain yang unik dan stylish, layar AMOLED 6.43 inci, chipset Snapdragon 778G+, RAM 6GB, kamera utama 64MP, dan baterai 4300mAh.
Tips tambahan:
Jangan lupa untuk membaca review pengguna di Tradesia sebelum membeli HP.
Pastikan Anda membaca terms and conditions sebelum membeli HP secara online di [Tradesia](https://draw.my.id).
Manfaatkan promo dan diskon yang tersedia di Tradesia.
Jika Anda ragu, jangan ragu untuk bertanya kepada customer service Tradesia.
Dengan mengikuti tips di atas, Anda dapat membeli HP baru dengan budget 5 jutaan di Tradesia yang sesuai dengan kebutuhan dan keinginan Anda.
Ingatlah bahwa HP terbaik adalah HP yang sesuai dengan kebutuhan Anda. Jangan tergoda untuk membeli HP yang mahal hanya karena gengsi.
Semoga konten ini bermanfaat! | tradesia |
1,913,574 | Thiết Kế Website Tại Hà Nam Chuyên Nghiệp, Uy Tín | Các doanh nghiệp ở Hà Nam ngày càng nhận thức rõ tầm quan trọng của việc có một website chuyên... | 0 | 2024-07-06T10:12:19 | https://dev.to/terus_technique/thiet-ke-website-tai-ha-nam-chuyen-nghiep-uy-tin-4243 | website, digitalmarketing, seo, terus |

Các doanh nghiệp ở Hà Nam ngày càng nhận thức rõ tầm quan trọng của việc có một website chuyên nghiệp và hiện đại. Một website không chỉ giúp tăng khả năng tiếp cận và thu hút khách hàng mà còn góp phần xây dựng thương hiệu, nâng cao uy tín và tạo lợi thế cạnh tranh cho doanh nghiệp.
Việc thiết kế website tại Hà Nam trở thành một nhu cầu thiết yếu đối với các công ty, doanh nghiệp tại địa phương. Tuy nhiên, không phải doanh nghiệp nào cũng có đủ nguồn lực và chuyên môn để tự thực hiện. Do đó, việc lựa chọn một đơn vị cung cấp dịch vụ thiết kế website chuyên nghiệp, uy tín và hiệu quả là điều vô cùng quan trọng.
Terus, một công ty hàng đầu trong lĩnh vực [thiết kế website tại Hà Nam](https://terusvn.com/thiet-ke-website-tai-hcm/), đã chứng minh được vị thế và uy tín của mình qua nhiều dự án thành công. Với đội ngũ các chuyên gia giàu kinh nghiệm, Terus cam kết mang đến các [giải pháp website chuyên nghiệp](https://terusvn.com/thiet-ke-website-tai-hcm/), độc đáo và phù hợp với nhu cầu riêng của từng khách hàng.
Một số ưu điểm nổi bật của dịch vụ thiết kế website Hà Nam của Terus bao gồm:
Website được thiết kế bởi các chuyên gia có tay nghề cao, đảm bảo chất lượng và tính chuyên nghiệp.
Khách hàng có thể tùy chỉnh website theo nhu cầu riêng, đáp ứng mọi yêu cầu về giao diện, tính năng và tích hợp.
Terus áp dụng cách tiếp cận chiến lược, giúp website trở thành một công cụ marketing hiệu quả.
Thiết kế website thân thiện với thiết bị di động, đáp ứng xu hướng truy cập trên các nền tảng khác nhau.
Tối ưu hóa website cho công cụ tìm kiếm (SEO), giúp doanh nghiệp tăng khả năng hiển thị và thu hút khách hàng tiềm năng.
Tập trung vào trải nghiệm người dùng, mang lại sự hài lòng và tăng tỷ lệ tương tác.
Cung cấp dịch vụ hỗ trợ và bảo trì liên tục, đảm bảo website luôn hoạt động ổn định.
Thành tích đã được chứng minh qua các dự án website thành công tại Hà Nam và các khu vực lân cận.
Quy trình thiết kế website tại Hà Nam của Terus bao gồm các bước chính như: Nhận yêu cầu và tư vấn, thiết kế bản website demo, hoàn thiện giao diện và triển khai tính năng, tối ưu các chỉ số chuẩn Insight, chạy thử sản phẩm và hoàn thiện, cuối cùng là bàn giao và hướng dẫn sử dụng.
Với những ưu điểm nổi bật và quy trình thiết kế chuyên nghiệp, Terus đã và đang khẳng định vị thế là một trong những đơn vị cung cấp dịch vụ thiết kế website tại Hà Nam uy tín, chất lượng và đáng tin cậy nhất. Các doanh nghiệp tại Hà Nam có thể hoàn toàn yên tâm khi lựa chọn Terus để xây dựng một website tối ưu, hiện đại và mang lại hiệu quả kinh doanh cao.
Tìm hiểu thêm về [Thiết Kế Website Tại Hà Nam Chuyên Nghiệp, Uy Tín](https://terusvn.com/thiet-ke-website/terus-thiet-ke-website-tai-ha-nam/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,573 | 🇩🇪 Grundlagen von Datenbanksystemen | Hast du dich je gefragt, wie deine Lieblings-Apps blitzschnell auf deine Daten zugreifen? Oder wie... | 27,970 | 2024-07-06T10:12:15 | https://informatik-ninja.de/tutorials/grundlagen-datenbanksystemen-mysql | german, sql, database, beginners | Hast du dich je gefragt, wie deine Lieblings-Apps blitzschnell auf deine Daten zugreifen? Oder wie Online-Shops Millionen von Produkten verwalten? Die Antwort liegt in der faszinierenden Welt der Datenbanken. In diesem Beitrag tauchen wir in die Grundlagen ein und schauen uns an, wie du mit MySQL, einem der beliebtesten Datenbanksysteme, loslegen kannst.
## Was sind Datenbanken?
Stell dir vor, du hast eine riesige Tabelle mit allen deinen Kontakten, Terminen und Notizen. Super für dich, aber eine App wie WhatsApp müsste das für Milliarden von Nutzern tun - nicht so optimal. Hier kommen Datenbanken ins Spiel. Eine Datenbank ist eine organisierte Sammlung von Daten. Statt alles in einer endlosen Tabelle zu haben, strukturieren Datenbanken Informationen in Tabellen mit Zeilen (Datensätze) und Spalten (Eigenschaften)[<sup>1</sup>](#fn-1)
```
+-------------+---------+---------------+
| Name | Alter | E-Mail |
+-------------+---------+---------------+
| Anna Müller | 27 | [email protected] |
| John Doe | 32 | [email protected] |
+-------------+---------+---------------+
```
Der Clou? Datenbanken können diese Tabellen verknüpfen. So kannst du schnell und effizient Beziehungen zwischen Daten herstellen, ohne alles mehrfach zu speichern.
Für einen verständlichen Einstieg empfehle ich "Database Design for Mere Mortals" von Michael J. Hernandez[<sup>2</sup>](#fn-2). Er erklärt die Konzepte wirklich gut für Anfänger.
## Unterschied zwischen relationalen und nicht-relationalen Datenbanken
### Relationale Datenbanksysteme
Die relationalen Datenbankverwaltungssystem (*Relational Database Management System, RDBMS*) basieren auf einem Modell von Edgar F. Codd aus den 70ern[<sup>3</sup>](#fn-3). Denk an sie wie an ein gut organisiertes Bücherregal, wo jedes Buch (*Datensatz*) einen festen Platz hat.
- **Bekannte Vertreter**: MySQL, PostgreSQL, Oracle Database
- **Sprache**: SQL (Structured Query Language)
- **Gut für**: Banken, E-Commerce, alles mit stark strukturierten Daten
```sql
-- SQL in Aktion: Finde alle Kontakte mit "@web.de"
SELECT Name, eMail
FROM Kontakte
WHERE eMail LIKE '%@web.de';
```
### Nicht relationale (NoSQL) Datenbanksysteme
NoSQL bedeutet "Not Only SQL". Sie entstanden, weil das Internet plötzlich mit Daten überflutet wurde, die nicht gut in Tabellen passten.
- **Bekannte Vertreter**: MongoDB (*Dokumente*), Cassandra (*Spalten*), Redis (*Key-Value*)
- **Gut für**: Social Media, Internet-of-Things (*IoT*), schnell ändernde Datenstrukturen
```json
// MongoDB-Stil: Ein Kontakt und seine Notizen
{
"name": "Anna Müller",
"alter": 27,
"email": "[email protected]",
"notizen": [
{ "datum": "2024-05-15", "text": "Meeting für Projekt X" },
{ "datum": "2024-05-20", "text": "Annas Geburtstag!" }
]
}
```
### Vorteile von Datenbanksystemen
1. **Zentrale Datenverwaltung**: Alles an einem Ort, leicht zu warten und zu sichern.
2. Datensicherheit:
- ACID-Prinzipien (Atomicity, Consistency, Isolation, Durability)
- mehr dazu in den folgenden Einträgen 😉
- Benutzerverwaltung und Zugriffskontrolle
3. **Effiziente Abfragen**: Komplexe Daten schnell finden und analysieren.
4. **Datenintegrität**: Keine Duplikate, keine Inkonsistenzen.
5. **Mehrere Nutzer**: Gleichzeitiger Zugriff ohne Datenkonflikte.
## Einführung in MySQL
MySQL ist ein beliebtes Open-Source-Datenbanksystem - schnell, zuverlässig und einfach zu benutzen.
### Installation und Tools
1. Besuche [mysql.com](https://mysql.com/) und lade MySQL Comunity Server herunter
2. Folge den Installationsanweisungen für dein Betriebssystem
3. Verwende Tools wie [MySQL Workbench](https://www.mysql.com/products/workbench/) oder [Tableplus](https://tableplus.com) (grafisch), oder die Kommandozeile
### Erste Schritte mit MySQL
Als erstes öffne MySQL Workbench oder die Konsole (oder ein anderes Tool deiner Wahl) und verbinde dich mit deinem Server. In den folgenden Beispielen nutzen wir die Kommandozeile:
```bash
mysql -u root -p
```
Lass uns nun unsere erste Datenbank und eine Tabelle erstellen
```sql
CREATE DATABASE meinprojekt;
USE meinprojekt;
CREATE TABLE aufgaben(
id INT PRIMARY KEY,
titel VARCHAR(100),
abgabe DATE
);
```
Sei unbesorgt, falls dir nicht ganz klar ist, was die einzelnen SQL Befehle genau machen - das schauen wir uns im nächsten Beitrag genauer an.
## Fazit
Datenbanken sind das Rückgrat moderner Anwendungen. MySQL ist ein toller Einstieg in die Welt der relationalen Datenbanken. Bleib dran, in den nächsten Beiträgen tauchen wir tiefer in SQL und fortgeschrittene MySQL-Themen ein!
## Übungen
- **Übung 1**: Recherchiere und beschreibe die Unterschiede zwischen relationalen und nicht-relationalen Datenbanken. Gebe Beispiele für beide Typen und diskutiere die Vor- und Nachteile von beiden.
- **Übung 2**: Installiere MySQL und MySQL Workbench auf deinem Computer. Erstelle eine neue Datenbank namens `Bibliothek` und überprüfen, ob du erfolgreich eine Verbindung herstellen kannst
## Referenzen
Referenzen und weiterführende Lektüre
1. <span id="fn-1"></span>[C.J. Date (2003), *"An Introduction to Database Systems: International Edition"*](https://amzn.to/3KBbMxs) *
2. <span id="fn-2"></span>[Hernandez, Michael J. (2013), *"Database Design for Mere Mortals: A Hands-On Guide to Relational Database Design"*](https://amzn.to/3KC3Ufo) *
3. <span id="fn-3">Codd, E.F. (1970), *"A Relational Model of Data for Large Shared Data Banks"*</span> *
4. <span id="fn-4"></span>[Alfons Kemper und André Eickler (2015), *"Datenbanksysteme: Eine Einführung (De Gruyter Studium)"*] (https://amzn.to/4cflG3P) *
5. <span id="fn-5"></span>[Michael Kofler (2024), *"Datenbanksysteme: Das umfassende Lehrbuch für Ausbildung, Beruf und Studium"*](https://amzn.to/4aOJb2B) *
\* **Affiliatelinks/Werbelinks**: Wenn du auf einen Affiliate-Link klickst und über diesen Link einkaufst, bekomme ich von dem betreffenden Online-Shop oder Anbieter eine Provision. Du unterstützt den Blog und für dich ändert sich nichts am Preis. | informatik-ninja |
1,913,572 | Thiết Kế Website Mỹ Phẩm Chuyên Nghiệp, Hiệu Quả | Một website mỹ phẩm chuyên nghiệp, uy tín được thiết kế bởi Terus có thể mang lại nhiều lợi ích cho... | 0 | 2024-07-06T10:07:29 | https://dev.to/terus_technique/thiet-ke-website-my-pham-chuyen-nghiep-hieu-qua-3hdb | website, digitalmarketing, seo, terus |

Một website mỹ phẩm chuyên nghiệp, uy tín được thiết kế bởi Terus có thể mang lại nhiều lợi ích cho các doanh nghiệp kinh doanh trong lĩnh vực này. Dưới đây là những điều cần lưu ý và những tính năng đặc biệt của một website mỹ phẩm do Terus thiết kế:
Tại sao nên thiết kế website mỹ phẩm?
Tỷ lệ chuyển đổi khách hàng được tăng lên: [Thiết kế website mỹ phẩm chuyên nghiệp](https://terusvn.com/thiet-ke-website-tai-hcm/), dễ sử dụng sẽ giúp thu hút và giữ chân khách hàng, qua đó gia tăng tỷ lệ chuyển đổi từ người truy cập thành khách hàng mua sắm.
Khách hàng có thể trở lại sử dụng website bán mỹ phẩm: Với các tính năng như cá nhân hóa trải nghiệm, đề xuất sản phẩm phù hợp, chương trình khách hàng thân thiết, website sẽ khuyến khích khách hàng quay lại mua sắm thường xuyên hơn.
Thiết kế web mỹ phẩm thu hút khách hàng một cách hiệu quả: Việc thiết kế website mỹ phẩm theo hướng chuyên nghiệp, sang trọng sẽ tạo ấn tượng mạnh mẽ với khách hàng, từ đó tăng khả năng họ tiến hành mua sắm.
Thiết kế website mỹ phẩm chuyên nghiệp giúp giảm chi phí: So với việc thuê nhân viên bán hàng truyền thống, website mỹ phẩm giúp giảm chi phí nhân công, đồng thời tăng hiệu quả hoạt động kinh doanh.
Khi thiết kế website mỹ phẩm, cần đặc biệt chú ý đến các yếu tố như tính thẩm mỹ, tính dễ sử dụng, khả năng tương tác và cá nhân hóa trải nghiệm người dùng. Ngoài ra, website cần phải có những tính năng và chức năng thiết yếu để hỗ trợ hoạt động kinh doanh mỹ phẩm một cách hiệu quả.
Một [website mỹ phẩm chuyên nghiệp](https://terusvn.com/thiet-ke-website-tai-hcm/) cần bao gồm các chức năng như: giới thiệu sản phẩm, quản lý đơn hàng, tích hợp thanh toán, quản lý khách hàng, tạo và quản lý nội dung blog, xây dựng cộng đồng...Các tính năng này sẽ hỗ trợ đắc lực cho hoạt động kinh doanh mỹ phẩm trực tuyến.
Website mỹ phẩm của Terus có gì đặc biệt?
Thể hiện tính sang trọng của các dòng sản phẩm: Thiết kế website mỹ phẩm của Terus tập trung vào việc truyền tải thông điệp về sự sang trọng, chất lượng của từng dòng sản phẩm.
Thiết kế gọn gàng và trang nhã: Giao diện website được thiết kế một cách gọn gàng, trang nhã, dễ làm nổi bật các sản phẩm và thông tin quan trọng.
Thông tin và Đánh giá Sản phẩm: Khách hàng dễ dàng tìm kiếm, xem thông tin chi tiết và đánh giá về từng sản phẩm.
Xây dựng Blog về Mẹo và Hướng dẫn Làm đẹp: Website có chức năng blog chia sẻ các mẹo và hướng dẫn làm đẹp hữu ích cho khách hàng.
Có sẵn thuật toán đề xuất được cá nhân hóa: Dựa trên hành vi và nhu cầu của khách hàng, website sẽ đề xuất các sản phẩm phù hợp.
Triển khai Khuyến mãi và chương trình khách hàng thân thiết: Khách hàng có thể dễ dàng tham gia các chương trình khuyến mãi, chương trình khách hàng thân thiết.
Đem tới trải nghiệm mua sắm an toàn và thân thiện: Giao diện website dễ sử dụng, quy trình thanh toán an toàn sẽ mang lại trải nghiệm mua sắm tích cực cho khách hàng.
Gia tăng sự tham gia của cộng đồng làm đẹp: Thông qua các tính năng như blog, diễn đàn, website sẽ góp phần xây dựng cộng đồng người tiêu dùng mỹ phẩm.
Một website mỹ phẩm chuyên nghiệp, uy tín do Terus thiết kế có thể giúp doanh nghiệp gia tăng doanh số, tăng cường sự tương tác với khách hàng và quản lý hoạt động kinh doanh một cách hiệu quả. Với những tính năng đột phá và đội ngũ chuyên gia, Terus cam kết mang lại những giải pháp website mỹ phẩm tối ưu cho doanh nghiệp.
Tìm hiểu thêm về [Thiết Kế Website Mỹ Phẩm Chuyên Nghiệp, Hiệu Quả](https://terusvn.com/thiet-ke-website/terus-thiet-ke-website-my-pham/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,570 | Unleashing the Power of Python in Web Development | Table of Contents: Background: Rise of Python in Web Development Advantages of using Python for Web... | 0 | 2024-07-06T10:04:50 | https://dev.to/jinesh_vora_ab4d7886e6a8d/unleashing-the-power-of-python-in-web-development-ii6 | webdev, beginners, python, learning | **Table of Contents:**
1. Background: Rise of Python in Web Development
2. Advantages of using Python for Web development
3. Python frameworks for web development
4. Creation of a Python-driven web application
5. Integrating Python with Other Technologies
6. The Tip in Data Science and Machine Learning: Python
7. Best Practices for Using Python in Web Development
8. Real-life Examples of Python in Web Development
9. Future of Python in Web Development
10. Conclusion: Unleash the Power of Python in Web Development
**Introduction: How Python Storms into Web Development**
Python has turned, in the last couple of years, into a very popular means of web development due to its simplicity and flexibility, besides the extensive libraries. With its easy-to-learn syntax and a huge pool of libraries, Python is one of the favorite choices for many web developers. We will cover in this post the advantages of using Python for web development, the available frameworks, and how to make Python work with other technologies.
**Advantages of Using Python for Web Development**
Some advantages that Python offers for web development include:
* **Easy to learn**: The syntax is relatively simple, making Python suitable for beginners.
* **Fast development**: Along with its syntax, the nature of Python makes it ideal for rapid prototyping and development.
• **Large community**: The Python community is very large and active, so a lot of learning and troubleshooting resources are available.
• **Extensive libraries**: It has an inbuilt library and framework that facilitates doing many different workstyle things like data analysis, machine learning, and even web development.
**Python Frameworks for Web Development**
The major Python frameworks used in web development are:
* **Django**: A high-level framework that allows the developer to save much effort by providing an architecture, templates, and APIs for building web applications.
* **Flask**: Microframework providing a very light and rather flexible way to build a web application.
* **Pyramid**: This flexible framework enables a programmer to build a web application using a diversity of technologies.
Each of these frameworks has its particular strengths and weaknesses, and how to use any of them is based on the needs of the project.
**Building a Web App Using Python**
Building a web application using Python requires the following steps, which involve setting up the environment by installing Python and other dependencies, such as a framework and a database.
· **Application Design**: Designing the user interface of the application and the logic behind it.
· **Writing the Code**: Actually writing code for the application in the chosen web framework and libraries for it.
· **Testing and Debugging**: Testing and debugging the application to ensure that everything goes as expected.
**Integrating Python with Other Technologies**
It is also possible to integrate Python with other technologies such as:
• **Databases**: Python operates on different databases, whether it be MySQL, PostgreSQL, or MongoDB.
• **Front end frameworks**: Python can go in front-end with React, Angular, Vue.js
• **Machine learning**: It is also applied in machine learning, using TensorFlow, scikit-learn.
The Role of Python in Data Science and Machine Learning
Python is majorly applied in Data Science and Machine learning due to the huge libraries and frameworks available for use. Some of the most popular libraries for Data Science and Machine learning include:
**NumPy**: Numerical Computing
**Pandas**: Manipulation and analyses of data
**Sklearn**: Machine Learning
**TensorFlow**: Deep Learning.
These libraries do most of the hard work regarding data cleaning, engineering, and model training.
**Good Practices in Using Python for Web Development**
Some best practices should be followed while using Python for web development, which includes the following:
**Code organization**: Organize your code into modules and packages for easy maintenance and updating.
**Testing**: Run tests on the application to ensure that it works as one would expect.
**Debugging**: Use of debugging tools for identifying and removing errors.
**Documentation**: Documentation for the application to facilitate easy understanding and maintenance.
**Real-World Examples of Python in Web Development**
Some real-world applications where Python is used include:
* **Web scrapers**: Very frequently, Python becomes instrumental in building web scrapers that extract data from websites.
* **Chatbots**: It is used in creating chatbots that converse with users to execute several other tasks.
* **E-commerce platforms**: Python has been used to develop e-commerce platforms that deal with inventory, process payments, and customer support.
**The Future of Python in Web Development**
The future of Python in web development is very bright, with new libraries and frames coming up. Some of the trends that are shaping the future of Python in web development are as follows:
**Machine learning**: The growing trend of using machine learning in web development, which goes on to utilize Python's extensive libraries and frameworks.
**Cloud computing**: The rising move into cloud computing would want to tap into Python's ability to be able to integrate with a myriad of different cloud platforms.
**Internet of Things**: With increased usage, this requires Python to be applied on various devices and sensors.
**Conclusion: Unleashing the Power of Python in Web Development**
In summary, Python is among the excellent languages for the development of websites. Its simplicity, flexibility, and large libraries provide a fit setting for the building of web applications. Following best practices and keeping up with new trends and technologies will help a lot in the development of robust and scalable web applications based on Python. It is certainly a language to learn and dominate—both for beginners and experienced programmers.
You can find a lot of resources to learn more on both Python and web development. Online courses, tutorials, or books are quite numerous. Most [web development courses](https://bostoninstituteofanalytics.org/full-stack-web-development/) also include the use of Python for web development. | jinesh_vora_ab4d7886e6a8d |
1,913,568 | Thiết Kế Website Kiến Trúc Độc Đáo, Đẹp Mắt | Thiết kế website kiến trúc là một yếu tố quan trọng để giúp doanh nghiệp kiến trúc có thể nhanh... | 0 | 2024-07-06T10:01:06 | https://dev.to/terus_technique/thiet-ke-website-kien-truc-doc-dao-dep-mat-2o26 |

[Thiết kế website kiến trúc](https://terusvn.com/thiet-ke-website-tai-hcm/) là một yếu tố quan trọng để giúp doanh nghiệp kiến trúc có thể nhanh chóng đem các dự án mới đến với khách hàng. Một website kiến trúc hiệu quả cần chú ý đến các yếu tố như tên miền, hosting, thiết kế giao diện, nội dung và tính năng responsive.
Về các tiêu chuẩn của website kiến trúc, trước hết cần chú trọng vào việc thay đổi giao diện sao cho thể hiện được tính thẩm mỹ và chuyên nghiệp. Bên cạnh đó, các tiêu chuẩn SEO thân thiện với công cụ tìm kiếm cũng phải được tuân thủ khi thiết kế website, đảm bảo khách hàng tiềm năng dễ dàng tìm thấy doanh nghiệp.
Về các tính năng chính của website kiến trúc, gồm có trang chủ để giới thiệu tổng quan, trang giới thiệu về doanh nghiệp và đội ngũ, cũng như trang trưng bày các sản phẩm/dự án kiến trúc.
Những điểm nổi bật trong [dịch vụ thiết kế website kiến trúc](https://terusvn.com/thiet-ke-website-tai-hcm/) của Terus, trưng bày danh mục đầu tư, gắn dịch vụ và chuyên môn vào trang chủ, giới thiệu về đội ngũ, đưa ra các nghiên cứu điển hình và câu chuyện thành công, thể hiện triết lý và lý tưởng làm việc, xây dựng hệ thống blog/tài nguyên, và thiết kế responsive.
Terus còn cung cấp dịch vụ thiết kế website kiến trúc theo các mẫu sẵn có, giúp doanh nghiệp kiến trúc có thể nhanh chóng xây dựng được website chuyên nghiệp và hiệu quả.
Đây là những thông tin hữu ích cho các doanh nghiệp kiến trúc muốn xây dựng một website hiệu quả để thu hút và phục vụ khách hàng. Tìm hiểu thêm về [dịch vụ thiết kế website kiến trúc](https://terusvn.com/thiet-ke-website/terus-thiet-ke-website-kien-truc/) tại Terus
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
|
1,913,567 | Thiết Kế Website Bán Hàng Tăng Tỷ Lệ Chuyển Đổi | Thiết kế website bán hàng là một khái niệm đã "gây sốt" trong thời gian qua và sẽ tiếp tục trở nên... | 0 | 2024-07-06T09:54:41 | https://dev.to/terus_technique/thiet-ke-website-ban-hang-tang-ty-le-chuyen-doi-2kde | website, digitalmarketing, seo, terus |

[Thiết kế website bán hàng](https://terusvn.com/thiet-ke-website-tai-hcm/) là một khái niệm đã "gây sốt" trong thời gian qua và sẽ tiếp tục trở nên phổ biến trong thời gian tới. Nhất là đối với những người quan tâm, ấp ủ hoặc dấn thân với lĩnh vực kinh doanh trực tuyến. Xu hướng kinh doanh hiện đang rất hiệu quả ở cả Việt Nam và toàn cầu. Nó không chỉ giúp người bán tiếp cận với những khách hàng mới và mở rộng thị trường mà còn là một kênh truyền thông hiệu quả nhanh chóng, tối ưu chi phí. Nhiều doanh nghiệp đang sử dụng website bán hàng chuyên nghiệp để tăng hiệu quả về mặt chí phí và lợi nhuận cho doanh nghiệp.
Hiện tại, các kênh bán hàng trực tuyến của các doanh nghiệp đang chiếm hơn 50% doanh thu toàn hệ thống. Trong trường hợp này, website bán hàng đứng đầu danh sách với tổng doanh thu và lợi nhuận đạt từ 20% đến 30%. Chính vì lý do này mà việc tạo dựng và [thiết kế website bán hàng chuyên nghiệp](https://terusvn.com/thiet-ke-website-tai-hcm/), hiệu quả ngày càng trở nên quan trọng và được nhiều người tìm kiếm. Terus sẽ liệt một vài điểm nổi bật về website bán hàng:
Tăng niềm tin của khách hàng bằng cách thể hiện sự chuyên nghiệp.
Tăng cường sự tương tác và hỗ trợ các giới thiệu sản phẩm chuyên nghiệp và trực quan.
Có nhiều cơ hội bán hàng hơn và ít chi phí phát sinh hơn.
Tăng cơ hội tăng trưởng và mở rộng thị trường.
Truyền đạt rõ ràng tuyên bố giá trị độc đáo của sản phẩm hoặc dịch vụ của bạn. Sử dụng ngôn ngữ ngắn gọn và thuyết phục để thu hút sự chú ý của khách truy cập và thuyết phục họ về lợi ích của việc mua hàng từ website bán hàng của bạn. Thiết kế website bán hàng của bạn với giao diện thân thiện với người dùng và điều hướng trực quan. Giúp khách truy cập dễ dàng tìm thấy sản phẩm, duyệt danh mục và truy cập thông tin cần thiết như giá cả, chi tiết giao hàng và thông tin liên hệ.
Đảm bảo website bán hàng của bạn được tối ưu hóa cho thiết bị di động. Với việc sử dụng điện thoại thông minh và máy tính bảng để mua sắm trực tuyến ngày càng tăng, điều quan trọng là trang web của bạn phải cung cấp trải nghiệm liền mạch và thân thiện với người dùng trên nhiều kích thước màn hình khác nhau.
Thường xuyên kiểm tra chức năng trang web của bạn, khắc phục kịp thời mọi lỗi hoặc sự cố và luôn cập nhật các biện pháp bảo mật mới nhất để mang lại trải nghiệm liền mạch và an toàn cho khách hàng của bạn.
Với kinh nghiệm nhiều năm làm trong ngành công nghệ đã hoàn thành hơn 1000+ dự án khác nhau. Terus có được góc nhiều toàn diện về những nhu cầu mà một website bán hàng cần có. Chúng tôi luôn có quan điểm sau: "Website chỉ đẹp thôi là không đủ, phải tạo được giá trị cho người chủ mới là website tốt", với quan điểm như thế chúng tôi luôn cố gắng làm ra một website chuẩn Insight khách hàng của bạn. Liên hệ với Terus ngay.
Tìm hiểu thêm về [Thiết Kế Website Bán Hàng Tăng Tỷ Lệ Chuyển Đổi](https://terusvn.com/thiet-ke-website/terus-thiet-ke-website-ban-hang/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,566 | Comprehensive Analysis of Compilation Technology | 1. Introduction In the world of computer programming, compilation technology plays a... | 0 | 2024-07-06T09:53:45 | https://dev.to/happyer/comprehensive-analysis-of-compilation-technology-2k4a | development, developer, webdev, mobile | ## 1. Introduction
In the world of computer programming, compilation technology plays a crucial role in converting human-readable high-level language code into machine-executable code. Since the inception of computers, compilation technology has evolved from static compilation to dynamic compilation, and further to hybrid compilation and execution techniques. Static compilation technology, which compiles code into machine code before program execution, offers high execution performance; dynamic compilation technology, which compiles code at runtime, provides greater flexibility and cross-platform compatibility; and hybrid compilation and execution technology combines the advantages of both, further enhancing program performance and compatibility. This article will delve into the principles, advantages, disadvantages, and optimization techniques of these compilation technologies and look forward to the future development directions of compilation technology.
## 2. Static Compilation Technology
Static compilation technology, as one of the cornerstones of computer programming, has developed alongside programmers since the birth of computers, evolving into today's mature system. It converts high-level language code written by programmers directly into binary code that machines can understand, and this process is completed before the program runs. Below, we will elaborate on various aspects of static compilation technology.
### 2.1. Compilation Process
The static compilation process is typically divided into several stages: lexical analysis, syntax analysis, semantic analysis, intermediate code generation, code optimization, and target code generation. First, the compiler performs lexical analysis on the input source code, breaking it down into a series of lexical units; then it performs syntax analysis, organizing these lexical units into an abstract syntax tree according to grammatical rules; next, it performs semantic analysis to check the correctness of the code's semantics; subsequently, the compiler generates an intermediate representation for further optimization; during the optimization phase, the compiler transforms the intermediate code in various ways to improve its execution efficiency; finally, the compiler converts the optimized intermediate code into machine code for the target platform.
### 2.2. Advantages
Static compilation technology has numerous advantages. Firstly, since the compilation process is completed before the program runs, the generated binary code has extremely high execution efficiency, with almost no additional time overhead. Secondly, the target code generated by static compilation is tailored for a specific platform, allowing the program to fully utilize hardware resources and achieve optimal performance. Additionally, static compilation provides rich diagnostic information, helping programmers discover and fix errors during the development phase.
### 2.3. Disadvantages
However, static compilation technology also has some notable disadvantages. The most significant is the lack of cross-platform capability. Since the target code generated by static compilation is specific to a particular platform, the same set of source code cannot run directly on different platforms. This undoubtedly increases the complexity of software development and limits the portability of programs. Furthermore, the static compilation process is usually time-consuming, especially in large projects, where compilation time can significantly impact development efficiency.
## 3. Dynamic Compilation Technology
Unlike static compilation, dynamic compilation technology allows programs to dynamically load and execute code as needed at runtime. This flexibility gives dynamic compilation technology unique advantages in many scenarios. Below, we will explore dynamic compilation technology in detail.
### 3.1. JIT Compilation Technology
JIT (Just-In-Time) compilation technology is a typical application of dynamic compilation. In JIT compilation mode, the program's bytecode or intermediate code is dynamically compiled into native machine code line by line or block by block at runtime and executed immediately. This process ensures that the program can always maintain efficient execution at runtime. The JIT compiler also identifies and optimizes hot code to improve the overall performance of the program.
### 3.2. Interpretation Execution Technology
Interpretation execution technology is another common dynamic compilation technique. Unlike JIT compilation, an interpreter reads the source code or bytecode line by line, converts it into machine code, and then executes it. Although this method has relatively low execution efficiency, it offers excellent cross-platform compatibility. Since the interpreter can adapt to different platforms at runtime, the same set of source code can run on various operating systems and devices without additional compilation work.
### 3.3. Advantages
The advantages of dynamic compilation technology are mainly reflected in the following aspects: firstly, it has good cross-platform compatibility, allowing software to run on different platforms without recompilation; secondly, dynamic compilation can optimize code in real-time based on the program's runtime conditions, thereby improving execution efficiency; finally, dynamic compilation provides better error diagnosis and debugging support, helping programmers quickly locate and resolve issues.
### 3.4. Disadvantages
However, dynamic compilation technology also has some drawbacks. Firstly, since the code is dynamically compiled at runtime, it may cause some startup delay; secondly, the dynamic compilation process consumes certain system resources, especially when handling large-scale code or complex calculations, which may impact system performance; finally, the optimization effect of dynamic compilation is limited by the runtime environment and data characteristics, and may not reach the optimization level of static compilation.
## 4. Hybrid Compilation and Execution Technology
To fully leverage the advantages of static and dynamic compilation while compensating for their respective shortcomings, researchers have proposed hybrid compilation and execution technology. This technology combines the efficiency of static compilation with the flexibility of dynamic compilation, bringing new possibilities to software development. Below, we will introduce hybrid compilation and execution technology in detail.
### 4.1. AOT+JIT Hybrid Compilation
In the AOT+JIT hybrid compilation mode, part of the program code (usually core libraries and frameworks) is compiled into machine code through AOT before runtime to improve startup speed and runtime performance; other dynamically generated or hot code is optimized and executed by the JIT compiler at runtime. This hybrid mode ensures both the startup speed and runtime efficiency of the program while achieving real-time optimization of hot code.
### 4.2. Hybrid Mode Execution
Hybrid mode execution combines interpretation execution and JIT compilation. During the program startup phase, the interpreter interprets and executes the source code line by line to improve startup speed; as the program runs, the JIT compiler gradually intervenes and compiles hot code into native machine code to enhance execution efficiency. This hybrid mode improves program execution performance while maintaining cross-platform compatibility.
### 4.3. Advantages
Hybrid compilation and execution technology have numerous advantages. Firstly, it combines the strengths of static and dynamic compilation, ensuring both execution efficiency and cross-platform compatibility; secondly, hybrid compilation and execution technology can flexibly optimize and adjust based on the actual situation of the program, achieving better performance; finally, this technology helps reduce the development and maintenance costs of programs.
### 4.4. Disadvantages
Despite the many advantages of hybrid compilation and execution technology, there are also some challenges and drawbacks. Firstly, hybrid compilation and execution technology require more complex compiler and runtime environment support, which may increase the difficulty and cost of software development; secondly, in practical applications, it is necessary to balance the proportion of static and dynamic compilation and the choice of optimization strategies to ensure program performance and maintainability; finally, hybrid compilation and execution technology need to address compatibility issues between different platforms and devices.
## 5. Differences Between Compilers and Interpreters
Compilers and interpreters are two different types of programs used to convert source code into executable code, but their working principles and implementation methods differ. Here are their main differences:
### 5.1. Working Principle
- **Compiler**: A compiler converts the entire source code into target code and then links it before execution to generate an executable file. This process needs to be completed in one go, and if errors occur, the entire program needs to be recompiled.
- **Interpreter**: An interpreter interprets and executes the source code line by line, parsing each line of code as it executes. This method allows errors to be discovered gradually during program execution, enabling programmers to test and debug more quickly.
### 5.2. Performance
- **Compiler**: Since the compiler completes the entire program's compilation in one go, the generated target code can run directly on the computer, usually executing faster than an interpreter.
- **Interpreter**: The interpreter needs to interpret and execute code line by line, so its execution speed is relatively slower.
### 5.3. Debugging
- **Compiler**: The target code generated by the compiler is difficult to read and understand, making debugging more challenging.
- **Interpreter**: The interpreter can execute the source code line by line, making the program's behavior easier to understand and debug.
### 5.4. Development Speed
- **Compiler**: The compiler needs to compile the source code into target code, which takes longer, so during the development phase, interpreters are usually more popular than compilers.
- **Interpreter**: The interpreter can execute the source code line by line, allowing developers to test and debug programs more quickly.
### 5.5. Portability
- **Compiler**: The target code generated by the compiler can only run on the same computer and operating system as the compiler, so portability is poor.
- **Interpreter**: The interpreter can run on different computers and operating systems, so it has better portability.
### 5.6. Application Scenarios
- **Compiler**: Suitable for compiling large programs, especially in scenarios where performance is critical, and execution efficiency is prioritized.
- **Interpreter**: Suitable for small programs or scenarios that require frequent updates, as well as rapid development and testing.
In summary, compilers and interpreters each have their advantages and disadvantages, and the choice depends on specific application needs and scenarios.
## 6. Compiler Optimization Techniques
Compiler optimization techniques are key to improving program performance. Here are some common compiler optimization techniques:
1. **Constant Folding**: The compiler calculates the values of known constant expressions at compile time to reduce runtime computation.
2. **Dead Code Elimination**: Removes code segments that do not affect the final output, reducing program size and execution time.
3. **Loop Unrolling**: Reduces the number of loop iterations by repeating the loop body code, decreasing loop control overhead.
4. **Branch Prediction**: The compiler predicts branch jumps based on historical data to improve processor cache utilization and instruction pipeline efficiency.
5. **Inlining**: Replaces function calls with the actual function body to reduce the overhead of function calls.
6. **Loop Optimization**: Optimizes loop structures, such as loop interchange, loop fusion, and loop splitting, to improve loop execution efficiency.
7. **Register Allocation**: Efficiently allocates and uses registers to reduce memory access and improve computation speed.
8. **Instruction Scheduling**: Rearranges the order of instructions to fully utilize the processor's instruction pipeline and improve instruction execution efficiency.
9. **Code Reordering**: Adjusts the order of code to improve the sequential and local execution of the program, thereby enhancing performance.
10. **Tail Recursion Optimization**: Converts tail recursion into iterative form to reduce stack usage.
11. **Automatic Parallelization**: Identifies parts of the program that can be executed in parallel and converts them into multi-threaded or parallel computing forms to improve multi-core processor utilization.
12. **Vectorization**: Converts scalar operations into vector operations to utilize SIMD (Single Instruction, Multiple Data) instruction sets for parallel processing of multiple data elements.
These optimization techniques can be selected and combined based on the target platform and the characteristics of the program to achieve the best performance optimization.
## 7. Interpreter Optimization Techniques
Interpreter optimization techniques mainly include Just-In-Time (JIT) compilation, module caching, bytecode optimization, and environment optimization, aiming to improve the execution efficiency and performance of programs. Here are some common interpreter optimization techniques:
- **Just-In-Time (JIT) Compilation**: Dynamically compiles Python bytecode into machine code to reduce interpretation overhead.
- **Module Caching**: Caches loaded modules to reduce the overhead of repeated loading.
- **Bytecode Optimization**: Modifies Python bytecode to improve execution speed by reducing the number of instructions the Python Virtual Machine (PVM) needs to execute.
- **Environment Optimization**: Involves modifying the runtime environment of the Python interpreter to improve execution speed, such as setting virtual memory, adjusting garbage collector settings, and using multi-threading.
Through these optimization techniques, interpreters can significantly improve the execution efficiency and performance of programs, making code run faster and more efficiently.
## 8. Future Prospects
With the continuous development of computer technology and the expansion of application scenarios, compilation and execution technology will face new challenges and opportunities. In the future, we can expect developments in the following directions:
### 8.1. Intelligent Compilation
Leveraging advanced technologies such as machine learning and deep learning to perform more intelligent analysis and optimization of source code is an important direction for the future development of compilation technology. By building large-scale code databases and learning models, compilers can automatically identify patterns and rules in the code and perform corresponding optimization transformations to improve compilation efficiency and program performance. Additionally, intelligent compilation can help solve complex problems that traditional compilers find difficult to handle, such as parallel computing and memory management.
### 8.2. Real-Time Compilation and Execution
With the widespread application of real-time systems and the increasing demand for real-time performance, real-time compilation and execution technology will become a hot research topic. Real-time compilation technology needs to ensure the correctness of compilation while minimizing compilation time to ensure the real-time responsiveness of programs; it also needs to optimize for the characteristics of real-time systems, such as handling interrupts and exceptions, to ensure the stability and reliability of programs.
### 8.3. Cross-Platform Compatibility
With the proliferation of mobile devices and IoT devices, as well as the rapid development of cloud computing, cross-platform compatibility will become an important challenge for compilation and execution technology. Future compilers need to better support various operating systems and device architectures, providing efficient code generation and runtime support to ensure that programs can run smoothly on different platforms. Additionally, they need to consider differences in data types, encoding formats, and network latency between different platforms to ensure the correctness and performance of programs.
## 9. Codia AI's products
Codia AI has rich experience in multimodal, image processing, development, and AI.
1.[**Codia AI Figma to code:HTML, CSS, React, Vue, iOS, Android, Flutter, Tailwind, Web, Native,...**](https://codia.ai/s/YBF9)

2.[**Codia AI DesignGen: Prompt to UI for Website, Landing Page, Blog**](https://codia.ai/t/pNFx)

3.[**Codia AI Design: Screenshot to Editable Figma Design**](https://codia.ai/d/5ZFb)

4.[**Codia AI VectorMagic: Image to Full-Color Vector/PNG to SVG**](https://codia.ai/v/bqFJ)

## 10. Conclusion
As a core component of computer programming, compilation technology has undergone the development of static compilation, dynamic compilation, and hybrid compilation and execution techniques. Static compilation technology provides a solid foundation for program development with its high execution performance and rich diagnostic information, but it has weak cross-platform capabilities; dynamic compilation technology offers greater flexibility and cross-platform compatibility through runtime compilation and optimization, but it may introduce startup delays and system resource consumption; hybrid compilation and execution technology combines the advantages of both static and dynamic compilation, ensuring both execution efficiency and cross-platform compatibility. In the future, with the development of intelligent compilation, real-time compilation and execution, and cross-platform compatibility, compilation technology will face new opportunities and challenges, bringing more possibilities to software development. Through continuous optimization and innovation, compilation technology will continue to drive the development of computer science, providing more efficient and reliable solutions for various application scenarios. | happyer |
1,913,565 | Understanding the Essentials of Professional HVAC Service | Maintaining a comfortable and safe environment in your home or business is vital, and a... | 0 | 2024-07-06T09:52:07 | https://dev.to/armstrongairinc/understanding-the-essentials-of-professional-hvac-service-2nh9 | Maintaining a comfortable and safe environment in your home or business is vital, and a well-functioning HVAC system plays a critical role in achieving this. Professional **[HVAC service](https://www.brownbook.net/business/52610301/armstrong-air-and-electric/)** providers offer comprehensive solutions to ensure your heating, ventilation, and air conditioning systems are operating efficiently and effectively. In this article, we'll explore the various aspects of HVAC service that cater to residential, commercial, and multi-family properties while also touching upon the importance of electrical services within the HVAC industry.
1: The Importance of Regular HVAC Maintenance
Regular maintenance is crucial for keeping your HVAC system running smoothly. A professional HVAC service encompasses thorough inspections, cleaning of components like filters and coils, and checking refrigerant levels. These routine checks not only prolong the life of your system but also help in identifying potential issues before they escalate into costly repairs. For residential properties, this can mean avoiding uncomfortable temperatures at home during extreme weather conditions. Commercial ventures benefit from uninterrupted operation which is essential for preserving business activities and customer comfort.
2: Residential HVAC Services
For homeowners, an efficient HVAC system is more than just a convenience; it's about creating a livable space where families can thrive regardless of outdoor conditions. Residential HVAC services specialize in installations, repairs, and maintenance tailored to individual homes' needs. From single-family dwellings to apartments and condos within multi-family complexes, skilled technicians ensure that each unit receives personalized attention to optimize performance and energy efficiency.
3: Electrical Expertise in HVAC Systems
The integration of electrical services with HVAC work cannot be overstated. The proper functioning of an HVAC system relies on its electrical components working seamlessly together. Whether it's wiring new systems during installation or troubleshooting electrical issues within existing setups, having professional technicians with expertise in both fields is invaluable for ensuring safe and reliable operation.
4: Commercial & Multi-Family Property Services
Commercial properties have unique requirements when it comes to their heating and cooling systems due to their larger scale and higher usage demands. An experienced HVAC service provider recognizes these needs by offering specialized solutions aimed at reducing operational costs while maintaining optimal climate control across extensive facilities.
Similarly, multi-family residences such as apartment buildings or townhouse complexes require a nuanced approach given their shared infrastructure yet individual living spaces. Providing consistent comfort across all units while managing collective energy consumption requires skillful coordination - something seasoned technicians are adept at handling.
5: Emergency Response & Repair
Despite regular maintenance, emergencies can occur with any mechanical system - including your HVAC unit. Swift response times are essential when dealing with sudden malfunctions that affect temperature control or air quality within a building. Reliable emergency repair services ensure that any urgent issues are addressed promptly to restore normalcy as quickly as possible for residents or businesses affected by unexpected breakdowns.
In conclusion, whether you're looking to maintain the cozy confines of your residence or manage complex heating and cooling needs for commercial or multi-family properties, professional hvac service is key to achieving these objectives effectively. With capabilities ranging from regular maintenance check-ups to emergency repairs – not forgetting the critical electrical componentry involved – these services play an indispensable role in ensuring continuous comfort throughout changing seasons while also aiding energy conservation efforts for sustainable living environments.
**[Armstrong Air and Electric](https://armstrongairinc.com/locations/winter-garden-fl/)**
671 Business Park Blvd, Winter Garden, Florida, 34787
689-600-2485 | armstrongairinc |
|
1,913,564 | Best interiors in Chennai | The best interiors in Chennai are specialists in creating efficient and stylish kitchen spaces. They... | 0 | 2024-07-06T09:43:44 | https://dev.to/vijayraghul/best-interiors-in-chennai-29d0 | react, learning | The [best interiors in Chennai](https://interiorjumbo.com/residential.php) are specialists in creating efficient and stylish kitchen spaces. They understand the importance of functionality, organization, and aesthetics in the heart of a home. These designers employ a modular approach, utilizing pre-made units and components to customize kitchens according to the client's needs. Through the use of their knowledge in [modular kitchen Chennai](https://interiorjumbo.com/modular.php), they turn kitchens into practical work areas that maximize storage, enhance workflow, and radiate elegance, making cooking and entertaining enjoyable.
| vijayraghul |
1,913,563 | Thiết kế Landing Page Chuyên Nghiệp Uy Tín | Landing page là một website tập trung được thiết kế để chuyển đổi khách hàng truy cập thành khách... | 0 | 2024-07-06T09:43:01 | https://dev.to/terus_technique/thiet-ke-landing-page-chuyen-nghiep-uy-tin-3fof | website, digitalmarketing, seo, terus |

Landing page là một website tập trung được thiết kế để chuyển đổi khách hàng truy cập thành khách hàng tiềm năng bằng cách nhắc nhở một hành động cụ thể, chẳng hạn như mua hàng hoặc đăng ký. Landing page đang rất được ưu chuộng tại thị trường Việt Nam và thế giới.
Landing page là một trang web độc lập được thiết kế với mục tiêu cụ thể, chẳng hạn như thu hút khách hàng tiềm năng, quảng cáo sản phẩm hoặc dịch vụ hoặc khuyến khích một hành động cụ thể. Nó thường được tạo như một phần của chiến dịch marketing của doanh nghiệp và được tối ưu hóa để tăng tỷ lệ chuyển đổi khách hàng.
Landing page được thiết kế tốt sẽ tạo ấn tượng tích cực đầu tiên cho khách truy cập. Nó thể hiện tính chuyên nghiệp, độ tin cậy và sự chú ý đến từng chi tiết, điều này tạo niềm tin và thúc đẩy sự chuyển đổi cho những khách hàng tiềm năng.
[Landing page chuyên nghiệp](https://terusvn.com/thiet-ke-website-tai-hcm/) sẽ giúp bạn truyền đạt hiệu quả thông điệp cốt lõi và đề xuất giá trị của bạn. Thông qua các yếu tố như tiêu đề hấp dẫn, thiết kế trực quan hấp dẫn. Ngoài ra, bạn có thể truyền đạt rõ ràng những gì doanh nghiệp của mình cung cấp và lý do khách truy cập nên chọn sản phẩm hoặc dịch vụ của bạn. Giao tiếp rõ ràng giúp thu hút sự chú ý, thu hút khách truy cập và tăng khả năng chuyển đổi.
Với một Landing page chuyên nghiệp được tối ưu hóa để thúc đẩy chuyển đổi. Bằng cách kết hợp các yếu tố thiết kế như nút kêu gọi hành động nổi bật, biểu mẫu liên hệ được đặt ở vị trí chiến lược và hình ảnh hấp dẫn, bạn có thể hướng dẫn khách truy cập thực hiện các hành động mong muốn, chẳng hạn như mua hàng, đăng ký nhận bản tin hoặc yêu cầu bản demo.
Bằng cách trình bày một thiết kế bóng bẩy, nổi bật và hấp dẫn về mặt hình ảnh, bạn sẽ tạo sự khác biệt với các đối thủ cạnh tranh và định vị thương hiệu của mình như một lựa chọn đáng tin cậy và uy tín. Một landing page chuyên nghiệp giúp bạn nổi bật, thu hút sự chú ý và để lại ấn tượng lâu dài với khách hàng tiềm năng.
Với các dịch vụ thiết kế Landing page tại Terus chúng tôi đảm bảo đưa ra được cho khách hàng những sản phẩm hoàn chỉnh nhất của chúng tôi. Không chỉ là thiết kế Landing page cho bạn, hơn cả vậy chúng tôi còn phân tích ngành hàng của bạn để tạo ra được một [Landing page chuẩn Insight](https://terusvn.com/thiet-ke-website-tai-hcm/) theo khách hàng tiềm năng của bạn.
Chúng tôi tạo ra giao diện Landing page đẹp mắt và chuyên nghiệp để thu hút sự chú ý của khách hàng. Mỗi giao diện được thiết kế tỉ mỉ và sáng tạo, tạo nên ấn tượng sâu sắc và tăng tính thẩm mỹ cho Landing page của bạn. Còn chần chừ gì nữa mà không liên hệ ngay với Terus để được tư vấn ngay.
Tìm hiểu thêm về [Thiết kế Landing Page Chuyên Nghiệp Uy Tín](https://terusvn.com/thiet-ke-website/terus-thiet-ke-landing-page/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,562 | Discovering the Majesty of Palace on Wheels in India | Luxury train travel in India reaches its pinnacle with the Palace on Wheels, a marvel that combines... | 0 | 2024-07-06T09:40:14 | https://dev.to/palaceonwheelstrain/discovering-the-majesty-of-palace-on-wheels-in-india-5ge6 | Luxury train travel in India reaches its pinnacle with the Palace on Wheels, a marvel that combines royal heritage with modern comfort. Palace on Wheels India offers travelers a unique journey through the heart of Rajasthan, showcasing its majestic forts, palaces, and vibrant culture.
History and Legacy
The Palace on Wheels traces its origins back to the royal carriages used by the Maharajas of Rajasthan. Once the exclusive privilege of royalty, these opulent coaches have been transformed into a luxury tourist train, allowing guests to experience the grandeur and hospitality of a bygone era. Today, the train stands as a symbol of India’s rich history and a testament to its enduring royal legacy.
Route and Itinerary
The journey aboard Palace on Wheels unfolds like a tapestry of Rajasthan’s most iconic destinations. Starting from Delhi, the capital city, the train makes its way through Jaipur, the “Pink City” famous for its palaces and forts. Next, it ventures to Ranthambore, home to the majestic Bengal tiger, offering wildlife enthusiasts a glimpse into India’s diverse fauna. The journey continues to Chittorgarh, known for its imposing fort that echoes tales of valor and romance. Udaipur, the “City of Lakes,” mesmerizes with its serene waters and intricate palaces, while Jaisalmer enchants with its golden desert landscape and ancient forts. The final leg brings travelers to Jodhpur, the “Blue City,” where towering forts overlook a bustling maze of vibrant markets and historic architecture.
Experiencing the Luxury
Each cabin on Palace on Wheels is a sanctuary of comfort and elegance. The Palace on Wheels boasts of plush suites adorned with intricate woodwork and luxurious amenities, ensuring a restful retreat after a day of exploration. Dining aboard is a culinary journey, with chefs crafting exquisite dishes that blend traditional flavors with modern culinary techniques. The train’s elegant dining cars offer a sophisticated ambiance, perfect for savoring gourmet meals while gazing at the passing landscapes.
Exploring Destinations
At each destination, Palace on Wheels curates enriching experiences that showcase Rajasthan’s cultural tapestry. In Jaipur, guests can explore the majestic Amber Fort, an architectural marvel overlooking the city. In Udaipur, a boat ride on Lake Pichola offers panoramic views of the City Palace and Jag Mandir, while a visit to Jaisalmer’s Sonar Quila provides insights into the region’s medieval history and craftsmanship. Cultural performances, including traditional music and dance, immerse travelers in Rajasthan’s vibrant heritage, offering a glimpse into its royal past and enduring traditions.
Activities and Excursions
Palace on Wheels offers a variety of optional excursions that cater to diverse interests. From camel safaris in the Thar Desert to visits to local artisans’ workshops, these experiences allow guests to engage with Rajasthan’s rich cultural heritage firsthand. Sunset dinners against the backdrop of historic forts and palaces create unforgettable memories, while guided tours by knowledgeable experts provide insights into the region’s architectural wonders and historical significance.
Guest Experiences
Guests aboard Palace on Wheels rave about the impeccable service and attention to detail. Each interaction with the onboard staff reflects a commitment to hospitality and ensuring every guest’s comfort. Testimonials highlight the seamless blend of luxury and heritage, making Palace on Wheels a preferred choice for discerning travelers seeking an unforgettable journey through Rajasthan’s storied past and vibrant present.
Practical Tips
Booking a journey on Palace on Wheels is recommended well in advance, especially during peak tourist seasons. Packing essentials include comfortable attire suitable for both daytime excursions and evening dining. The weather in Rajasthan can vary, so it’s advisable to pack sunscreen and a hat for daytime outings. Currency exchange and local etiquette tips ensure a smooth and respectful interaction with Rajasthan’s warm and welcoming communities.
This comprehensive guide to Palace on Wheels in India not only highlights the allure of luxury train travel but also invites travelers to embark on a transformative journey through Rajasthan’s cultural and historical landscapes. Discover the magic of Palace on Wheels India and immerse yourself in a royal experience like no other. | palaceonwheelstrain |
|
1,913,561 | System Design Basics - Caching | The ultimate guide on caching for System Design interviews | 0 | 2024-07-06T09:39:44 | https://dev.to/somadevtoo/system-design-basics-caching-4fge | programming, systemdeisgn, softwaredevelopment, development | ---
title: System Design Basics - Caching
published: true
description: The ultimate guide on caching for System Design interviews
tags: programming, systemdeisgn, softwaredevelopment, development
# cover_image: https://direct_url_to_image.jpg
# Use a ratio of 100:42 for best results.
# published_at: 2024-07-06 09:18 +0000
---
*Disclosure: This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.*
[](https://bit.ly/3pMiO8g)
image_credit - [DesignGuru.io](https://bit.ly/3pMiO8g)
Hello friends, Caching is not just an important topic for System design interviews, its also technique in software development, enabling faster data retrieval, reducing load times, and enhancing user experience.
For developers, mastering [caching concepts](https://dev.to/somadevtoo/9-caching-strategies-for-system-design-interviews-369g) is crucial as it can significantly optimize application performance and scalability.
In the past, I have talked about common system design questions like [API Gateway vs Load Balancer](https://dev.to/somadevtoo/difference-between-api-gateway-and-load-balancer-in-system-design-54dd) and [Horizontal vs Vertical Scaling](https://dev.to/somadevtoo/horizontal-scaling-vs-vertical-scaling-in-system-design-3n09), [Forward proxy vs reverse proxy](https://dev.to/somadevtoo/difference-between-forward-proxy-and-reverse-proxy-in-system-design-54g5) as well common [System Design problems](https://dev.to/somadevtoo/top-50-system-design-interview-questions-for-2024-5dbk) and in this article we will explore the fundamentals of caching in system design and learn different caching strategies that are essential knowledge for technical interviews.
It's also one of the [essential System design topics for interview](https://medium.com/javarevisited/top-10-system-design-concepts-every-programmer-should-learn-54375d8557a6) and you must prepare it well.
In this article, you will learn ten essential caching concepts, ranging from client-side and server-side strategies to more advanced techniques like distributed caching and cache replacement policies
So what are we waiting for? let's start
By the way, if you are preparing for System design interviews and want to learn System Design in depth then you can also checkout sites like [**ByteByteGo**](https://bit.ly/3P3eqMN), [**Design Guru**](https://bit.ly/3pMiO8g), [**Exponent**](https://bit.ly/3cNF0vw), [**Educative**](https://bit.ly/3Mnh6UR) and [**Udemy**](https://bit.ly/3vFNPid) which have many great System design courses and a System design interview template like this which you can use to answer any System Design question.
[](https://bit.ly/3pMiO8g)
If you need more choices, you can also see this list of [best System Deisgn courses](https://www.linkedin.com/pulse/10-best-system-design-courses-beginners-experienced-2023-soma-sharma/), [books](https://www.linkedin.com/pulse/8-best-system-design-books-programmers-developers-soma-sharma/), and [websites](https://javarevisited.blogspot.com/2022/08/top-7-websites-to-learn-system-design.html)
*P.S. Keep reading until the end. I have a free bonus for you.*
## What is Caching? Which data to Cache? Where to Cache?
While designing distributed system, caching should be strategically placed to optimize performance, reduce latency, and minimize load on backend services.
Caching can be implemented at multiple layers like
1. **Client-Side Cache**
This involves storing frequently accessed data on the client device, reducing the need for repeated requests to the server. It is effective for data that doesn't change frequently and can significantly improve user experience by reducing latency.
2. **Edge Cache (Content Delivery Network - CDN)**
CDNs cache content at the edge nodes closest to the end-users, which helps in delivering static content like images, videos, and stylesheets faster by serving them from geographically distributed servers.
3. **Application-Level Cache**
This includes in-memory caches such as Redis or Memcached within the application layer. These caches store results of expensive database queries, session data, and other frequently accessed data to reduce the load on the database and improve application response times.
4. **Database Cache**
Techniques such as query caching in the database layer store the results of frequent queries. This reduces the number of read operations on the database and speeds up data retrieval.
5. **Distributed Cache**
In a distributed system, a distributed cache spans multiple nodes to provide high availability and scalability. It ensures that the cached data is consistent across the distributed environment and can handle the high throughput required by large-scale systems.
When designing a caching strategy, it's crucial to determine what data to cache by analyzing usage patterns, data volatility, and access frequency.
Implementing an appropriate cache eviction policy (such as LRU - Least Recently Used, or TTL - Time to Live) ensures that stale data is purged, maintaining the cache's relevance.
Moreover, considering consistency models and cache invalidation strategies is vital to ensure that cached data remains accurate and up-to-date across the system.
And, here is a nice diagram on caching from [DesignGuru.io](https://bit.ly/3pMiO8g) to illustrate what I just said.
[](https://bit.ly/3pMiO8g)
-------
### 10 Caching Basics for System Design Interview
Here are 10 essential caching related basics and concepts every programmer must know before going for any System design interview.
### 1) client-side caching
**Client-side caching** is a fundamental technique where data is stored on the user's device to minimize server requests and improve load times. Two primary methods include:
- **Browser Cache:**
Stores resources like CSS, JavaScript, and images locally to reduce page load times on subsequent visits.
- **Service Workers:**
Enable offline access by caching responses, allowing applications to function without an internet connection.
In short:
- browser cache: stores CSS, js, images to reduce load time\
- service workers: enable offline access by caching response
Here is how client side caching looks like:
[](https://medium.com/javarevisited/is-system-design-interview-roadmap-on-designguru-io-worth-it-review-55dc74f0d270)
------
### 2) server-side caching
This is another type of caching which involves storing data on the server to expedite response times for user requests.
Key strategies include:
- **Page Caching:**
Saves entire web pages, allowing faster delivery on subsequent requests
.
- **Fragment Caching:**
Caches specific parts of a page, such as sidebars or navigation bars, to enhance loading efficiency.
- **Object Caching:**
Stores expensive query results to prevent repeated calculations
In short:
- page caching: cache the entire web page
- fragment caching: cache page components like sidebars, navigation bar\
- object caching: cache expensive query results
Here is how server side caching looks like:
[](https://bit.ly/3P3eqMN)
image_credit --- ByteByteGo
-------
### 3) Database caching
**Database caching** is crucial for reducing database load and improving query performance. Important techniques include:
- **Query Caching:**
Stores the results of database queries to quickly serve repeat requests.
- **Row Level Caching:**
Caches frequently accessed rows to avoid repeated database fetches.
In short:
- query caching: cache db query results to reduce load
- row level caching: cache popular rows to avoid repeated fetches
Here is an example of database caching on AWS:
[](https://dev.to/somadevtoo/what-is-database-sharding-how-to-scale-your-database-g89-temp-slug-1946377)
-------
### 4) application-level caching
**Application-level caching** focuses on caching within the application to reduce computation and data retrieval times. Strategies include:
- **Data Caching:** Stores specific data points or entire datasets for quick access.
- **Computational Caching:** Caches the results of expensive computations to avoid repeated processing.
In short:
- data caching: cache specific data points or entire datasets\
- computational caching: cache expensive computation results to avoid recalculation
[] (https://www.linkedin.com/pulse/8-best-places-prepare-system-design-interview-2024-soma-sharma-ug4ic/)
------
### 5) Distributed caching
**Distributed caching** enhances scalability by spreading cache data across multiple servers, allowing high availability and fault tolerance.
In short, this type of caching just spreads cache across many servers for scalability
Here is how a distributed cache with Redis looks like:

------
### 6) CDN
**Content Delivery Networks (CDNs)** are used to cache static files close to users via edge servers, significantly reducing latency and speeding up content delivery.
In short, CDN store static files near users using edge servers for low latency
Also, here is a nice diagram on how CDN Works by DeisgnGuru.io
[](https://bit.ly/3pMiO8g)
-----
### 7) cache replacement policies
**Cache replacement policies** determine how caches handle data eviction. Common policies include:
- **Least Recently Used (LRU):** Evicts the least recently accessed items first.
- **Most Recently Used (MRU):** Evicts the most recently accessed items first.
- **Least Frequently Used (LFU):** Evicts items that are accessed least often.
In short:
- LRU: removes the least recently accessed items first\
- MRU: removes the most recently accessed items first\
- LFU: removes items that are accessed least often
[](https://www.linkedin.com/pulse/top-5-free-system-design-interview-courses-tutorials-2024-soma-sharma-v2prc/)
------
### 8) hierarchical caching
**Hierarchical caching** involves multiple cache levels (e.g., L1, L2) to balance speed and storage capacity. This model is quit popular on CPU.
In short:
- caching at many levels (L1, L2 caches) for speed and capacity
[](https://www.linkedin.com/pulse/top-20-system-design-interview-questions-answers-soma-sharma-g0pqc/)
------
### 9) cache invalidation
**Cache invalidation** ensures that stale data is removed from the cache. Methods include:
- **Time-to-Live (TTL):** Sets an expiry time for cached data.
- **Event-based Invalidation:** Triggers invalidation based on specific events or conditions.
- **Manual Invalidation:** Allows developers to manually update the cache using tools.
In short:
- TTL: set expiry time\
- event based: invalidate based on events or conditions\
- manual: update cache using tools
Here is a nice System design cheat sheet about cache invalidation methods by [DesignGuru.io](https://bit.ly/3pMiO8g) to understand this concept better:
[](https://bit.ly/3pMiO8g)
-------
### 10) caching patterns
Finally, **caching patterns** are strategies for synchronizing cache with the database. Common patterns include:
- **Write-through:** Writes data to both the cache and the database simultaneously.
- **Write-behind:** Writes data to the cache immediately and to the database asynchronously.
- **Write-around:** Directly writes data to the database, bypassing the cache to avoid cache misses on subsequent reads.
In short:
- write-through: data is written to the cache and the database at once\
- write-behind: data is written to the cache and asynchronously to database\
- write-around: data is written directly to the database, bypassing the cache
Here is another great diagram to understand various caching strategies, courtesy [DesignGuru.io](https://bit.ly/3pMiO8g), one of the best place to learn System Design.
[](https://bit.ly/3pMiO8g)
### Conclusion
That's all about **10 essential Cache related concepts for System deisgn interview.** Caching can improve the performance and scalability of your application. So use it carefully. Understanding and implementing these caching concepts can significantly enhance application performance, scalability, and user satisfaction.
**Bonus**\
As promised, here is the bonus for you, a free book. I just found a new free book to learn Distributed System Design, you can also read it here on Microsoft --- <https://info.microsoft.com/rs/157-GQE-382/images/EN-CNTNT-eBook-DesigningDistributedSystems.pdf>
[](https://media.dev.to/cdn-cgi/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fso5r1wv8x95i74nz6p89.png) | somadevtoo |
1,913,560 | fishaudio/fish-speech-1.2-torrent | https://aitorrent.zerroug.de/fishaudio-fish-speech-1-2-torrent/ | 0 | 2024-07-06T09:38:22 | https://dev.to/octobreak/fishaudiofish-speech-12-torrent-1gbb | ai, machinelearning, whisper, beginners | https://aitorrent.zerroug.de/fishaudio-fish-speech-1-2-torrent/ | octobreak |
1,913,559 | microsoft/Florence-2-large-torrent | https://aitorrent.zerroug.de/microsoft-florence-2-large-torrent/ | 0 | 2024-07-06T09:37:34 | https://dev.to/octobreak/microsoftflorence-2-large-torrent-35hm | ai, machinelearning, microsoft, beginners | https://aitorrent.zerroug.de/microsoft-florence-2-large-torrent/ | octobreak |
1,913,557 | Thiết Kế Website Áo Cưới Tối Ưu Giao Diện | Đối với mỗi cô dâu, váy cưới là một trong những trang phục quan trọng nhất. Lễ cưới cũng là một dịp... | 0 | 2024-07-06T09:36:13 | https://dev.to/terus_technique/thiet-ke-website-ao-cuoi-toi-uu-giao-dien-31f1 | website, digitalmarketing, seo, terus |

Đối với mỗi cô dâu, váy cưới là một trong những trang phục quan trọng nhất. Lễ cưới cũng là một dịp quan trọng trong cuộc đời, vì vậy mà khách hàng luôn muốn mua bộ áo cưới ưng ý nhất, đẹp nhất cho riêng mình. Điều này làm cho thị trường váy cưới luôn sôi động. Bên cạnh việc bài trí và bán trực tiếp ở cửa hàng, Terus khuyên rằng bạn cũng nên tập trung vào việc quảng bá trên các nền tảng trực tuyến, đồng thời đầu tư cho mình một website áo cưới thật sự chỉn chu. Hãy cùng Terus tìm hiểu kỹ hơn về [thiết kế website áo cưới](https://terusvn.com/thiet-ke-website-tai-hcm/) trong bài viết dưới đây.
Đầu mùa cưới là thời điểm các studio chụp ảnh cưới có thể tăng lợi nhuận một cách đáng kể, đặc biệt là ở các thành phố lớn như Hà Nội, Hồ Chí Minh... khi mà các cặp đôi muốn lưu giữ những kỷ niệm của mình - khoảnh khắc đẹp nhất trong hành trình tình yêu của họ.
Tuy nhiên, không phải studio nào cũng có thể tìm kiếm khách hàng và tăng doanh thu một cách suôn sẻ bởi hiện nay có qua nhiều studio áo cưới được "ra đời" mỗi ngày. Chính vì thế mà kinh doanh trực tuyến là điều mà nhiều người đang nghĩ đến hiện nay.
Tính chuyên nghiệp - đây là điều mà hầu hết mọi khách hàng khi tìm kiếm dịch vụ đều mong muốn. Và các doanh nghiệp phải thể hiện sự chuyên nghiệp của mình với khách hàng. Website áo cưới giống như phòng trưng bày hoặc studio trực tuyến của bạn. Đây là nơi bạn có thể cho khách hàng biết bạn là ai, bạn ở đâu, bạn cung cấp dịch vụ gì, bạn có bao nhiêu khách hàng, dự án bạn đã thực hiện, cách liên hệ với bạn như thế nào,...
Sở hữu một website áo cưới tức là bạn đang sở hữu một kênh truyền thông mạnh mẽ. Nó mang lại cho bạn hiệu quả cho cả mục tiêu ngắn hạn và dài hạn. Website áo cưới cho phép bạn hiển thị và tiếp cận các khách hàng tiềm năng của bạn trên nền tảng trực tuyến. Đặc biệt hơn, bạn còn có thể không tốn tiền quảng cáo nếu bạn làm SEO tốt, mang lại những khách hàng thật sự của bạn, hiển nhiên là doanh thu của bạn cũng sẽ tăng từ đó.
Ngoài ra, nếu studio offline của bạn bị giới hạn về không gian và giờ mở cửa, website sẽ là sự lựa chọn hoàn hảo bởi nó sẽ phá vỡ mọi giới hạn. Việc [thiết kế website áo cưới](https://terusvn.com/thiet-ke-website-tai-hcm/) mở ra một không gian rộng lớn cho phép bạn thể hiện tất cả các thông điệp, dự án và dịch vụ mà bạn cung cấp. Bạn có thể mở cửa đón khách 24/7, bất kể ngày đêm hay ngày lễ.
Khi sử dụng dịch vụ thiết kế website tại Terus, bạn sẽ nhận được một website áo cưới ấn tượng, độc đáo với các tính năng và giao diện như sau:
Trang chủ ấn tượng: Website cho thuê áo cưới được Terus thiết kế sẽ có giao diện trang trọng, đẹp mắt và hiện đại, gây ấn tượng cho người dùng ngay lần đầu tiên. Với việc màu sắc phối đơn giản nhưng tập trung vào việc làm nổi bật dịch vụ mà cửa hàng cho thuê áo cưới cung cấp.
Thời gian thiết kế website áo cưới nhanh chóng: Tiết kiệm thời gian tối đa cho khách hàng, Terus sẽ gói gọn làm website cho khách hàng trong vòng từ 5~7 ngày.
Tối ưu cấu trúc website áo cưới theo chuẩn SEO: Với mỗi website tại Terus, chúng tôi luôn đề cao việc chuẩn theo SEO vì việc này giúp tạo tiền đề cho sự phát triển của bạn trong những năm tiếp theo.
Trang quản trị website áo cưới đẹp, dễ quản lý: Bạn sẽ thấy trang quản trị đẹp mắt, thân thiện, dễ sử dụng và điều khiển tốt khi sử dụng mẫu web cho thuê áo cưới của chúng tôi. Bạn có thể dễ dàng đăng bài, hình ảnh và sản phẩm lên trang web chỉ cần tuân theo hướng dẫn của kỹ thuật viên Terus.
Sau khi đã nắm được hầu hết các thông tin về dịch vụ thiết kế website áo cưới tại Terus, bạn hãy liên hệ với Terus ngay để nhận được sự hỗ trợ và tư vấn nhanh nhất nhé.
Tìm hiểu thêm về [Dịch Vụ Thiết Kế Website Áo Cưới Thúc Đẩy Doanh Số Bán Hàng](https://terusvn.com/thiet-ke-website/terus-thiet-ke-website-ao-cuoi/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,556 | The Future of Work: Trends in Hiring Dedicated Developers | In an era marked by rapid technological advancements and shifting work paradigms, the role of... | 0 | 2024-07-06T09:34:33 | https://dev.to/myra-technolabs/the-future-of-work-trends-in-hiring-dedicated-developers-4c2h | dedicateddevelopers, hiredevelopers, hiring, developers | In an era marked by rapid technological advancements and shifting work paradigms, the role of dedicated developers has become increasingly pivotal for businesses aiming to stay competitive in a dynamic marketplace. The ability to hire dedicated developers offers companies flexibility, access to specialized skills, and the potential for scalable growth. This blog explores key trends shaping the future of work and why businesses are increasingly opting to [hire dedicated developers](https://www.myratechnolabs.com/hire-dedicated-developers/).
- Growing reliance on remote and distributed teams post-global events.
- Importance of flexibility and agility in workforce management.
- Strategic advantages of accessing global talent pools through remote hiring.
### Rise of Remote Work and Distributed Teams
The past decade has witnessed a dramatic rise in remote work, accelerated further by global events. Organizations are embracing distributed teams as a strategic advantage, leveraging talent irrespective of geographical boundaries. This trend is particularly pronounced in the tech industry, where companies often seek to hire dedicated developers who can work autonomously yet collaboratively across continents.
- Statistics show an increase in remote work adoption.
- Benefits of accessing talent beyond local boundaries.
- Case studies illustrating successful outcomes with remote dedicated teams.
### Demand for Specialized Skills
In today's fast-paced digital economy, staying ahead often means embracing emerging technologies such as blockchain, AI, and machine learning. The challenge for many companies lies in finding professionals with these specialized skills.
This is where the decision to hire dedicated developers becomes crucial. These professionals bring specific expertise and experience, allowing businesses to innovate and adapt swiftly to technological advancements without the overhead of long-term commitments.
- Examples of industries benefiting most from specialized skills.
- Role of dedicated developers in driving innovation and technology adoption.
- Cost-effectiveness compared to training existing staff or hiring full-time specialists.
### Flexibility and Scalability
The traditional model of hiring full-time employees for every project is giving way to more flexible arrangements. Companies now prefer to hire dedicated developers on a project-by-project basis or for specific durations, aligning resource allocation with project demands. This flexibility not only optimizes costs but also enhances agility in responding to market changes.
By hiring dedicated developers, businesses can scale their teams up or down seamlessly, ensuring optimal resource utilization.
- Advantages of cost control through flexible hiring models.
- Case studies demonstrating scalability benefits in dynamic business environments.
- Importance of adaptable workforce strategies in uncertain economic conditions.
### Global Talent Pool
The shift towards remote work has democratized access to talent on a global scale. Businesses are no longer restricted by local talent pools but can instead hire dedicated developers from diverse backgrounds and locations. This diversity fosters innovation and brings fresh perspectives to problem-solving.
Moreover, tapping into a global talent pool enables companies to find niche skills that may not be readily available locally, thereby gaining a competitive edge in their respective industries.
- Strategies for effectively managing cultural diversity in remote teams.
- Benefits of multicultural teams in enhancing creativity and innovation.
- Tools and platforms facilitating seamless collaboration across different time zones.
### Technological Advancements
Advancements in technology have played a pivotal role in facilitating seamless collaboration among remote teams. From project management tools to virtual communication platforms, these technologies empower hired dedicated developers to collaborate effectively across time zones and continents.
Looking ahead, the integration of AI and augmented reality promises to further revolutionize how teams work together, enhancing productivity and streamlining workflows for hired dedicated developers worldwide.
- Trends in remote collaboration tools and their impact on productivity.
- Case studies showcasing successful implementation of advanced technologies in remote teams.
- Future projections on the role of AI and automation in shaping remote work environments.
### Cultural and Organizational Integration
Successfully integrating hired dedicated developers into company culture remains a priority for organizations embracing remote work. Effective communication, shared goals, and cultural sensitivity are essential for fostering a cohesive team environment. Companies that invest in building rapport and trust among team members, regardless of physical location, reap the rewards of enhanced collaboration and synergy.
- Strategies for promoting a unified corporate culture across distributed teams.
- Importance of clear communication channels and regular feedback mechanisms.
- Tools and techniques for overcoming language barriers and time zone challenges.
### Security and Confidentiality
While the benefits of hiring dedicated developers are evident, ensuring data security and confidentiality remains a critical consideration. Companies must implement robust security protocols and adhere to compliance regulations to protect sensitive information. Secure communication channels and stringent access controls are essential for mitigating risks associated with remote work environments.
- Best practices for securing data transmission and storage in remote settings.
- Compliance requirements across different jurisdictions for remote workforce management.
- Case studies highlighting successful security measures in remote teams.
## Conclusion
The future of work is undeniably intertwined with the trend of hiring dedicated developers. As businesses navigate a landscape defined by rapid change and technological disruption, the decision to hire dedicated developers offers a strategic advantage. By embracing remote teams, leveraging specialized skills, and embracing technological advancements, companies can position themselves for sustained growth and innovation in an increasingly competitive global market.
_Discover the advantages of hiring dedicated developers. [Contact us](https://www.myratechnolabs.com/contact-us/) today to discuss tailored solutions that fit your business needs and accelerate your projects._
| bimalpatel |
1,913,555 | How to Install Homebrew on Ubuntu | How to Install Homebrew on Ubuntu Homebrew, originally designed for macOS, is also... | 0 | 2024-07-06T09:30:45 | https://dev.to/sh20raj/how-to-install-homebrew-on-ubuntu-1k9h | brew, homebrew, ubuntu, webdev | ## How to Install Homebrew on Ubuntu
Homebrew, originally designed for macOS, is also available for Linux and offers a convenient way to install various packages. Follow these steps to install Homebrew on your Ubuntu system.
### Step 1: Update Your System
First, ensure your system is up to date:
```bash
sudo apt update
```
### Step 2: Install Prerequisites
Install the necessary developer tools and libraries:
```bash
sudo apt install build-essential procps curl file git
```
### Step 3: Install Homebrew
Run the following command to download and install Homebrew:
```bash
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
```
### Step 4: Configure Homebrew
After installation, add Homebrew to your PATH and configure your shell:
```bash
echo 'eval "$(/home/linuxbrew/.linuxbrew/bin/brew shellenv)"' >> ~/.profile
eval "$(/home/linuxbrew/.linuxbrew/bin/brew shellenv)"
```
### Step 5: Verify Installation
To confirm Homebrew is installed correctly, run:
```bash
brew --version
```
### Step 6: Install a Package
You can now use Homebrew to install packages. For example, to install the `hello` package, run:
```bash
brew install hello
```
### Updating and Uninstalling
To update Homebrew, use:
```bash
brew update
```
To uninstall Homebrew, run the uninstall script:
```bash
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/uninstall.sh)"
```
### Additional Tips
- Use `brew doctor` to troubleshoot any issues.
- Install packages using `brew install <package-name>`.
- Upgrade packages with `brew upgrade <package-name>`.
- Uninstall packages using `brew uninstall <package-name>`.
By following these steps, you can efficiently manage software on your Ubuntu system using Homebrew. For more detailed instructions and troubleshooting, refer to the [official Homebrew documentation](https://docs.brew.sh/Homebrew-on-Linux)【18†source】【19†source】【20†source】. | sh20raj |
1,913,554 | Hybrid Rendering Architecture using Astro and Go Fiber | In this architecture, Astro is responsible for static site generation and asset optimization,... | 0 | 2024-07-06T09:30:24 | https://dev.to/falselight/hybrid-rendering-architecture-using-astro-and-go-fiber-56h3 | go, astro, webdev, website | In this architecture, **Astro** is responsible for **static site generation and asset optimization**, creating pre-rendered HTML, CSS, and JavaScript files for high performance and efficient delivery. **Go Fiber** handles **dynamic data processing, API integration, and serving the static files**, providing real-time data updates and efficient server-side routing and middleware management. This combination leverages the strengths of both technologies to create a performant and scalable web application.
### Full Example of Hybrid Rendering Architecture using Astro and Go Fiber
Here's a step-by-step guide to creating a web application using the Hybrid Rendering Architecture with Astro and Go Fiber.
#### 1. Set Up the Astro Project
1. **Install Astro and create a new project:**
```sh
npm create astro@latest
cd my-astro-site
```
2. **Create a page in Astro:**
Create `src/pages/index.astro`:
```astro
---
export const prerender = true;
---
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{Astro.props.title}</title>
<link rel="stylesheet" href="/assets/style.css">
</head>
<body>
<h1>{Astro.props.title}</h1>
<p>{Astro.props.message}</p>
<script src="/assets/script.js"></script>
</body>
</html>
```
3. **Add CSS and JS files:**
Create `src/assets/style.css`:
```css
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 20px;
}
```
Create `src/assets/script.js`:
```js
document.addEventListener('DOMContentLoaded', () => {
console.log('Astro and Go Fiber working together!');
});
```
4. **Build the Astro project:**
```sh
npm run build
```
#### 2. Set Up the Go Fiber Project
1. **Create a new Go project and install dependencies:**
```sh
go mod init mysite
go get github.com/gofiber/fiber/v2
```
2. **Create the main Go file:**
Create `main.go`:
```go
package main
import (
"log"
"github.com/gofiber/fiber/v2"
"path/filepath"
"encoding/json"
"io/ioutil"
"bytes"
"os/exec"
"net/http"
)
// Function to render Astro template
func renderAstroTemplate(templatePath string, data map[string]interface{}) (string, error) {
cmd := exec.Command("astro", "build", "--input", templatePath)
// Pass data to template via stdin
jsonData, err := json.Marshal(data)
if err != nil {
return "", err
}
cmd.Stdin = bytes.NewBuffer(jsonData)
output, err := cmd.CombinedOutput()
if err != nil {
return "", fmt.Errorf("failed to execute astro build: %s", string(output))
}
// Read generated file
outputPath := filepath.Join("dist", "index.html")
content, err := ioutil.ReadFile(outputPath)
if err != nil {
return "", err
}
return string(content), nil
}
func main() {
app := fiber.New()
// Serve static files from the dist directory
app.Static("/", "./my-astro-site/dist")
app.Get("/", func(c *fiber.Ctx) error {
data := map[string]interface{}{
"title": "My Astro Site",
"message": "Welcome to my site built with Astro and Go Fiber!",
}
htmlContent, err := renderAstroTemplate("./my-astro-site/src/pages/index.astro", data)
if err != nil {
return c.Status(http.StatusInternalServerError).SendString(err.Error())
}
return c.Type("html").SendString(htmlContent)
})
log.Fatal(app.Listen(":3000"))
}
```
#### 3. Run the Application
1. **Start the Go Fiber server:**
```sh
go run main.go
```
2. **Access the website:**
Open your browser and navigate to `http://localhost:3000`.
### Summary
In this example, Astro handles the static site generation, creating optimized HTML, CSS, and JavaScript files. Go Fiber serves these static files and dynamically injects data into the templates, allowing for real-time data updates. This hybrid rendering architecture leverages the strengths of both technologies to create a performant and scalable web application. | falselight |
1,913,553 | Thiết Kế Website Thời Trang Thu Hút Khách Hàng | Việc thiết kế các website liên quan đến thời trang và may mặc là rất quan trọng để các doanh nghiệp... | 0 | 2024-07-06T09:29:55 | https://dev.to/terus_technique/thiet-ke-website-thoi-trang-thu-hut-khach-hang-81o | website, digitalmarketing, seo, terus |

Việc thiết kế các website liên quan đến thời trang và may mặc là rất quan trọng để các doanh nghiệp thời trang thành công. Và tất nhiên, việc lựa chọn một đơn vị cung cấp dịch vụ thiết kế website thời trang uy tín cũng quan trọng không kém. Bởi vì, có sự am hiểu về nội dung và quy trình thiết kế là cần thiết để có một website hoàn thiện. Để hiểu sâu hơn nữa về website thời trang, mời bạn cùng Terus tìm hiểu qua bài viết dưới đây.
Trong kỷ nguyên kỹ thuật số - chuyển đổi số ngày nay, việc hiện diện trực tuyến là điều cần thiết đối với bất kỳ doanh nghiệp nào, bất kỳ ngành nghề nào và các doanh nghiệp thời trang cũng không ngoại lệ.
Website thời trang cho phép các cửa hàng thiết lập sự hiện diện trực tuyến, giúp nhiều đối tượng khách hàng mục tiêu có thể tiếp cận được thương hiệu của bạn. Nó đóng vai trò như một cửa hàng ảo, trưng bày các sản phẩm của cửa hàng, thu hút khách hàng tiềm năng và tăng tỷ lệ chuyển đổi.
Các [website thời trang đẹp mắt](https://terusvn.com/thiet-ke-website-tai-hcm/) có chức năng thương mại điện tử cho phép các cửa hàng bán sản phẩm trực tiếp trên nền tảng trực tuyến. Điều này giúp loại bỏ việc khách hàng phải ghé qua các cửa hàng thực tế, từ đó đơn giản hóa quy trình mua hàng và mở rộng nguồn doanh thu của doanh nghiệp kinh doanh trong lĩnh vực này. Khả năng thương mại điện tử cũng tạo điều kiện thuận lợi cho việc quản lý đơn hàng, theo dõi hàng tồn kho và xử lý thanh toán an toàn, giúp các giao dịch trực tuyến trở nên liền mạch và hiệu quả.
Ngoài ra, các website thời trang cho phép các cửa hàng tương tác với khách hàng ở mức độ sâu hơn. Các tính năng như trò chuyện trực tiếp, đánh giá sản phẩm và lời chứng thực, đánh giá sản phẩm của khách hàng cho phép doanh nghiệp giao tiếp và phản hồi ngay lập tức. Sự tương tác này tạo dựng niềm tin, nâng cao sự tín nhiệm và hài lòng của khách hàng đồng thời họ cũng góp phần cung cấp những hiểu biết có giá trị để cải thiện dịch vụ của cửa hàng và phát triển sản phẩm.
Một trong những mẹo [thiết kế website thời trang ấn tượng](https://terusvn.com/thiet-ke-website-tai-hcm/) đó là đầu tư vào hình ảnh. Điểm hạn chế của mua sắm trực tuyến là sản phẩm không thể “nhìn tận mắt, sờ tận tay” khiến nhiều khách hàng còn ngần ngại khi đưa ra quyết định mua hàng. Vì vậy, hình ảnh sản phẩm càng rõ ràng, sống động và bao quát được nhiều góc độ bao nhiêu thì nó sẽ mang lại cho khách hàng cảm giác chân thực và tự tin hơn bấy nhiêu.
Bên cạnh đó, giỏ hàng cũng là một trong những tính năng quan trọng và không thể thiếu của bất kỳ website thời trang trực tuyến chuyên nghiệp nào hiện nay. Tính năng này sẽ giúp khách hàng dễ dành nắm bắt được những sản phẩm mình đã chọn là gì, số lượng là bao nhiêu. Tất nhiên, họ cũng có thể tùy chỉnh thay đổi số lượng các mặt hàng đã mua, thêm hoặc xóa bớt tùy theo nhu cầu của mình.
Đến ngay với dịch vụ thiết kế website thời trang tại Terus, với giao diện đảm bảo tính thân thiện với người dùng, theo tiêu chuẩn các website hiện tại. Giúp sự xuất hiện online của cửa hàng thời trang bạn gây ấn tượng mạnh với khách hàng. Đừng chần chừ nữa mà hãy liên hệ với Terus ngay.
Tìm hiểu thêm về [dịch vụ thiết kế website thời trang đẹp mắt, thu hút khách hàng](https://terusvn.com/thiet-ke-website/terus-thiet-ke-website-thoi-trang/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,552 | Installing Cloudflared on DigitalOcean Ubuntu | Installing Cloudflared on DigitalOcean Ubuntu Cloudflared is a tunneling daemon that... | 0 | 2024-07-06T09:28:05 | https://dev.to/sh20raj/installing-cloudflared-on-digitalocean-ubuntu-51kc | webdev, javascript, beginners, programming | ### Installing Cloudflared on DigitalOcean Ubuntu
Cloudflared is a tunneling daemon that allows you to securely connect your server to Cloudflare's network without exposing your origin server to the internet. This guide will walk you through the steps to install Cloudflared on an Ubuntu server hosted on DigitalOcean.

#### Prerequisites
- An Ubuntu server on DigitalOcean
- SSH access to the server
- Basic knowledge of command line operations
#### Step 1: Update Your System
Start by updating your package lists and upgrading existing packages to ensure everything is up to date.
```bash
sudo apt update
sudo apt upgrade -y
```
#### Step 2: Install Required Packages
Install the necessary packages to add the Cloudflare repository.
```bash
sudo apt install curl lsb-release
```
#### Step 3: Add the Cloudflare GPG Key and Repository
Add the Cloudflare GPG key and repository to your system.
```bash
curl -L https://pkg.cloudflare.com/cloudflare-main.gpg | sudo tee /usr/share/keyrings/cloudflare-archive-keyring.gpg >/dev/null
```
Since the `noble` release does not have a repository, you can use the `focal` release which is often supported.
```bash
echo "deb [signed-by=/usr/share/keyrings/cloudflare-archive-keyring.gpg] https://pkg.cloudflare.com/cloudflared focal main" | sudo tee /etc/apt/sources.list.d/cloudflared.list
```
#### Step 4: Update Package List Again
Update the package list to include the new Cloudflare repository.
```bash
sudo apt update
```
#### Step 5: Install Cloudflared
Install the Cloudflared package.
```bash
sudo apt install cloudflared
```
#### Alternative Method: Using Snap
If you prefer using Snap to manage your packages, you can install Cloudflared via Snap. Ensure Snap is installed and then install Cloudflared.
1. **Ensure Snap is installed**:
```bash
sudo apt update
sudo apt install snapd
sudo snap install core
```
2. **Install Cloudflared via Snap**:
```bash
sudo snap install jnsgruk-cloudflared
```
#### Step 6: Ensure Cloudflared is in Your PATH
If the `cloudflared` command is not found, add Snap's binary path to your system's `PATH`.
```bash
echo 'export PATH=$PATH:/snap/bin' >> ~/.bashrc
source ~/.bashrc
```
#### Step 7: Verify Installation
Verify that Cloudflared is correctly installed by checking its version.
```bash
which cloudflared
cloudflared --version
```
If everything is set up correctly, you should see the path to the `cloudflared` binary and its version information.
#### Conclusion
By following these steps, you can install Cloudflared on your DigitalOcean Ubuntu server, allowing you to securely connect your server to Cloudflare's network. This setup helps enhance your server's security by keeping it hidden from the public internet.
For more detailed information and troubleshooting, you can refer to the official [Cloudflare documentation](https://developers.cloudflare.com/cloudflare-one/connections/connect-apps/install-and-setup/installation).
---
**References:**
- [Cloudflare Docs](https://developers.cloudflare.com/cloudflare-one/connections/connect-apps/install-and-setup/installation)
- [Snapcraft: Install Cloudflared on Ubuntu](https://snapcraft.io/install/jnsgruk-cloudflared/ubuntu)
- [Pi My Life Up: Install Cloudflared on Ubuntu](https://pimylifeup.com/cloudflared-ubuntu/) | sh20raj |
1,913,551 | Ashiana Amarah Sector 93 | Ashiana Amarah : Where Childhood Takes Root and Flourishes Imagine a home that breathes life into the... | 0 | 2024-07-06T09:25:43 | https://dev.to/amit_singhal_a65c240664e2/ashiana-amarah-sector-93-3ci1 | ashiana, amarah | Ashiana Amarah : Where Childhood Takes Root and Flourishes
Imagine a home that breathes life into the concept of "childhood." Not just a place to live, but a nurturing ground where your child can blossom like a rare flower. Ashiana Amarah isn't just bricks and mortar; it's a canvas for creating a masterpiece – your child's potential.
More than Modern Walls: A Symphony for Growth
Forget cookie-cutter designs. Ashiana Amarah is a symphony of spaces that cater to every stage of your child's development. Think stimulating play areas that spark curiosity, serene nooks for quiet contemplation, and vibrant common areas that foster social interaction. It's a home that grows with your child, adapting to their ever-evolving needs.
Beyond Bricks: A Community that Nurtures
Ashiana Amarah isn't an island. It's a vibrant community where parents who share your vision for nurturing young minds come together. Picture shared laughter in the central courtyard, impromptu learning sessions with fellow residents, and a support system that feels like an extended family. Here, you'll find not just neighbors, but kindred spirits on the journey of raising happy and well-rounded individuals.
Where Education Blossoms: A Stone's Throw Away
Top-notch education is just a hop, skip, and a jump away. Ashiana Amarah's proximity to Delhi Public School, a Gurgaon institution renowned for its academic excellence, ensures your child has access to the finest educational resources. This allows for a seamless blend of a nurturing home environment and a stimulating academic atmosphere.
Ashiana Amarah: Behtar Parvarish ka Pata
It's not just a tagline; it's a promise. Ashiana Amarah goes beyond providing a place to live. It offers a thoughtfully designed ecosystem dedicated to nurturing the next generation. It's where your child's potential takes root, flourishes, and reaches for the sun. So, rewrite the story of childhood. Let it be one filled with laughter, exploration, and the joy of watching your little one blossom into their most extraordinary version.
Ashiana Amarah by Ashiana Housing is the most stylish and modern homes for your child in Sector 93 in Gurgaon. Parenting is similar to gardening in that you plant seeds, and with the correct environment, love, caring, and patience, you watch as your children grow into the most stunning and bright natural people. In keeping with this line of reasoning, Ashiana Amarah will grow with children at the centre of its design and a real desire to provide them with the upbringing they deserve. This is what distinguishes Ashiana Amarah as “Behtar Parvarish ka Pata.” Delhi Public School, one of Gurgaon’s top institutions, is a short distance from the location.
Ashiana Amarah: Kid-Centric Luxury in Gurgaon
Ashiana Amarah is a sprawling residential project in Sector 93, Gurgaon, designed with families in mind. Here's a look at what this project offers:
Focus on Children:
Kid-Centric Amenities: A state-of-the-art clubhouse with a 5,000 sq. ft. learning hub, play areas, and a swimming pool create a stimulating environment for children's growth.
Safe & Secure Surroundings: The gated community ensures a safe space for children to play freely.
Luxurious Living:
Spacious Apartments: Ashiana Amarah offers luxurious 3 and 4 BHK apartments ranging from 1000 to 1408 sq. ft., providing ample space for families.
Modern Design: The apartments boast contemporary designs with ample natural light and ventilation.
80% Open Area: Lush greenery and open spaces create a refreshing ambience within the community.
Prime Location:
Well-Connected: Situated in Sector 93, Gurugram, Ashiana Amarah enjoys easy access to major hubs of Gurgaon and Delhi.
Proximity to Social Infrastructure: Schools like Pranavananda International School and hospitals like Aarvy Hospital are located nearby.
Expected Completion: As of July 2024, the project is under construction and is expected to be completed by August 2026.
If you're looking for a luxurious and child-friendly home in Gurgaon, Ashiana Amarah could be a great option for you.
Here are some additional points you might want to consider including in your content:
Security features offered by the community
Available amenities like a gym, jogging track, or community center
Current status of construction
Link to the developer's website or contact information
Highlights :
Total Land Parcel 22.1 Acres
Total Units 1200
10,000 sqmt. of lush green surroundings
Kids play Street 1.5 acre
International standard sports amenities.
Status – RERA received
16 Acres of Land
Highlights – 3 BHK + 2T, 3 BHK+3T
Price – Starting From ₹ 2.25 Cr*
Hi tech Security Systems
Tennis & Badminton Courts
Easy and smooth connectivity from Pataudi road, Dwarka Expressway, NH-8, KMP Expressway & IGI Airport.
HUDA City Centre Metro Station - 20 Minutes
Shopping Malls - 3 Minutes
New Cyberhub - 1 Mins
Miracles Apollo Cradle/Spectra Hospital - 6 Mins
IGI Airport - 32 Mins
For More Info : [Ashiana Amarah](https://ashianaamarahhomes.in/)
| amit_singhal_a65c240664e2 |
1,913,550 | Using TTL Indexes in MongoDB to Automate Data Cleanup | ✨ Introduction It was just another typical morning, and I was knee-deep in my sprint... | 0 | 2024-07-06T09:25:10 | https://dev.to/vaishak10/effortless-log-management-using-ttl-indexes-in-mongodb-to-automate-data-cleanup-33c9 | mongodb, database, nosql, softwareengineering | ## ✨ Introduction
It was just another typical morning, and I was knee-deep in my sprint tasks, sipping my usual coffee, when a Slack message from the principal engineer popped up. He wanted to discuss the tickets for the next sprint.
Curious about what was in store, I assumed it would be the usual product feature tasks. To my surprise, there was a significant tech debt item that had been lingering for quite some time. The principal engineer stated, “We need to find a way to delete logs older than three months.”
Initially, I thought about writing a script to fetch and delete the outdated logs. However, the senior engineer hinted that since we use MongoDB, a special index could handle this task for us.
I found myself wondering, “How could an index help us automate the deletion of logs once they surpass the three-month mark? And could MongoDB really handle this so seamlessly?” My curiosity piqued, I decided to delve into this indexing system to see how it could solve our problem.
## 🤔 What is a TTL (Time To Live) Index in MongoDB?
After my initial surprise, I discovered that MongoDB offers a powerful feature known as [Time to Live (TTL)](https://www.mongodb.com/docs/manual/core/index-ttl/) indexing. This ingenious mechanism allows for the automatic deletion of documents after a specified duration. For our scenario, this means that instead of manually writing a script to clean up old logs, we can leverage TTL indexing to handle it effortlessly. This is especially useful for data that needs to expire after a certain period, such as logs, sessions, or in our case, log records that are older than three months.
## 🛠️ How TTL Indexing Works
TTL indexing operates by creating an index on a field containing a [BSON date type](https://www.mongodb.com/docs/manual/reference/bson-types/). MongoDB then automatically removes documents when the BSON date in the indexed field exceeds the specified TTL value.
**→ Sequence Diagram**

* The user initiates the creation of a TTL index on the Logs Collection in MongoDB.
* MongoDB sets up this index with a 3-month expiry.
* Every 60 seconds, a loop begins where the TTL Monitor checks for expired records.
* The TTL Monitor identifies records that have exceeded the TTL, retrieves them, and deletes them from the Logs Collection.
> **Context of the Loop**
> 1. TTL Monitoring Process: The loop is integral to the TTL (Time-To-Live) monitoring process.
> 2. Automated Cleanup: This process ensures the periodic checking and deletion of expired records in the Logs Collection, keeping the data fresh and relevant without manual intervention.
**→ Prototype of the Records Deletion Flow**
To better understand how TTL indexing helps in automating the deletion of outdated logs, let’s walk through the lifecycle of a TTL index implementation:

1. **TTL Index Creation:** The user initiates the creation of a TTL index on the Logs Collection. This index is set up to automatically remove records that are older than three months.
2. **Indexing Records:** The TTL index is applied to the records in the Logs Collection. This means each log entry is now associated with a time-to-live value, indicating its expiry time.
3. **TTL Monitor Activation:** The TTL Monitor kicks in, running a check every 60 seconds to identify records that have exceeded their time-to-live.
4. **Record Check (Is Record > 3 Months Old?):** For each record, the TTL Monitor checks if it is older than three months.
- If yes, the record is marked for deletion.
- If no, the record is retained and the TTL Monitor skips the deletion process for this record.
5. **Record Deletion:** Records identified as expired by the TTL Monitor are automatically deleted from the Logs Collection, ensuring that only relevant and recent logs are maintained.
This automated process ensures that your logs are efficiently managed without the need for manual intervention, keeping your data storage clean and up-to-date. By leveraging the TTL index, MongoDB handles the periodic cleanup of expired logs seamlessly, allowing you to focus on more critical tasks.
## ➡️ Steps to Implement TTL Indexing
Applying a TTL index to your MongoDB Logs collection is a straightforward process that will save you time and effort by automating the deletion of outdated records. Follow these steps to set it up and ensure it’s working correctly:
**1. Choose the Date Field**
Identify the field in your Logs collection that will hold the date value for the TTL index. This is typically a `created_at` or `updated_at` field. For our example, we’ll use `created_at`.
**2. Create the TTL Index**
Use the [`createIndex()`](https://www.mongodb.com/docs/manual/reference/method/db.collection.createIndex/) method to create a TTL index on the chosen date field. The TTL value is specified in seconds.
For a 3-month period, the TTL value is approximately:
_60 (seconds) * 60 (minutes) * 24 (hours) * 90 (days)_
Here’s how you create the index in MongoDB:
```js
db.logs.createIndex({ "created_at": 1 }, { expireAfterSeconds: 60 * 60 * 24 * 90 });
```
**3. Insert Documents**
When inserting documents into the `logs` collection, make sure the `created_at` field is a BSON date type. Here’s an example of how to insert a document:
```js
db.logs.insert({ "created_at": new Date(), "logdata": "..." });
```
MongoDB will now automatically delete documents from the `logs` collection 3 months after their `created_at` value.
**4. Confirm TTL Index Application**
To verify that the TTL index has been successfully applied to your `logs` collection, use the following command:
```js
db.logs.getIndexes();
```
This command will display all indexes on the `logs` collection, including the TTL index. You should see an output similar to this:
```json
[
{
"v": 2,
"key": { "created_at": 1 },
"name": "created_at_1",
"expireAfterSeconds": 7776000 // This is 60*60*24*90
}
]
```
**5. TTL Monitor**
The TTL Monitor in MongoDB automatically checks for expired records every 60 seconds and handles the deletion process based on your TTL index configuration. This means you don’t have to worry about manually cleaning up old records — MongoDB takes care of it for you!
## 🔄 Update or Remove a TTL Index
Sometimes, you may need to update or completely remove a TTL index from your MongoDB collection. Here’s how you can do it easily:
Removing a TTL Index
To disable or remove a TTL index, you’ll need to drop the index from the collection. This can be done using the [`dropIndex()`](https://www.mongodb.com/docs/manual/reference/method/db.collection.dropIndex/) method in the MongoDB shell. Here’s how:
1. **Identify the Index to Drop:** Typically, the name of a TTL index is the name of the field followed by `_1`. For example, if your field is `created_at`, the index name would be `created_at_1`.
2. **Drop the Index:** Use the `dropIndex()` method to remove the TTL index from your collection. Suppose your collection is named `logs` and the TTL index is on the `created_at` field. Here’s the command you would use:
```js
db.logs.dropIndex('created_at_1')
```
- This command tells MongoDB to drop the index named `created_at_1` from the `logs` collection.
> **Important Note:**
> Dropping an index will remove it completely. If you want to re-enable the TTL index in the future, you will need to create it again using the `createIndex()` method.
**Example: Recreating the TTL Index**
If you decide to re-enable the TTL index later, simply follow the steps to create the TTL index again. For example:
```js
db.logs.createIndex({ "created_at": 1 }, { expireAfterSeconds: 60 * 60 * 24 * 90 });
```
This will recreate the TTL index on the `created_at` field with a 3-month expiry.
## ⚠️ Demerits of Using TTL Indexes
TTL indexes are a powerful tool in MongoDB, offering automated data cleanup. However, they come with certain drawbacks that you should consider before implementing them in your system. Let’s explore the potential downsides:
**1. Performance Impact**
**Background Thread Overhead:** MongoDB runs a background thread every 60 seconds to check for expired documents. If you have a large volume of documents expiring simultaneously, this can lead to a performance hit. Imagine a surge of deletions happening at once — your database might slow down noticeably during these times.
**2. BSON Date Type Requirement**
**Strict Type Limitation:** TTL indexes only work with BSON date types. If your indexed field contains a string or any other non-date type, MongoDB won’t be able to determine the expiry correctly. This means you need to ensure your data model is strictly using BSON date types for the TTL field, which might require changes to your existing schema.
**3. Unpredictable Deletion Timing**
**Lack of Precise Control:** Documents are deleted by MongoDB in the background, and you can’t control the exact timing of these deletions. This could be a problem if you need predictable cleanup schedules. The deletions happen when MongoDB’s TTL monitor decides to run, which may not align with your specific requirements.
**4. Not Suitable for Critical Data**
**Automatic Deletion Risks:** Since documents are automatically deleted, TTL indexes are not suitable for critical data that you might need to recover or refer to in the future. Once the data is gone, it’s gone for good. If you need to ensure the longevity and recoverability of certain data, avoid using TTL indexes for those collections.
**Making the Decision**
Weigh these considerations carefully against your needs. If your application can tolerate the potential performance impacts, strict date type requirements, and lack of control over deletion timing, TTL indexes can be a fantastic tool for automated data management. However, for critical or frequently accessed data, you might want to explore other strategies to ensure you don’t lose valuable information inadvertently.
## 🙏 Gratitude and Request for Feedback
Thank you for taking the time to read this article. I hope it has been helpful in understanding how to implement and manage TTL indexes in MongoDB. I am deeply grateful for the support and knowledge shared within our developer community.
If you find any errors or have suggestions for improving the explanations, please do not hesitate to reach out. This article will be read by many developers, and it is crucial that we provide accurate and reliable information. Your feedback is invaluable in ensuring the quality and correctness of the content.
Thank you once again, and happy coding!
| vaishak10 |
1,913,549 | Thiết Kế Website Spa Tăng Doanh Thu | Thiết kế website spa chuyên nghiệp giúp các spa và thẩm mỹ viện giao tiếp với khách hàng tốt hơn... | 0 | 2024-07-06T09:24:47 | https://dev.to/terus_technique/thiet-ke-website-spa-tang-doanh-thu-3b21 |

Thiết kế website spa chuyên nghiệp giúp các spa và thẩm mỹ viện giao tiếp với khách hàng tốt hơn thông qua những thông tin, hình ảnh trên website. [Thiết kế website spa](https://terusvn.com/thiet-ke-website-tai-hcm/) đẹp không chỉ có thể tiếp cận hàng triệu khách hàng mục tiêu mà còn giúp bạn giảm một lượng lớn chi phí quảng cáo. Tuy nhiên, theo Terus việc thiết kế website spa vẫn còn nhiều hạn chế và vẫn chưa tiếp cận được các chủ doanh nghiệp kinh doanh dịch vụ spa. Để hiểu sâu hơn về một website spa là như thế nào? Mời bạn hãy cùng Terus khám phá bài viết dưới đây nhé.
[Thiết kế website spa chuyên nghiệp](https://terusvn.com/thiet-ke-website-tai-hcm/), đẹp mắt ngày nay đã trở thành một nhu cầu vô cùng cần thiết đối với mọi trung tâm làm đẹp. Với việc sử dụng những công nghệ thẩm mỹ hiện đại nhất, các trung tâm thẩm mỹ spa đã hoàn thành xuất sắc sứ mệnh mang lại vẻ đẹp hoàn hảo cho chị em phụ nữ. Tuy nhiên, để khách hàng có thể cảm nhận và có cái nhìn tổng quan về các dịch vụ của trung tâm, mỗi đơn vị cần phải có một website thẩm mỹ chuyên nghiệp.
Theo nghiên cứu của Terus, mục tiêu của nhiều trung tâm làm đẹp là đáp ứng nhu cầu làm đẹp của khách hàng hơn là cạnh tranh. Các trung tâm đã nghiên cứu nhiều phương pháp chăm sóc khác nhau để giúp phụ nữ duy trì nét đẹp hoàn hảo. Nhiều trung tâm còn thiết kế các quy trình chăm sóc sắc đẹp chuyên nghiệp dành cho phụ nữ để đảm bảo rằng khách hàng của họ hài lòng với dịch vụ của họ. Do đó, sẽ có nhiều loại thiết kế website Spa khác nhau mà Terus liệt kê ở dưới đây:
Thiết kế website cho một cơ sở thẩm mỹ viện.
Thiết kế website giới thiệu của Trung tâm Làm đẹp Spa.
Thiết kế website cho một trung tâm chăm sóc tóc.
Thiết kế website về thực phẩm chăm sóc sắc đẹp và mỹ phẩm.
Đối tượng khách hàng chính của các trung tâm làm đẹp -spa là phụ nữ, họ luôn có những yêu cầu khắt khe về độ chuyên nghiệp, chỉn chi và đẹp mắt. Vì vậy, việc thiết kế website spa thẩm mỹ có những yêu cầu đặc biệt, ngoài tính chuyên nghiệp về mặt kỹ thuật cần tối ưu hóa tính thẩm mỹ và trải nghiệm của khách hàng trong quá trình trải nghiệm website.
Thật vậy, việc sở hữu website spa trở nên vô cùng cần thiết đối với các chủ kinh doanh trong lĩnh vực này. Nếu bạn muốn tìm kiếm nơi cung cấp website cho doanh nghiệp của mình, đừng chần chừ mà hãy liên hệ với Terus ngay.
Tìm hiểu thêm về [Thiết Kế Website Spa Tăng Doanh Thu](https://terusvn.com/thiet-ke-website/terus-thiet-ke-website-spa-uy-tin/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
|
1,913,548 | Ecommerce Website Development Company | Embark Interactive | Ecommerce Service: ECOMMERCE FOR STARTUPS E-Commerce models like drop-shipping and white-labeling... | 0 | 2024-07-06T09:24:16 | https://dev.to/embarkipl/ecommerce-website-development-company-embark-interactive-47pk | **Ecommerce Service:**

**ECOMMERCE FOR STARTUPS**
E-Commerce models like drop-shipping and white-labeling are hot businesses for startups. The key to success is to identify and work diligently with niche customer segments
**E-COMMERCE FOR RETAILERS**
For brick and mortar retailers, E-Commerce is an act just a temporary fix during an unprecedented global event, but a long-term strategy to thrive on success by reaching a much wider audience.
**E-COMMERCE FOR MANUFACTURERS**
Digital Commerce opens new opportunities for manufacturers across all industries. Embrace DTC (direct-to-consumer) business model with a mix of non-linear and offline touch points for distribution
**B2B ECOMMERCE**
We well thought B2B commerce strategy will deliver a convenient and informative online buying experience for your B2B customers, making you their go-to supplier
**Contact Details**
Business Name: Embark Interactive Private Limited
Email : [email protected]
Address : P401, KK Nagar East 9th Street,
Madurai - 625020
Mobile: 8778473881
[Website](https://embarkinteractive.com/)
| embarkipl |
|
1,913,524 | Thiết Kế Website Giới Thiệu Sản Phẩm Tăng Chuyển Đổi | Đối với những doanh nghiệp thường xuyên tung ra sản phẩm mới, sẽ thực sự tuyệt vời nếu có website... | 0 | 2024-07-06T09:17:27 | https://dev.to/terus_technique/thiet-ke-website-gioi-thieu-san-pham-tang-chuyen-doi-21h3 | website, digitalmarketing, seo, terus |

Đối với những doanh nghiệp thường xuyên tung ra sản phẩm mới, sẽ thực sự tuyệt vời nếu có website giới thiệu sản phẩm. Điều này sẽ giúp tăng thêm sự uy tín của sản phẩm, thể hiện sự chăm chút của nhãn hàng giành cho sản phẩm. Đồng thời, website cũng là phương thức marketing chi phí thấp nhưng mang lại hiệu quả bất ngờ.
Website giới thiệu sản phẩm là nơi nhằm phục vụ khách hàng là cá nhân, doanh nghiệp hoặc tổ chức vừa và nhỏ. Nó đóng vai trò trong việc quảng cáo và giới thiệu sản phẩm, dịch vụ trên đến với những khách hàng tiềm năng trên môi trường trực tuyến. Trong thời đại Internet đang ngày càng phát triển như hiện nay, ngoài phương thức quảng cáo qua video hay phương pháp marketing truyền thống thì website giới thiệu sản phẩm này cũng được nhiều người ưa chuộng và lựa chọn.
Thông qua website, toàn bộ các mặt hàng, dịch vụ được doanh nghiệp cung cấp đều được thể hiện đầy đủ với thông tin sản phẩm, giá cả và chất lượng,... Nhờ đó mà khách hàng có thể tìm hiểu và lựa chọn cho mình được những sản phẩm ưng ý nhất. Để bạn có thể hiểu thêm được những lý do tại sao lại cần [thiết kế website giới thiệu sản phẩm](https://terusvn.com/thiet-ke-website-tai-hcm/), Terus sẽ cung cấp cho bạn ngay bên dưới nhé.
Ngoài ra, với các tính năng tích hợp trên website, bạn có thể tương tác với khách hàng 24/7, bất kể là thời gian hay là khoảng cách địa lý, bạn vẫn có thể giải đáp mọi thắc mắc và xử lý yêu cầu của khách hàng một cách nhanh chóng. Đồng thời, với website giới thiệu sản phẩm, lượng khách hàng trung thành của bạn sẽ ngày một tăng và thu hút được thêm nhiều khách hàng tiềm năng, điều này cũng đồng nghĩa với việc doanh thu cũng như lợi nhuận từ việc bán sản phẩm của bạn cũng sẽ tăng.
Để hỗ trợ bán hàng và cung cấp thông tin hữu ích cho khách hàng, website giới thiệu sản phẩm chính là bộ mặt thương hiệu của doanh nghiệp. Nếu bạn sở hữu hoặc điều hành một doanh nghiệp mà chưa có một website, thì doanh nghiệp của bạn cần phải thiết kế một website ngay.
Khi bạn lựa chọn kinh doanh tại cửa hàng hoặc văn phòng offline, bạn đã tự giới hạn cơ hội kinh doanh của mình. Trong khi có website tức là bạn mở rộng kinh doanh, kết hợp cả 2 hình thức cả offline lẫn online, bạn sẽ có một kênh bán hàng mới và có một thị trường mới đầy sôi động với hàng chục triệu khách hàng tiềm năng yêu thích mua sắm online.
Ngoài ra, website chính là đại diện cho doanh nghiệp, là nơi thể hiện các thông tin về doanh nghiệp của mình. Nếu không có website, nhiều người có thể đặt câu hỏi về doanh nghiệp, sản phẩm hoặc dịch vụ mà doanh nghiệp của bạn cung cấp. Bên cạnh đó, với sự phát triển không ngừng của Internet, quảng cáo trực tuyến đã trở thành một công cụ đắc lực bên cạnh các phương pháp quảng cáo truyền thống để thu hút khách hàng. Và tất nhiên, một website giới thiệu sản phẩm chắc chắn không thể bỏ qua việc thực hiện các hình thức quảng cáo trực tuyến đó.
Đến với dịch vụ [thiết kế website giới thiệu sản phẩm](https://terusvn.com/thiet-ke-website-tai-hcm/) của Terus. Website của bạn sẽ cung cấp thông tin toàn diện về các sản phẩm, tính năng, lợi ích của chúng và cách chúng có thể tăng thêm giá trị cho cuộc sống hoặc cho những vị khách hàng của doanh nghiệp bạn.
Terus hiểu rằng một website hiệu quả là yếu tố quan trọng cho sự thành công trong các lĩnh vực kinh doanh trực tuyến và các thiết kế của chúng tôi nhằm mục đích nâng cao trải nghiệm người dùng, cải thiện chuyển đổi và thiết lập sự hiện diện trực tuyến mạnh mẽ cho doanh nghiệp của bạn, cụ thể là cho website giới thiệu sản phẩm. Liên hệ với Terus ngay để nhận được tư vấn từ đội ngũ của chúng tôi trong thời gian sớm nhất.
Tìm hiểu thêm về [Thiết Kế Website Giới Thiệu Sản Phẩm Tăng Tỷ Lệ Chuyển Đổi](https://terusvn.com/thiet-ke-website/website-gioi-thieu-san-pham-tai-terus/)
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,523 | Integrating Stripe Checkout in an ASP.NET Core 8 Application: A Step-by-Step Guide | Introduction In this tutorial, we will walk through the process of integrating Stripe... | 0 | 2024-07-06T09:16:29 | https://shekhartarare.com/Archive/2024/7/integrating-stripe-checkout-in-an-asp-dotnet-core-application | webdev, stripe, aspdotnet, tutorial | ## Introduction
In this tutorial, we will walk through the process of integrating Stripe Checkout into an ASP.NET Core NET Core 8 application. This guide will cover everything from setting up a new ASP.NET Core NET Core 8 project to creating a Stripe checkout session. This is ideal for developers looking to implement a seamless payment gateway in their web applications.
## Step 1: Setting Up a New ASP.NET Core 8 Project
First, let's create a new ASP.NET Core 8 project.
Select the template ASP.NET Core Web App (Model-View-Controller). Give a project name and click Next.

Select .NET 8 and click on Create.

## Step 2: Adding Stripe Library
Next, we need to add the Stripe library to our project. This will allow us to interact with the Stripe API.
Go to Tools > NuGet Package Manager > Manage NuGet Packages for Solution. Search for stripe. net and install the latest version.

## Step 3: Configuring Stripe
To use Stripe, we need to configure it with our secret key. Add your Stripe secret key in the appsettings.json file.
Open appsettings.json and add the following configuration:
```
{
"Stripe": {
"SecretKey": "your_stripe_secret_key"
}
}
```
Create a StripeSettings class to represent this configuration in your application. This class should be placed in your Models or Configuration folder. I am placing this is Models:
StripeSettings.cs
```
namespace StripeCheckoutDemo.Models
{
public class StripeSettings
{
public string? SecretKey { get; set; }
}
}
```
Update Program.cs to configure Stripe:
```
using Stripe;
using StripeCheckoutDemo.Models;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
// Configure Stripe settings
builder.Services.Configure<StripeSettings>(builder.Configuration.GetSection("Stripe"));
StripeConfiguration.ApiKey = builder.Configuration["Stripe:SecretKey"];
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.MapControllerRoute(
name: "checkout",
pattern: "checkout/{action=Index}/{id?}",
defaults: new { controller = "Checkout", action = "Index" });
app.Run();
```
## Step 4: Creating a Model for the Form Data
Create a model to capture the form data for the Stripe checkout session.
Add a new class CheckoutFormModel.cs in the Models folder:
```
namespace StripeCheckoutDemo.Models
{
public class CheckoutFormModel
{
public string? ProductName { get; set; }
public string? ProductDescription { get; set; }
public long Amount { get; set; }
public string? Currency { get; set; }
}
}
```
## Step 5: Creating the Checkout Session Endpoint
Create an endpoint to handle the form submission and create a Stripe checkout session. Also add a action methods for success and cancel.
Add a new controller CheckoutController.cs in the Controllers folder:
```
using Microsoft.AspNetCore.Mvc;
using Stripe.Checkout;
using Stripe;
using StripeCheckoutDemo.Models;
namespace StripeCheckoutDemo.Controllers
{
[ApiController]
[Route("[controller]")]
public class CheckoutController : Controller
{
private readonly IConfiguration _configuration;
public CheckoutController(IConfiguration configuration)
{
_configuration = configuration;
}
[HttpPost("create-checkout-session")]
public IActionResult CreateCheckoutSession([FromBody] CheckoutFormModel model)
{
StripeConfiguration.ApiKey = _configuration["Stripe:SecretKey"];
var options = new SessionCreateOptions
{
PaymentMethodTypes = new List<string> { "card" },
LineItems = new List<SessionLineItemOptions>
{
new SessionLineItemOptions
{
PriceData = new SessionLineItemPriceDataOptions
{
Currency = model.Currency,
ProductData = new SessionLineItemPriceDataProductDataOptions
{
Name = model.ProductName,
Description = model.ProductDescription,
},
UnitAmount = model.Amount,
},
Quantity = 1,
},
},
Mode = "payment",
SuccessUrl = $"{Request.Scheme}://{Request.Host}/checkout/success",
CancelUrl = $"{Request.Scheme}://{Request.Host}/checkout/cancel",
};
var service = new SessionService();
var session = service.Create(options);
return Ok(new { sessionId = session.Id });
}
[HttpGet("success")]
public IActionResult Success()
{
return View();
}
[HttpGet("cancel")]
public IActionResult Cancel()
{
return View();
}
}
}
```
## Step 6: Creating the Checkout Form
Create a simple form using Bootstrap to capture the product details and amount for the Stripe checkout.
Update the Index.cshtml file in the Views/Home folder:
```
@page
@model CheckoutFormModel
@using StripeCheckoutDemo.Models
<form id="payment-form">
<div class="form-group pt-2">
<label for="productName">Product Name</label>
<input type="text" class="form-control" id="productName" name="productName" placeholder="Enter product name" required>
</div>
<div class="form-group pt-2">
<label for="productDescription">Product Description</label>
<input type="text" class="form-control" id="productDescription" name="productDescription" placeholder="Enter product description" required>
</div>
<div class="form-group pt-2">
<label for="amount">Amount (in cents)</label>
<input type="number" class="form-control" id="amount" name="amount" placeholder="Enter amount" required>
</div>
<div class="form-group pt-2">
<label for="currency">Currency</label>
<select class="form-control" id="currency" name="currency" required>
<option value="inr">INR</option>
<!-- Add more currencies as needed -->
</select>
</div>
<button type="button" class="btn btn-primary mt-2" id="checkout-button">Checkout</button>
</form>
@section scripts {
<script src="https://js.stripe.com/v3/"></script>
<script>
var stripe = Stripe('enter_publishable_key');
document.getElementById('checkout-button').addEventListener('click', function () {
fetch('/checkout/create-checkout-session', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
productName: document.getElementById('productName').value,
productDescription: document.getElementById('productDescription').value,
amount: document.getElementById('amount').value,
currency: document.getElementById('currency').value
})
})
.then(function (response) {
return response.json();
})
.then(function (session) {
return stripe.redirectToCheckout({ sessionId: session.sessionId });
})
.then(function (result) {
if (result.error) {
alert(result.error.message);
}
})
.catch(function (error) {
console.error('Error:', error);
});
});
</script>
}
```
## Step 7: Creating the Success Page
Create a simple success page which will be shown after payment is done.
Update the Success.cshtml file in the Views/Checkout folder:
```
@{
ViewData["Title"] = "Payment Successful";
}
<h2>Payment Successful</h2>
<p>Thank you for your purchase! Your payment has been successfully processed.</p>
```
## Step 8: Creating the Cancel Page
Create a simple cancel page which will be shown after payment is canceled.
Update the Cancel.cshtml file in the Views/Checkout folder:
```
@{
ViewData["Title"] = "Payment Canceled";
}
<h2>Payment Canceled</h2>
<p>Your payment has been canceled. Please try again or contact support if you need assistance.</p>
```
## Step 9: Running the Application
Finally, run your application to see the Stripe checkout integration in action.
## Complete code on GitHub:
Please find [here](https://github.com/ShekharTarare/Integrating-Stripe-Checkout-Dotnet-Core) the complete code used in this blog.
## Conclusion
You've successfully integrated Stripe Checkout into your ASP.NET Core NET Core 8 application. This guide provided step-by-step instructions to set up the project, configure Stripe, and create a checkout session. Now you can easily accept payments through Stripe in your web application.
| shekhartarare |
1,913,522 | Trends in the Organic Chemicals Market in China | Welcome to the World of Organic Chemicals in China These organic chemicals - compounds that include... | 0 | 2024-07-06T09:14:57 | https://dev.to/stephanie_popedk_5fad3c8/trends-in-the-organic-chemicals-market-in-china-hmo | design | Welcome to the World of Organic Chemicals in China
These organic chemicals - compounds that include carbon and hydrogen since they are essential ingredients in virtually every industry from plastics to pharmaceuticals. China, which is such a vast territory in its hierarchical growth patterns of various organic chemicals shows great potential to boost the market for sustainable and advanced technologies. This is the first of a series on In China, Why There... featuring organic chemicals in China: why they are so prevalent - and necessary.
Many Benefits of Organic Chemicals
Using materials like organic chemicals is immensely more efficient than the alternative of inorganic_chemicals. They are also relatively less toxic and more sustainable,as well as having the capability to morph into a shit ton of Organic pigments products. In addition, organic chemicals has very high aesthetic value which makes many customers spend more on the products made from these compounds.
China: Innovation Writ Large
With cutting-edge technologies shaping the world of tomorrow, China has been leading cultural and industrial trends since its inception. As with so much else under the umbrella of organic supplies, the Chinese market for chemical organics is no different and it too takes advantage of its wide-ranging research efforts that have led to publication of new kinds commercial synthesis routes such as sustainable chemicals.
Maintaining Safety in the Designing Chemicals Industry
In the world of organic chemicals, safety is a paramount concern. In China, environmental protection is strictly forbidden for these chemicals that harm the human body and are safe to humans. Manufactures of organic chemicals must comply with these guidelines and for the same, undergo frequent safety audits.
Applications and uses of Agrochemicals & Organic Chemical
These are industrial chemicals used in a variety of applications (agriculture to cosmetics) organic compounds. They are needed in industrial processes, being crucial to the production of textiles, pharmaceuticals and plastics. Correct application of organic compounds is very important and requires following the manufacturers guidance with regard to the concentration level, handling procedures and storage so as not to cause adverse health effects in humans or damage human environment.
BASF Talks: Quality & Service in the Chinese Organic Chemicals Market
It is evident that the quality of both the service and Optical Brightener product will be necessary given how competitive this market for organic chemicals in China actually is. The companies which provide outstanding services such as quick service delivery, excellent customer support and a highly effective after sales facility usually always have the edge on others. These companies, which are known to offer consistency and high-quality products become a reference in the market.
Find Out The Various Uses of Organic Chemical Products
Organic Chemicals are incredibly versatile in use and can be applied to a number of sectors. Daily needs ranging from clothes to personal care are loaded with organic chemicals. This versatility makes them an exciting tool for creative and cutting edge product development.
Conclusion: Welcoming A More Promising Era of Organic Chemicals in China
With a mix of technology, regulatory compliance and excellent Plasticizer products & services, the organic chemicals market in China is growing rapidly. Dedicated to innovation, China drives the way for new developments and best practices in the organic chemicals industry with a promising future. The next time you use a product, consider the skillful science with which it was discovered and how much control over nature scientists have likely had to demonstrate in its making. | stephanie_popedk_5fad3c8 |
1,913,521 | Deploy your own project management app on Vercel and Render for free | Hi everyone, It's Hudy again Today, I just released the deployment guide for Namviek on youtube. So,... | 0 | 2024-07-06T09:14:00 | https://dev.to/hudy9x/how-to-deploy-namviek-to-vercel-and-render-for-free-2fe7 | opensource, nextjs, node | Hi everyone, It's Hudy again
Today, I just released the deployment guide for Namviek on youtube. So, if someone who need to deploy my app to run their team please check out the link below
{% embed https://www.youtube.com/embed/Pql94kF--4s?si=chMrQLf5baGYIJuC %}
For those who would like to scroll for fast, use this post intead.
## Preparation
In order to deploy `namviek` to Vercel and Render we need to prepare accounts on the following services
- [Redis](https://redis.io/) - for caching
- [Mongodb Atlas](https://account.mongodb.com/account/login?nds=true) - for database
- Github Account - store the codebase
- [Firestore](https://firebase.google.com/) - for Gmail authentication
- [Vercel](https://vercel.com) - for frontend
- [Render](https://render.com) - for backend
## Deployment process
The deployment progress will implemented in 5 steps. That's a lot of steps for a deployment tasks I know. However, you need no coding skills for these step. Just copy and paste some configurations and follows exactly what I do.
### 1. Create Redis database
So, the first thing we need to do is that create Redis database. Please go to [use Redis cloud](https://docs.namviek.com/doc/use-redis-cloud) section and follow my instruction. The result of this step is you must to get the redis connection string as follow
```txt
REDIS_HOST=redis://default:ck7VLUkNQ*************[email protected]:11077
```
### 2. Create database on Mongodb Atlas
Next, navigate to [Mongodb Atlas](https://account.mongodb.com/account/login) and create your own database as the following [instruction](https://docs.namviek.com/doc/installation#create-mongodb-atlas-database). After completing this process you will obtain the mongodb connection string in the following format.
```txt
MONGODB_URL=mongodb+srv://{user}:{pwd}@cluster0.weszq.mongodb.net/{dbName}?retryWrites=true&w=majority
```
If you want to secure your connection by restricting a specified Ip address, please visit [MongoDb Network Access](https://docs.namviek.com/doc/mongodb-network-access)
### 3. Deploy backend to Render
Now, it's time to deploy backend to Render. Open a new tab and visit [Render.com](https://render.com). Sign up a new account and just leave it. Go to my [repo](https://github.com/hudy9x/namviek?tab=readme-ov-file#deploy) and click on the __Deploy to Render__ button.
You will be redirect to the deployment page as following. Fill your `Blueprint Name` and environment variables.

The env values should be like the below example.
```txt
JWT_REFRESH_KEY=287kjshkjshdf
JWT_SECRET_KEY=12981KJ1H23KJH
JWT_REFRESH_EXPIRED=4h
JWT_TOKEN_EXPIRED=30m
JWT_VERIFY_USER_LINK_TOKEN_EXPIRED=1h
NEXT_PUBLIC_FE_GATEWAY=https://test/v2/234234/clusters
MONGODB_URL=mongodb+srv://<user>:<pass>@cluster0.bswhjt.mongodb.net/demodb?retryWrites=true&w=majority
REDIS_HOST=redis://<user>:<pass>@redis-48362.c345.ap-southeast-1-1.ec2.redns.redis-cloud.com:19729
```
> `MONGODB_URL` and `REDIS_HOST` are important variables. So please input them exactly. The others are up to you.
Click on the `Apply` button to start deploying.
Wait for Render deploy the app. If nothing wrong the output should look like below. Don't worry about the red line through

#### Verify Render deployment process
Right after Render finishs the deployment process we have to verify it whether success or not. Head to __Mongodb Atlas__ > __Database__ > __Cluster__ > __Collections__. And find your database that you've created earlier. If you see a list of collections as the image below then congrats you succeeded.

### 4. Deploy frontend to Vercel
Well, the last thing to run `namviek` is to deploy the frontend to Vercel. This will be quick i promise :D.
Open your browser and go to my [repo](https://github.com/hudy9x/namviek?tab=readme-ov-file#deploy) and click on the `Vercel deploy` button. It will navigate you to the deploy page. Give it a name and press `Create` button. Then fill environment variables and press `Deploy` button.

If you don't find the `NEXT_PUBLIC_BE_GATEWAY` please go to __Render.com__ and navigate to service's setting. You'll see the domain

At last, if you're lucky the below screen will be displayed that means the deployment is success. LOL

### 5. Integrate Gmail authentication
Follow my instruction [here](https://docs.namviek.com/doc/gmail-auth) to integrate Gmail authentication
## Conclusion
Hope you found something helpful in this post. If you got any issues, please create an PR or go to my Discord server for help. Thank for reading.
| hudy9x |
1,913,520 | What is the difference between a deep copy and a shallow copy in JavaScript? | Deep Copy And Shallow Copy: Sometimes we need to copy the value from one variable to... | 0 | 2024-07-06T09:12:34 | https://dev.to/mesonu/what-is-the-difference-between-a-deep-copy-and-a-shallow-copy-in-javascript-ll8 | javascript, webdev, programming, react | ## Deep Copy And Shallow Copy:
Sometimes we need to copy the value from one variable to another variable is known as copy. But when we are copying the value from one variable to another variable that means we are copying the reference of that variable, which means we are not creating the new variable for that just assigned the reference of the variable.
So when we made the changes on the copied variable object/ array it also gets changes on the original variable value, which is known as Shallow Copy if when are any changes on the copied variable then not getting any changing the original variable values are known as Deep Copy
Example: how to make the deep copy and shallow copy:
```
//original
var userObj = {
name: "Jhon",
address:{
City: {
name: "Noida"
}
}
}
//wanted to copy
var copyUserObj = userObj; // shallow copy
///Here we are doing the changes:
copyUserObj.name = "jhon de-costa"
console.log(userObj);
output:
{
"name": "Jhon De-costa",
"address": {
"city": {
"name": "Noida"
}
}
}
To avoid these things we deep copy using the ES6 spread operator:
copyUserObj = {...userObj}
copyUserObj.name = "jhon de-costa"
console.log(userObj)
output:
{
name: "Jhon",
address:{
City: {
name: "Noida"
}
}
}
console.log(copyUserObj)
output:
{
"name": "Jhon De-costa",
"address": {
"city": {
"name": "Noida"
}
}
}
Ex:2
var arr1 = [1, 2, 4]
//Wanted to copy here array to arr2
var arr2 = arr1;
arr2[1] = 4
console.log(arr1);
output:
[1,4,4]
//deep copy using spred {...} oprator
arr2= [...arr1];
console.log(arr2)
output:
[1,2,4]
//after modifcation of arr2 the value
var arr2 = [1,4,4]
console.log(arr1)
output:
[1,2,4]
console.log(arr2)
output:
[1,4,4]
If you have any doubts please comment I will clear your doubts;
```
| mesonu |
1,913,519 | Six Generations of Computers: The Evolution | In the span of just over half a century, computers have evolved from room-sized machines with limited... | 0 | 2024-07-06T09:11:47 | https://dev.to/pushpendra_sharma_f1d2cbe/six-generations-of-computers-the-evolution-phm | In the span of just over half a century, computers have evolved from room-sized machines with limited capabilities to ubiquitous devices that fit in our pockets. This evolution can be traced through six distinct generations, each marked by significant advancements in technology. Let's take a deep dive into the fascinating journey of computer evolution.
## 1. First Generation (1940s-1950s)
The first generation of computers emerged in the 1940s and lasted until the mid-1950s. These computers were characterized by the use of vacuum tubes for circuitry and magnetic drums for memory. They were massive, consuming vast amounts of electricity and generating a considerable amount of heat. ENIAC (Electronic Numerical Integrator and Computer), unveiled in 1946, is a prominent example of this era. These machines were primarily used for calculations in scientific and military applications.
## 2. Second Generation (1950s-1960s)
The second generation of computers, starting in the late 1950s, saw the introduction of transistors in place of vacuum tubes. This advancement led to computers that were smaller, faster, and more reliable than their predecessors. Magnetic core memory became the standard form of primary memory during this period. IBM 1401 and UNIVAC 1108 are notable examples from this era, which saw computers being used more widely in businesses and government.
## 3. Third Generation (1960s-1970s)
The third generation, beginning in the early 1960s, brought about the use of integrated circuits (ICs), which further miniaturized computers and increased their processing power. This era also saw the development of operating systems and high-level programming languages, making computers more accessible to a broader range of users. Mainframes and minicomputers like IBM System/360 and DEC PDP-8 were prominent during this period.
## 4. Fourth Generation (1970s-1980s)
The fourth generation, starting in the 1970s, witnessed the advent of microprocessors, which integrated thousands of transistors onto a single silicon chip. This innovation led to the development of personal computers (PCs) and significantly reduced the size and cost of computers. The Apple II, IBM PC, and Commodore 64 exemplify the diversity and growth in the consumer market during this era. Graphical user interfaces (GUIs) and networking also began to emerge, setting the stage for widespread computer adoption.
## 5. Fifth Generation (1980s-1990s)
The fifth generation, from the late 1980s onwards, was characterized by advancements in parallel processing, artificial intelligence (AI), and networking technologies. RISC (Reduced Instruction Set Computing) architectures became prevalent, contributing to faster processing speeds. The development of supercomputers and workstations capable of complex simulations and graphics processing marked this era. The Cray-2 and Thinking Machines CM-5 are examples of supercomputers from this period.
## 6. Sixth Generation (1990s-Present)
The sixth generation began in the early 1990s and continues to the present day, marked by the proliferation of personal computers, laptops, smartphones, and tablets. This era is defined by the internet revolution and the rapid advancement of digital technology. Moore's Law, which predicts the doubling of transistor density approximately every two years, has driven continuous innovation in processor speeds, memory capacities, and storage capabilities. Cloud computing, AI, machine learning, and quantum computing are some of the cutting-edge technologies shaping the current generation of computers.
## Conclusion
The evolution of [computers over six generations](https://www.tutorialandexample.com/six-generation-of-computer) has been a remarkable journey, driven by continuous innovation and technological advancements. From room-sized machines with limited capabilities to powerful devices that fit in our pockets, computers have transformed every aspect of our lives. As we look ahead, the future promises even greater possibilities with advancements in quantum computing, AI, and beyond, continuing to redefine what is possible in the realm of computing. | pushpendra_sharma_f1d2cbe |
|
1,913,517 | Thiết Kế Website Du Lịch Độc Đáo, Phù Hợp Với Mọi Quy Mô | Với xu thế hiện tại, các website du lịch ngày càng trở thành nơi đáng tin cậy để người dùng có thể... | 0 | 2024-07-06T09:07:17 | https://dev.to/terus_technique/thiet-ke-website-du-lich-doc-dao-phu-hop-voi-moi-quy-mo-380a | website, digitalmarketing, seo, terus |

Với xu thế hiện tại, các website du lịch ngày càng trở thành nơi đáng tin cậy để người dùng có thể tham khảo thêm các thông tin của các dịch vụ trực tuyến như đặt vé máy bay, khách sạn và tour,... Điều này cũng giúp nhà quản lý và khách hàng trao đổi thông tin, tìm kiếm các dịch vụ cũng như các thông tin phù hợp. Điều này sẽ cho phép khách hàng tiết kiệm chi phí, thời gian và công sức và đặt tour bất cứ nơi nào họ muốn.
Với việc "chữa lành" - một từ dường như đã trở nên quá quen thuộc của thế hệ trẻ hiện nay, việc sở hữu một website du lịch giúp họ dễ dàng tiếp cận với doanh nghiệp của bạn hơn rất nhiều. Ngoài ra, sẽ còn có khá nhiều lý do khiến cho website du lịch lại quan trọng đến vậy. Cùng Terus khám phá những lý do khiến website du lịch trở thành một phần không thể thiếu đối với bất kỳ doanh nghiệp kinh doanh trong lĩnh vực này.
Sở hữu cho mình một [website du lịch thu hút](https://terusvn.com/thiet-ke-website-tai-hcm/) và bắt mắt sẽ giúp bạn không chỉ thu hút được số lượng khách hàng tiềm năng rất lớn mà bạn cũng có thể chăm sóc khách hàng trực tuyến hiệu quả hơn, không phải tốn công sức di chuyển và mất thời gian, tuyệt vời hơn nữa là bạn hoàn toàn có thể chốt đơn cho khách hàng thông qua website của mình.
Ngoài ra, các doanh nghiệp có thể triển khai các chiến dịch Marketing Online, chương trình khuyến mại hay sự kiện trên website của doanh nghiệp giúp thương hiệu của bạn có thể dễ dàng tiếp cận với khách hàng, nâng cao uy tín của thương hiệu, tạo dựng lòng tin đối với khách hàng, qua đó thu hút và thúc đẩy khách hàng đặt tour.
Một lý do khác để bạn thấy được sự quan trọng của [thiết kế website du lịch đẹp](https://terusvn.com/thiet-ke-website-tai-hcm/) đó chính là bạn hoàn toàn có thể tích hợp thêm tính năng quản lý 24/7 giúp quản lý mọi hoạt động của website mọi lúc mọi nơi, đảm bảo được năng suất công việc cao. Từ đó, bạn sẽ không cần phải lo lắng về việc bị cướp mất khách hàng tiềm năng từ các đối thủ cạnh tranh của mình.
Với kho giao diện website đẹp có sẵn hơn 300 mẫu website du lịch sáng sủa, bắt mắt khác nhau nên bạn có thể thoải mái lựa chọn mẫu website du lịch đẹp và phù hợp nhất cho doanh nghiệp của mình. Mô hình giao diện người dùng website du lịch Terus kết hợp hài hòa các yếu tố: từ bố cục rõ ràng, màu sắc tươi sáng đến hình ảnh tươi sáng, sắc nét... giúp khách hàng thích thú khi duyệt web hơn. Truy cập trang web du lịch của bạn.
Đến với Terus, website du lịch của bạn, được thiết kế chuyên nghiệp với Terus, sẽ luôn tích hợp hai tính năng thanh toán trực tuyến và đặt tour, giúp khách hàng của bạn đặt tour nhanh chóng, tiết kiệm được đáng kể thời gian, chi phí và công sức. Ngoài ra, bạn sẽ không bao giờ phải lo lắng về vấn đề bảo mật website. Mỗi website do Terus thiết kế đều được tích hợp giao thức HTTPS và SSL, chứng chỉ bảo mật được đảm bảo bởi các tổ chức được công nhận trên toàn thế giới.
Với những lợi ích mà dịch vụ thiết kế website du lịch tại Terus mang lại. Còn chần chờ gì nữa mà hãy liên hệ ngay với Terus để có thể sở hữu một website du lịch ưng ý nhất nhé.
Tìm hiểu thêm về [Thiết Kế Website Du Lịch Độc Đáo](https://terusvn.com/thiet-ke-website/thiet-ke-website-du-lich/) tại Terus ngay.
Các dịch vụ tại Terus:
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,515 | How to back up GKE Clusters | How to back up GKE Clusters, a tutorial | 0 | 2024-07-06T09:00:39 | https://dev.to/mkdev/how-to-back-up-gke-clusters-3ac4 | gke, gcp, cloud | ---
title: How to back up GKE Clusters
published: true
description: How to back up GKE Clusters, a tutorial
tags: gke, gcp, cloud
cover_image: https://dev-to-uploads.s3.amazonaws.com/uploads/articles/c0eyq3ji26vzy9f2ey4o.png
# Use a ratio of 100:42 for best results.
# published_at: 2024-07-06 08:52 +0000
---
Hello, everyone! Today, we are going to talk about something really useful called GKE Backups. As you may know, GKE is a scalable and fully automated service for running container applications and workloads, both stateful and stateless. But what happens if your data gets corrupted, or you need to restore a snapshot of a cluster? That’s where GKE Backups come in.
What can we do? The first step is to activate GKE Backups on your GKE cluster. After that, navigate to the Backup for GKE section. Here, you will find two main options: creating a backup plan and creating a restore plan. With the first option, as you can imagine, we will create a backup or schedule backups—daily, early, or whatever frequency you prefer—and decide what kind of backups we want.

As you might guess, the second option involves creating a plan to later restore this backup. Click on "create a backup plan."

You will see various options: choosing the cluster to execute the backup, naming the backup, and selecting the region for the backup—our choice will be US Central 1. Moving to the second option, you can back up on an internal cluster. Imagine if someone removes our cluster; this is where it becomes crucial. For example, you can select a namespace within this backup, but remember, if you want to restore this namespace, it should not already exist in the cluster. Therefore, it needs to be empty—the same applies to the cluster.

There is another option called "persistent volume data," which allows saving all persistent data. This is particularly interesting because it includes saving all the CRD plus all the contained data. The backup schedule is managed via a cron job, and once our backup plan is finalized, we proceed to execute it in our console.

Currently, our cluster is running two pods, "my-pod" and "my-pod-2." We will remove these pods as demonstrated on the screen with the commands `kubectl delete pod my-pod` and `kubectl delete pod my-pod-2`. Next, we need to delete the namespace using `kubectl delete namespace mkdev`.

Next, we create a restore plan. Like before, click on "restore plan," name your restore plan, select the backup plan you want to restore from, click on "restore backup," and choose a target. This part is fascinating because you can choose a different cluster to restore the plan that was created in a previous cluster. For demonstration, we will choose "mkdev"




We now have various options, including restoring only a selected namespace and many other choices. After setting all parameters, we finalize the restore plan. When we go to the backups section later, we’ll see an option that says "set up a restore." Upon selecting it, we choose our previously created restore plan, name the restore, and execute it. After some time, if we check our console with the command `kubectl get pods -n mkdev`, we will see our pods.

GKE Backups are designed to capture both the clustered state, which includes descriptions of Kubernetes resources, and volume backups of the corresponding PVCs. However, it's important to note that GKE Backup does not save node configuration, node pools, enabled features within our cluster, the actual container image, configuration information, or the state of services external to the cluster, such as load balancers.
The main reasons to use GKE Backup include disaster recovery, data protection (ensuring all your GitHub data and disk contents are backed up), and compliance with industry regulations.
I hope you found this overview helpful and are now encouraged to set up a GKE backup!
***
*Here' the same article in video form for your convenience:*
{% embed https://www.youtube.com/watch?v=8_SKFODQNL4 %}. | mkdev_me |
1,913,514 | Silence with Style: The Impact of Soundproof Panels | Well-Dressed Quiet: Soundproof Panels Soundproof panels are an innovative technology providing a... | 0 | 2024-07-06T09:00:12 | https://dev.to/stephanie_popedk_5fad3c8/silence-with-style-the-impact-of-soundproof-panels-1i1f | design | Well-Dressed Quiet: Soundproof Panels
Soundproof panels are an innovative technology providing a range of sound-dampening solutions for attenuating noise levels in indoor environments, be they your home or office, schools or hospitals. Then there are these panels, designed to absorb sounds you want less of in order to provide a soothing experience. In this blog, we will be getting deeper to know more about the advantages of soundproof panels and also safety features, usage, quality, service applications etc.
Pros of Sound Panels
Common material for constructing soundproof panels includes foam, fiberglass or rock wool. Often set in cavities between drywalls, they can serve as sound-absorptive materials which means the echoing of a place is reduced to produce quite halls. This is especially important as too much noise can cause a distraction, irritability during the day and less work being done.
In addition, these soundproof acoustic Panel Board are fire-resistant so as to be able to hold the high temperatures while doing its main job of absorbing sounds. They are also perfect for indoor installation, easy to install and coming in a wide range of sizes - meaning they can be installed anywhere.
Soundproof Panels Innovations
As years have gone by, soundproof panels has been improved to fulfill all the needs as they change. Today you can choose from many different colorways and designs based on your personal likes or desires. These panels are also eco-friendly, having been made of biodegradable recycled material.
Soundproof Panels Safety Features
These panels are also considered safe enough to place in other environments, such as homes and offices for rooms. They have robust visual housing, impact tested and internationally certified for safety around humans and animals alike.
Usage of Soundproof Panels
If you are thinking of how soundproof panels can do the job, well...LayoutConstraintIt creates a better overall noise situation! These applications include schools, hospitals, offices and homes. Moreover, these big sound Insulation Panel are utilized for minimizing echoes and reverberations through music studios, theaters besides cinemas.
Soundproofing Panels Installation Quality
We at Silence with Style are known for our high-grade soundproof panels that are safe, long-lasting and effective. We make our panels using world-class materials and techniques so they are in line with international standards. You can contact our team of pros and we will help you decide which sound isolation solution is right for your specific circumstances.
Uses of Soundproof Panels
Soundproof panels are also flexible in application and can be adapted for multiple different environments, including schools, hospitals offices or even homes which may require a sound-absorbing system. At schools - they can create quiet learning rooms, and at hospitals, reduce noise levels in wards to help patients sleep better. When used in office spaces, these panels can help create a quiet working environment; and at home they reduce the noise brought from outside.
Final Thoughts
To sum up, Silence with Style The Acoustics of Soundproof Panels explains and explores on the benefits/safety features/uses in quality-service-applicationsascript-alignbaseprnt.clipsToBounds) information out using sound proof panels. These pdecorative wall panels are a great answer for controlling sound in any situation while also providing an attractive way to quiet down the loud areas. Soundproof PanelsIf you intend to remove the noise concerns of your environment, sound proof panels are fantastic. To learn more about our offering get in touch with us today. | stephanie_popedk_5fad3c8 |
1,913,513 | No hook libraries - Handle infinitely scrolling in ReactJS | While searching ways to implement infinitely scrolling effect on the internet, I realized that many... | 0 | 2024-07-06T08:58:17 | https://dev.to/thinhkhang97/no-hook-libraries-handle-infinitely-scrolling-in-reactjs-34b6 | webdev, react, beginners, ux | While searching ways to implement infinitely scrolling effect on the internet, I realized that many tutorials use additional libraries or hooks to handle this effect 🧐.
After trying several times, I mostly got it in a quite simple way. So, I decided to write this article to share with you how to implement the infinite scrolling effect in ReactJS without any additional hooks or libraries.

## Idea
Before we jump into coding, we need to understand the concept to archive our goal. When the content of the page is longer than client view, our browser will allow us to scroll the client view to see the remaining content.
To create the effect, we just need to calculate the client view (viewport) position when user scrolls. If it reach the threshold, we trigger a fetching action to get more data. Thanks to the available web APIs, we can easily get the position from `window` object.

## Coding
To simple, we can define a threshold about 300px, 100px, any number you want, or you can use the height of the last item as the threshold.
We use `window.scrollY` to detect the position of the client view (viewport), `document.body.scrollHeight` for the scrollable height, and `window.innerHeight` for the client view height.
Finally, we check the condition every time user scrolls, if the condition is satisfied, we call API to get more data.

Here is the implementation in my Pokémon project.
```tsx
export function PokemonsPage() {
const [pokemons, setPokemons] = useState<Pokemon[]>([]);
const [loading, setLoading] = useState(false);
const offset = useRef(0);
const fetchData = async () => {
setLoading(true);
try {
const data = await getPokemons(offset.current);
const promises = data.results.map(async (result) => {
const detail = await getPokemonDetailByUrl(result.url);
return toPokemon(detail);
});
const _pokemons = await Promise.all(promises);
setPokemons((prev) => [...prev, ..._pokemons]);
if (_pokemons.length === 20) {
offset.current += 20;
}
} finally {
setLoading(false);
}
};
useEffect(() => {
fetchData();
}, []);
useEffect(() => {
const handleScroll = () => {
if (loading) return;
if (
window.scrollY + window.innerHeight >
document.body.scrollHeight - 300
) {
fetchData();
}
};
window.addEventListener("scroll", handleScroll);
return () => {
window.removeEventListener("scroll", handleScroll);
};
}, [loading, pokemons]);
return (
<div className="p-6" id="view">
<List data={pokemons} />
</div>
);
}
```
And that's it for this article, I hope this simple implemtation can help you in your projects. Thank you for reading 🤩
| thinhkhang97 |
1,913,512 | Elixir process - Explain more | Intro Elixir process is weird & hard to fully understand. Every single line of code... | 0 | 2024-07-06T08:57:52 | https://dev.to/manhvanvu/elixir-process-explain-more-1lgl | elixir, process, erlvm, beam | ## Intro
Elixir process is weird & hard to fully understand.
Every single line of code is run in a process so understand it help us work good with Elixir.
Process is a way of Elixir (backed by Erlang VM) support concurrent & fault tolerance.
## Process is a isolated island
Code in a process cannot access to data from outside like global variable (Elixir doesn't have) or data in other process.
Other process can communicate to a process for transfer data by message way (send/receive do). It looks like react model. Each process has a pid to other process can send message and a mailbox to store message for `receive do` can process message.

Process has a `pid` for identify in local (one node) & remote node (cluster). It can have a name (atom) and we can register name by `Process.register/2` function. Remember we can use process name to `send` message instead `pid`.

Remember if we send a message to a process that no longer exists by pid message will be ignore by system and by process name system will return an error.
Note:
* All messages go to a process will placed in mailbox and it can make of OOM error if process cannot consume fast enough.
* Message with large data is make slowly and memory grow fast.
## Way to spawn a process
We have two way to spawn process. One is use spawn functions (included `Task`). One is use supervisor by declare it in supervisor (or add child dynamically) and supervisor will start process.
Spawn flow:

(process 1 spawn process 2)
Supervisor flow:

(Supervisor create child processes - child 1 & child 2)
## How process runs
We have a basic info about Elixir process but we still don't how it run in system (Erlang VM - ErlVM).
Our Elixir code will compile to BEAM code then ErlVM will execute it. As we know every single line of code is run in a process, we have a schedulers to manage scheduler. Each scheduler has a run queue for hold processes. Number of schedulers has default equal to number of cpu core in system and can be config at start time. ErlVM provides mechanism to rebalance number of processes between run queue. We will go to detail of this in another post.
Basic diagram of schedulers:

Scheduler will pick another process in queue to run if current process has reach to max number of reductions. Another thing we need to know is scheduler using preemptive scheduling then it's provided quite equal cpu resource for processes (of course we still have a priority queue for specific system task).

Another thing we need to now is GC (garbage collector) of ErlVM. Each process has a heap memory and & a GC to clean up memory in its heap. ErlVM also have a global heap & global GC. This point is different to other languages like Java, Golang (using global GC). GC run on resource of a scheduler runner then it doesn't affect to other processes (no stop the world like Golang/Java). This make ErlVM support soft realtime!
## Advanced feature of process
Elixir (based Erlang/OTP) is uniqued system and it has some powerful features other languages doesn't have. Ex: link between process, monitor process. I have explain a little of bit in other [post](https://dev.to/manhvanvu/elixir-process-what-is-how-work-bgj) then we come back later with more use cases for that.
(I will update more detail in the future) | manhvanvu |
1,913,511 | Words Doctorate's Education Research Paper Services in Prague | Words Doctorate distinguishes itself as a leading supplier of education research paper services in... | 0 | 2024-07-06T08:54:43 | https://dev.to/wordsdoctorate_21454/words-doctorates-education-research-paper-services-in-prague-370n | firstyearincode, webdev, javascript, programming | Words Doctorate distinguishes itself as a leading supplier of education research paper services in Prague. Words Doctorate, which specializes in a broad range of academic subjects, provides academicians, researchers, and students with unmatched assistance when it comes to writing excellent research papers. Words Doctorate's staff of knowledgeable writers and researchers makes sure that every project fulfills strict academic requirements and offers insightful analysis.
## **Why Education Research Paper Services in Prague at Words Doctorate?
**It's important to select the best provider for your research paper. This is why the education research paper services in Prague offered by Words Doctorate are the finest choice for you:
- Expert Writers: The members of our team have doctorates and a wealth of experience in a variety of educational domains.
- Tailored Support: We adjust our offerings to your research topic's and academic level's particular needs.
- Extensive Research: As part of our services, we conduct extensive research to make sure your work is supported by current, trustworthy sources.
- On-Time Delivery: We ensure that your research papers will be delivered on time given that we recognize how important deadlines are.
- Confidentiality: Protecting your privacy is essential. We guarantee the privacy and security of every conversation and transaction.
## Characteristics of Words Doctorate's Prague Education Research Paper Services
Many options are available as part of our education research paper services in Prague to help you succeed academically. The following are some salient characteristics:
- topic selection: support in selecting a pertinent and significant study subject.
- Writing Research Proposals: Develop strong research proposals that serve as a strong basis for your study.
- Literature Review: To set the scene for your research, do a thorough analysis of the body of current literature.
- Methodology Design: Creating sound research techniques that are specific to your investigation.
- Data Collection and Analysis: Compiling and evaluating information to bolster the conclusions of your study.
- Writing and Editing: delivering precise, organized, and logical writing in addition to meticulous editing and proofreading.
- Formatting and Referencing: Make sure your work follows the specified referencing standards and academic style requirements.
## The Education Research Paper Services in Prague Process.
Using the education research paper services in Prague offered by Words Doctorate entails a streamlined procedure meant to help your experience go smoothly and effectively:
1. First Consultation: Talk with our experts about the objectives and demands of your research.
2. Proposal Development: Get a tailored research proposal that has to be approved.
3. Writing and Research: Your paper is drafted by our team after extensive research.
4. Evaluate and Comment: Evaluate the document and offer suggestions for improvements.
5. Final Delivery: Get your research paper's polished, final edition.
## Take Advantage of Education Research Paper Services in Prague
There are various benefits to choosing Words Doctorate's education research paper services in Prague:
- Academic Excellence: Your paper will be produced to the finest academic standards by our professionals.
- Stress-Free Process: You may concentrate on other important tasks while we take care of every part of the research and writing.
- Better Grades: A strong research paper can make a big difference in your academic standing.
- Professional Development: Work with our s
- specialists to acquire insightful knowledge and useful skills.
## Extra Services That Words Doctorate Provides
Words Doctorate provides a range of other academic services to meet different research needs in addition to education research paper services in Prague. These services include:
1. Thesis Writing: Master's and doctorate thesis projects are fully supported.
2. Dissertation Assistance: Professional assistance in writing dissertations of superior quality.
3. Journal Articles: Help with the composition and submission of research papers to reputable publications.
4. Editing and Proofreading: Hire a professional editor and proofreader to make sure your work is polished and free of errors.
5. Data analysis: Comprehensive data analysis services with a range of statistical applications and instruments.
## A Successful Education Research Paper: Some Advice
Take into account the following advice to get the most out of our education research paper services in Prague:
- Start Early: To reduce stress at the last minute, start your research and writing process as soon as feasible.
- Remain Organized: Maintain a systematic record of your references, memos, and drafts.
- Seek input: To make your work better, ask your peers or advisors for input on a regular basis.
- Edit Carefully: To guarantee coherence and clarity, be ready to edit your work more than once.
- Remain Focused: To stay focused when writing, keep your goals and research topic front of mind.
## Recognizing the Value of Education Research Papers
In the realm of education, research articles are essential for expanding knowledge and guiding practice. Making use of Words Doctorate's education research paper services in Prague will guarantee that the scholarly world will find your research to be significantly insightful. Our professionals are committed to assisting you in producing work that is impactful, relevant, and difficult academically.
## Typical Obstacles in Educational Research
Because educational settings and populations are so diverse and complicated, conducting research in this field can be difficult. Typical difficulties include the following:
- Access to Data: It can be challenging to get consent from educators, instructors, and students to gather data.
- Ethical Considerations: In educational research, it is crucial to guarantee that participants are treated ethically.
- Finding a Balance between Theory and Practice: It might be difficult to find a balance between theoretical concepts and real-world applications.
- Interpreting Data: It takes considerable knowledge and ability to analyze and interpret data in a meaningful way.
The education research paper services in Prague offered by Words Doctorate are intended to assist you in successfully overcoming these obstacles. Our group offers the knowledge and assistance you require to get past challenges and generate excellent study.
## Tailoring to Your Requirements
The capacity of Words Doctorate to tailor its education research paper services to your unique requirements is one of its main advantages. Our professionals are prepared to offer you the assistance you require, regardless of whether you are using mixed-methods, quantitative, or qualitative research techniques. To make sure that our services are in line with your vision, we take the time to learn about your research goals and objectives.
## Keeping Current with Trends in Education
New theories, regulations, and practices are continually being developed in the field of education. Words Doctorate keeps up with the most recent advancements and trends in education to guarantee that your study is pertinent and up to date. We provide you with cutting-edge insights and viewpoints by incorporating the latest developments in the sector into our education research paper services in Prague.
## The Significance of Superior Research Articles
Research articles of superior quality possess the capacity to profoundly impact policy, practice, and forthcoming research. By selecting the education research paper services offered by Words Doctorate in Prague, you are investing in worthwhile endeavors. Our specialists are dedicated to working with you to develop research that satisfies academic requirements and might have an influence on the larger educational community.
## Conclusion
To sum up, Words Doctorate provides excellent education research paper services in Prague that are customized to satisfy the various demands of scholars and students. Words Doctorate is your reliable partner in accomplishing your educational objectives because of our dedication to academic excellence, individualized support, and prompt delivery. Our team of professionals is here to help you succeed, whether you need assistance with proposal writing, data analysis, topic selection, or final editing. Select Words Doctorate to work with industry leaders on your education research paper in Prague and discover the difference. Our commitment to excellence, personalization, and client contentment makes us the best option for your research requirements. With Words Doctorate's all-inclusive education research paper services in Prague, you can succeed academically.
Reference:- https://www.wordsdoctorate.com/services/education-research-paper/
| wordsdoctorate_21454 |
1,913,508 | Thiết Kế Website Bất Động Sản Thu Hút, Bắt Mắt | Website bất động sản - thuật ngữ này dường như đã trở nên cực kì quen thuộc đối với bất kỳ ai kinh... | 0 | 2024-07-06T08:41:02 | https://dev.to/terus_technique/thiet-ke-website-bat-dong-san-thu-hut-bat-mat-24bn | website, digitalmarketing, seo, business |

Website bất động sản - thuật ngữ này dường như đã trở nên cực kì quen thuộc đối với bất kỳ ai kinh doanh bất động sản. [Thiết kế website bất động sản](https://terusvn.com/thiet-ke-website-tai-hcm/) đã trở thành một phương tiện để cung cấp những thông tin cực kỳ hiệu quả.
Tuy nhiên, việc thiết kế website bất động không phải ai kinh doanh bất động sản đều có thể tiếp cận được, hay vẫn còn gặp những khó khăn để có thể sở hữu được một website bất động sản. Nếu bạn cũng là một trong những trường hợp như thế, hãy cùng Terus tìm hiểu bài viết sau đây.
Việc sở hữu một website, một công cụ quảng bá hiệu quả nhất hiện này. Website bất động sản đã trở nên quan trọng hơn bao giờ hết đối với những ai kinh doanh trong lĩnh vực này. Tiếp theo đây, Terus sẽ giới thiệu cho bạn những lý do mà website bất động sản quan trọng:
Website bất động sản sẽ góp phần giúp các doanh nghiệp kinh doanh trong lĩnh vực này tiếp cận được lượng khách hàng tiềm năng khổng lồ mà chính họ cũng không ngờ tới. Đặc biệt, không dừng lại ở việc quảng bá trên website, bạn có thể sử dụng các công cụ quảng bá phổ biến nhất hiện nay như Facebook Ads, Google Ads, SEO,... để phủ độ nhận diện của thương hiệu và tăng tỷ lệ chuyển đổi từ những khách hàng tiềm năng.
Một lý do khác mà bạn cần phải có website bất động sản đó chính là tiết kiệm các chi phí như: thuê nhân viên, thuê mặt bằng,... Kết hợp với việc quảng cáo rộng rãi tới khách hàng, các website bất động sản nhanh chóng tăng thu nhập của bạn. Thu nhập ngày càng tăng đều đặn, chi phí thấp và mức lợi nhuận của bạn ngày càng cao. Đây chính là mục tiêu mà mọi chủ dự án bất động sản hay chủ doanh nghiệp bất động sản đều hướng tới phải không?
Hơn nữa, việc sở hữu một [website bất động sản chuyên nghiệp](https://terusvn.com/thiet-ke-website-tai-hcm/) cũng góp phần làm tăng độ uy tín của doanh nghiệp. Đây là nơi hiển thị mọi thông tin về doanh nghiệp, các dịch vụ, sản phẩm mà công ty thực hiện. Một website bất động sản được thiết kế chuyên nghiệp sẽ tạo được niềm tin rất lớn trong lòng khách hàng.
Ngoài ra, với khả năng cập nhật nhanh chóng thông tin trên website bất động sản và liên kết tới các trang mạng xã hội của doanh nghiệp, khách hàng có thể cập nhật nhanh chóng thông tin về các dự án, chương trình khuyến mãi của doanh nghiệp mình. Từ đó, tạo ra sự tương tác giữa khách hàng và doanh nghiệp, đồng thời củng cố mối quan hệ với khách hàng thêm chắc chắn.
Thiết kế website bất động sản tại Terus, chúng tôi không muốn chỉ đảm bảo về phần website có giao diện bắt mắt, vì với Terus đẹp thôi là chưa đủ mà còn phải hữu dụng và tạo ra được giá trị thực cho mỗi khách hàng của Terus.
Website bất động sản của chúng tôi giới thiệu một loạt các bất động sản dân cư và thương mại để bán hoặc cho thuê. Bạn có thể lọc và tinh chỉnh tìm kiếm của mình dựa trên vị trí, loại bất động sản, khoảng giá và các tiêu chí khác để tìm bất động sản phù hợp với sở thích của bạn.
Luôn cập nhật các xu hướng mới nhất, cập nhật thị trường và tin tức trong ngành thông qua blog bất động sản của chúng tôi. Website bất động sản của chúng tôi có các bài viết, hướng dẫn và lời khuyên của chuyên gia về các chủ đề như đầu tư bất động sản, mẹo mua nhà, hướng dẫn cho thuê, các lựa chọn tài chính,... Liên hệ với Terus ngay để có thể sở hữu cho mình một website bất động sản như bạn mong muốn nhé.
Tìm hiểu thêm về [Thiết Kế Website Bất Động Sản Thu Hút, Bắt Mắt](https://terusvn.com/thiet-ke-website/website-bat-dong-san-tang-khach-hang/)
Các dịch vụ tại Terus:
Digital Marketing:
· [Dịch vụ Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Dịch vụ Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· [Dịch vụ SEO Tổng Thể](https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/)
Thiết kế website:
· [Dịch vụ Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Dịch vụ Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,507 | Day 26 of 30 of JavaScript | Hey reader👋 Hope you are doing well😊 In the last post we have talked about Event Loop. In this post... | 0 | 2024-07-06T08:37:49 | https://dev.to/akshat0610/day-26-of-30-of-javascript-2dfb | webdev, javascript, beginners, tutorial | Hey reader👋 Hope you are doing well😊
In the last post we have talked about Event Loop. In this post we are going to discuss about DOM.
So let's get started🔥
## Document Object Model (DOM)
First of all if you are thinking DOM is part of JavaScript language then let me correct you it is a web API that is used to modify our webpage.
DOM (Document Object Model) is the data representation of the objects that comprise the structure and contents of the document on the web. It is a programming interface for web docs.

In the above image you can see that it is a tree like structure where each element (like paragraphs, heading etc) are nodes.
Now when you know that DOM is a web API then why are we studying in JavaScript tutorial🤔.
The few reasons are -:
1. The DOM is an interface that allows JavaScript to interact with and manipulate HTML and CSS.
2. The DOM provides a way to handle events like clicks, form submissions, and keyboard input. This event-driven programming model is essential for creating responsive user interfaces.
3. The DOM allows developers to add, remove, and modify elements and attributes in the HTML document.
4. Many JavaScript frameworks and libraries, such as React, Angular, and Vue.js, rely on the DOM for rendering and updating the user interface.
5. Efficient DOM manipulation can significantly improve the performance of web applications.
We can do necessary DOM manipulations with the help of JavaScript.
## DOM Tree
A DOM tree is tree like structure whose nodes represent an **HTML** or **XML** document's content. To understand it better let's look at an example -:

So here you can see that each HTML tag is represented by a node in DOM tree.
When a web browser parses an HTML document it builds a DOM tree and then uses it to display the document.
## Fundamental Data Types
- Document
- Node
- Element
- Node List
- Attr
- Named Node Map
These all are interfaces in which important objects are defined.
**Document Interface**
It represents any web page loaded in browser and serves as an entry point into web page's content (DOM tree).
Construtor -> `Document()`.
**Node**
The Node interface is an abstract base class upon which many other DOM API objects are based, thus letting those object types to be used similarly and often interchangeably. As this is an abstract class there is no plain Node object.
**Element**
In the HTML DOM, the Element object represents an HTML element, like P, DIV, A, TABLE, or any other HTML element.
**Node List**
A NodeList is an array-like collection (list) of Node Objects.
**Attr**
In the HTML DOM, an Attr object represents an HTML attribute. An HTML attribute always belongs to an HTML element. For example class, id etc.
**Named Node Map**
A NamedNodeMap is an array-like unordered collection of an element's attributes. In other words a NamedNodeMap is a list of Attr objects.
So this was just an introduction of DOM. In the upcoming blogs we are going to read more about it. Till then stay connected and don't forget to follow me.
Thankyou🩵 | akshat0610 |
1,913,506 | Test sample first topic | This is example for my first article | 0 | 2024-07-06T08:37:47 | https://dev.to/assanai_manurat/test-sample-first-topic-18ba | This is example for my first article | assanai_manurat |
|
1,909,283 | SDK vs Runtime | SDK - yani Software Development Kit, u sizga kerak bo'lgan hamma narsani o'z ichiga oladi:... | 0 | 2024-07-02T18:29:15 | https://dev.to/xojimurodov/sdk-vs-runtime-4b45 | _SDK - yani Software Development Kit, u sizga kerak bo'lgan hamma narsani o'z ichiga oladi: ko'rsatmalar, arizangizni tez va to'g'ri bajarish uchun vositalar._

SDK avzaliklari.
Uning yordamida darsurlar osonroq va tezroq bajariladi. SDK sizging vazifangizni osonlarshtiradi va funksionalligiga e'tibor qaratish imkonini beradi.
Common Language Runtime(CLR)
Bu codelarni boshqaradigan va boshqa turli xizmatlarni qilish yordamida ish jarayonini osonlashirishga yordam beradi. Asosan u .Net dasturlari uchun javobgardir.
SDK vs Runtime
SDK - o'zini ichida kutubxona, kompelyator va integratsiyalashgan rivojlanish muhitini jamlaydi. SKD Platforma ilovalarini ishlab chiqish uchun kerak bo'ladi.
Runtime - NET-mos keluvchi dasturlash tillarida (C#, Managed C++, Visual Basic .NET, F# va boshqalar) yozilgan dasturlar uchun ish vaqt muhiti. | xojimurodov |
|
1,913,505 | The Advantages of Using Custom Wet Wipes for Hygiene | Benefits Of Using Custom Wet Wipes Keeping Clean Well if you want to live a healthy life, sue... | 0 | 2024-07-06T08:37:15 | https://dev.to/brandy_jacksonjg_a6340a85/the-advantages-of-using-custom-wet-wipes-for-hygiene-5hm3 | design | Benefits Of Using Custom Wet Wipes Keeping Clean
Well if you want to live a healthy life, sue cleanliness One way to do this is through special wet wipes for cleaning. So to learn more about the benefits these prepackaged wipes can offer, let us go through them.
Helpful Cleaning Wipes
What makes custom wet wipes unique is the ability to be designed in a way that serves several purposes. That can be an anti-bacterial, a invigorating or one for specifically issues like fungus. Naturally, this makes them the perfect addition for keeping things clean and germ-free.
Safe and Gentle
These are gentle and natural wipes that makes them. There are no harsh chemicals that can harm you. You can use them on just about anything from tables, toys to even your hands without fear of damage.
Many Uses
Wet wipes in general are great things to carry around and use them for a variety of purposes. You can use them to clean surfaces, wipe your hands or freshen up. They work when you cannot wash with soap and water, ie on the go.
Easy to Use
Using these wipes is simple. You just need to get the Cleaning Wipes from the pack, and then use it. Eradicate it once you finish with the trash. Seal the pack well so the wipes remain wet and useable.
Different Sizes and Options
These wipes are available in variety of sizes & packaging styles. This is why they are suitable for all indoor spaces - houses, schools or offices and hospitals. You can even customize them with special labels, if you want.
Good Quality
You can even use these wipes on your skin too because of the good stuff inside and they work great against germs. They are reusable so you can use them again and they last long.
Where to Use Them
You really can use this in so many places Schools use them to keep stuff clean, hospitals have killed all germs from spreading and offices are cleaning their shared keyboards.
In Short
Posted on Posted in Custom Wet WipesStreamWriter They are simple, safe and available in various options for your different requirements. They are great for a quick wipe down at home, school or even on the go.
Why custom wet wipes are important for hygiene
Good hygiene is essential for our health and quality of life. One proven method of keeping any property clean and organised is by utilising custom wet wipes designed for hygiene and ease. Read on to find out the different benefits of integrating custom Body Wet Wipes into our daily hygiene habits.
Innovative Cleaning Solutions
Custom wet wipes emerge as a product of innovation resulting in ease and cleanliness. However, unlike the conventional wipes custom wet wipe can be tailored based on particular needs. You could tailor these wipes perfectly for a myriad of situations- fighting germs, refreshing the skin-it can even help to combat some mold and fungus.
Safety First
Custom wet wipes-A complete peace of mind; Made of gentle and natural elements, these wipes are free from dangerous chemicals that may harm. This makes them a fantastic option for every age and because they do not harm the surfaces you clean.
Versatility in Usage
Uses of Custom wet wipes are limitless. These can be used for cleaning surfaces, freshening the body or wiping hands. Many people find them to be convenient and easy-to-use when soap and water are not available, such as when traveling or engaging in outdoor activities.
Simple Application
Easy to use: It is not a rocket science doing custom wet wipes. All you need to do is tear open the packet, pull out a tissue and then use it on any surface/body part that needs cleaning. When finished, throw the wipe away in a wastebasket, making certain to completely seal the packet so that other wipes do not dry out.
Diverse Packaging Options
Available in many types of packaging sizes that start with handy packets and go up to large containers, it works well everywhere like homes, schools or dispensaries. Additionally, the packaging may be tailored to adhere to exclusive branding and labelling necessities.
Quality Assurance
Manufactured from the finest substances and elements, custom wet wipes are high in strength against germs while gentle on the pores and skin. They can be used several times without losing their cleansing characteristics.
Wide Range of Applications
Custom Wet Wipes go beyond just being handy and can be used in a multitude of different environments for the purposes maintaining hygiene. Schools use them to sanitize dirty little hands and surfaces, hospitals deploy them in the fight against infectious outbreaks, offices dole out the alcohol-based gels on keyboards and phones.
In Conclusion
In conclusion, the benefits of hygiene custom wet wipes are endless as they provide innovation, safety feature varieties, user friendly products easy to pack in your bag and store at room temperature space with seamless sheet after other depending on type; flexibility in terms offers even packages anything from 1 different absorbency types together like best variety box set up (depending upon template or proportions), high quality Baby Wet Wipes materials that ensure durable fast results gratefully use them few times throughout day/week/month prior decision made personal preference so should take their place well design choice whether still live life dirty greasy disgusting sensation less feel healthy clean fresh hr minor change repeated daily habitsSurvey. Disposable custom wet wipes are an incredibly versatile and efficient solution for maintaining cleanliness in all various environments from at-home to on the-go. | brandy_jacksonjg_a6340a85 |
1,913,503 | First Steps in SQL Operators: A Beginner's Guide | Sure, let's dive into the basics of SQL operators. SQL (Structured Query Language) is used for... | 0 | 2024-07-06T08:29:43 | https://dev.to/angelika_jolly_4aa3821499/first-steps-in-sql-operators-a-beginners-guide-505n | operators, steps, guide, sql | Sure, let's dive into the basics of SQL operators. SQL (Structured Query Language) is used for managing and manipulating databases. Here are the fundamental types of SQL operators and how they are used:
1. Arithmetic Operators
Arithmetic operators perform mathematical operations. Common ones include:
- `+` : Addition
- `-` : Subtraction
- `` : Multiplication
- `/` : Division
- `%` : Modulus
Example:
```sql
SELECT 10 + 5; -- Returns 15
SELECT 10 - 5; -- Returns 5
SELECT 10 5; -- Returns 50
SELECT 10 / 5; -- Returns 2
SELECT 10 % 3; -- Returns 1
```
2. Comparison Operators
Comparison operators compare two values and return a boolean result (true or false).
- `=` : Equal to
- `<>` or `!=` : Not equal to
- `>` : Greater than
- `<` : Less than
- `>=` : Greater than or equal to
- `<=` : Less than or equal to
Example:
```sql
SELECT 10 = 5; -- Returns false
SELECT 10 <> 5; -- Returns true
SELECT 10 > 5; -- Returns true
SELECT 10 < 5; -- Returns false
SELECT 10 >= 5; -- Returns true
SELECT 10 <= 5; -- Returns false
```
3. Logical Operators
Logical operators are used to combine multiple conditions.
- `AND` : All conditions must be true
- `OR` : At least one condition must be true
- `NOT` : Reverses the truth value
Example:
```sql
SELECT 10 > 5 AND 10 < 15; -- Returns true
SELECT 10 > 5 OR 10 < 5; -- Returns true
SELECT NOT 10 > 5; -- Returns false
```
4. String Operators
String operators are used to manipulate string values.
- `||` or `+` : Concatenate two strings (varies by SQL dialect)
- `LIKE` : Pattern matching using wildcards
- `%` : Zero or more characters (used with LIKE)
- `_` : A single character (used with LIKE)
Example:
```sql
SELECT 'Hello' || ' World'; -- Returns 'Hello World' (PostgreSQL, SQLite)
SELECT 'Hello' + ' World'; -- Returns 'Hello World' (SQL Server)
SELECT 'Hello' LIKE 'H%'; -- Returns true
SELECT 'Hello' LIKE '_e%'; -- Returns true
```
5. Bitwise Operators
Bitwise operators perform operations on bits and are used in some advanced queries.
- `&` : Bitwise AND
- `|` : Bitwise OR
- `^` : Bitwise XOR
- `~` : Bitwise NOT
- `<<` : Bitwise left shift
- `>>` : Bitwise right shift
Example:
```sql
SELECT 5 & 3; -- Returns 1 (0101 & 0011 = 0001)
SELECT 5 | 3; -- Returns 7 (0101 | 0011 = 0111)
SELECT 5 ^ 3; -- Returns 6 (0101 ^ 0011 = 0110)
SELECT ~5; -- Returns -6 (inverts the bits)
SELECT 5 << 1; -- Returns 10 (0101 << 1 = 1010)
SELECT 5 >> 1; -- Returns 2 (0101 >> 1 = 0010)
```
6. Other Operators
- `IN` : Checks if a value is within a set of values
- `BETWEEN` : Checks if a value is within a range
- `IS NULL` : Checks if a value is null
- `IS NOT NULL` : Checks if a value is not null
Example:
```sql
SELECT 10 IN (5, 10, 15); -- Returns true
SELECT 10 BETWEEN 5 AND 15; -- Returns true
SELECT NULL IS NULL; -- Returns true
SELECT 10 IS NOT NULL; -- Returns true
```
Practical Example with a Database Table
Let's consider a simple table `employees`:
| id | name | age | salary |
|-----|--------|-----|--------|
| 1 | Alice | 30 | 5000 |
| 2 | Bob | 35 | 6000 |
| 3 | Charlie| 40 | 7000 |
Example Queries:
- Select employees with salary greater than 5000:
```sql
SELECT FROM employees WHERE salary > 5000;
```
- Select employees whose name starts with 'A':
```sql
SELECT FROM employees WHERE name LIKE 'A%';
```
- Select employees with age between 30 and 40:
```sql
SELECT FROM employees WHERE age BETWEEN 30 AND 40;
```
These are the basics of SQL operators. They form the foundation for writing more complex SQL queries as you progress.
https://www.youtube.com/watch?v=3tCym9ZkEdk | angelika_jolly_4aa3821499 |
1,913,502 | Yuyao Quanlv Auto Accessories Co., Ltd: Your Partner in Automotive Innovation | From its inception to the future has always been driven by innovation and revolutionary advancements... | 0 | 2024-07-06T08:25:53 | https://dev.to/brandy_jacksonjg_a6340a85/yuyao-quanlv-auto-accessories-co-ltd-your-partner-in-automotive-innovation-47hh | design | From its inception to the future has always been driven by innovation and revolutionary advancements in source of energy, infrastructure,and experience making automotive one among many most evolved industries. New technology is more about all the new kit that could use created to make driving safer, quicker and better. As part of this innovation race, one name that truly shines out is Yuyao Quanlv Auto Accessories Co.,Ltd.
As a professional Suspension Air Spring Exporter supplier, Quanlv has continuously developed into the leader in automotive innovation.
With more than 10 years of experience manufacturing prototype automotive parts, Yuyao Quanlv Auto Accessories is a leading supplier innovation in the auto industry. The company is an expert in concepts, development and production of various products such as car air fresheners, organizers for tissues on board, phone holders with charging function etc..
Its innovation strategy is proven due to its resilient approach for quality as well, Yuyao Quanlv has consistently invested in research and development. Alongside, a dedicated team of engineers keep innovating new Cordless Vacuum Cleaner products that meet the changing requirements arising from time to time. Yuyao Quanlv products are designed top to bottom with high running performance and functionality - whether it is a mobile phone stand, or an air freshener.
Working with Yuyao Quanlv - A Recipe for Success
Leading the way in new trends of automotive accessories, Yuyao Quanlv works closely with its distributors and retailers,and other stakeholders to bring their products to market. Appreciating the value of our partnerships, we aim to build long-term relationships based on respect, honest communication and shared success.
Yuyao Quanlv partners benefit from their vast product offering, fast turnaround times with competitive pricing and top quality goods. Other than that it is a flexible company willing to help you in anyway possible no matter if its individual end user or huge multi-national cooperation we work for, and are open for new possibilities of cooperation.
Innovations that Will Elevate Your Driving Experience: Yuyao Quanlv
The original pioneer automotive decoration of the large friend Yuyao Quanlv may make your car fresh again Whether you are a more practical phone holder or fashion air freshener, there is always the best for you in Yuyao Quanlv! Through enduring innovation and quality, the company provides reliable supplies that last when you put them to work.
With a user-friendly design that is easy to install, operate and maintain - Yuyao Quanlv's Stick Vacuum Cleaner products can cater for everyone from the busy professional through to regular travellers or parents with young children. Keeping all the said and done factors in view, one can rest assure that Yuyao Quanlv is going to take your car maintenance needs on a newer level of simplicity.
Yuyao Quanlv Accessories: Feel the Future of Automotive Innovation
In the ultra-competitive world of motor vehicle parts and accessories Yuyao Quanlv stands above all because they are focused on Innovation as well Quality. Designed for a wide range of customers, the company provides products that are durable and high performance. From the retailer, distributor or individual consumer Yuyao Quanlv has all the products and know-how to be able to adapt to your needs.
Innovation is not a buzzword at Yuyao Quanlv; it's foundational. The company's experienced engineers work constantly to deliver new and innovative Car Vacuum Cleaner products designed for unrivaled safety, comfort, convenience and performance behind the wheel. With Yuyao Quanlv, you can witness the change that innovative mobility brings to your vehicle and experience first-hand it excelling in both functionality as well performance.activity.
Finally, You can depend on Yuyao Quanlv Auto Accessories Co. Ltd for everything automotive.
Yuyao Quanlv Auto Accessories Co., Ltd is well known for being an essential partner in automotive innovation. Maintaining its dedication to delivering quality and innovation, the company continues to be a respected partner for both wholesalers and retailers as well as consumers across the globe. Carrying a wide variety of revolutionary automotive accessories, Yuyao Quanlv is specialized in transforming your vehicle to make driving it safer, more efficient and pleasurable. If you are interested in a great automotive innovation partner, we suggest China-based Yuyao Quanlv Auto Accessories Co., Ltd. | brandy_jacksonjg_a6340a85 |
1,913,501 | Securing JavaScript Applications with Subresource Integrity (SRI): A Comprehensive Guide | Introduction In today's web development landscape, ensuring the security of your... | 0 | 2024-07-06T08:25:48 | https://dev.to/rigalpatel001/securing-javascript-applications-with-subresource-integrity-sri-a-comprehensive-guide-570o | javascript, websecurity, sri, webdev | ---
title: Securing JavaScript Applications with Subresource Integrity (SRI): A Comprehensive Guide
published: true
description:
tags: JavaScript, WebSecurity, SRI, WebDevelopment
cover_image: https://dev-to-uploads.s3.amazonaws.com/uploads/articles/vwi8htqqlkhaf69d2x4l.jpg
# Use a ratio of 100:42 for best results.
#published_at: 2024-07-06 07:57 +0000
---
## Introduction
In today's web development landscape, ensuring the security of your applications is paramount. One effective method to enhance security is by using Subresource Integrity (SRI). This feature allows browsers to verify that resources they fetch (like scripts or styles) are delivered without unexpected manipulation. In this blog post, we will explore what SRI is, how it works, and how you can implement it in your JavaScript applications with real-world examples. We will also demonstrate a potential security attack without SRI and how SRI can prevent such attacks.
## What is Subresource Integrity (SRI)?
Subresource Integrity (SRI) is a security feature that enables web browsers to verify that files they fetch (for example, from a CDN) are delivered without any alterations. It does this by comparing the fetched file's hash with a hash specified in the HTML file. If the hashes don't match, the browser will block the file from loading, protecting your application from malicious modifications.
## Why Use SRI?
Using SRI offers several benefits:
**Security:** Protects against malicious content injected into third-party resources.
**Integrity:** Ensures the fetched resources are exactly what the developer intended.
**Trust:** Builds user trust by safeguarding the application from external threats.
## Example of a Security Attack Without SRI
Let's consider a scenario where you include a JavaScript library from a third-party CDN without using SRI. An attacker could potentially compromise the CDN and inject malicious code into the library.
### HTML Without SRI:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vulnerable Example</title>
</head>
<body>
<h1>Vulnerable jQuery Example</h1>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
console.log('jQuery loaded');
});
</script>
</body>
</html>
```
## Potential Attack:
An attacker compromises the CDN and injects malicious code:
```js
(function() {
console.log('Malicious code executed');
// Malicious actions such as stealing cookies or redirecting users
document.location = 'http://malicious-site.com';
})();
```
When users load your site, the compromised jQuery file executes the malicious code, leading to security breaches.
## How SRI Prevents the Attack
By implementing SRI, you can ensure that only the intended version of the resource is loaded, blocking any altered versions.
### 1. Generate the Hash:
You need to generate the hash of the resource you want to include. You can use tools like OpenSSL or online hash generators. For example, to generate a hash for a JavaScript file using OpenSSL, you can use the following command:
```js
openssl dgst -sha384 -binary your-file.js | openssl base64 -A
```
### 2. Add the Integrity Attribute:
Once you have the hash, you add it to the script tag using the integrity attribute. You also need to add the crossorigin attribute to handle cross-origin requests.
```js
<script src="https://example.com/your-file.js" integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GH1p3lDVS8vksP1BxlYP4yYPHNBEU1WZwCkJ0" crossorigin="anonymous"></script>
```
### 3. HTML with SRI:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Secure Example</title>
</head>
<body>
<h1>Securing JavaScript with SRI</h1>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha384-KyZXEAg3QhqLMpG8r+Knujsl5/0p6b4T1/VoVwlSIIecL50R5yI4zj6P0r4fApd8"
crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$('body').append('<p>jQuery is loaded securely with SRI!</p>');
});
</script>
</body>
</html>
```
## Detailed Steps to Prevent Attacks Using SRI
### 1. Identify the Resource:
Determine which external resources (scripts, styles) you need to secure. In this example, we'll secure jQuery.
### 2. Generate the SRI Hash:
Use an SRI hash generator. For instance, the SRI Hash Generator website can create hashes for you.
### 3. Update Your HTML:
Add the integrity attribute to your script or link tags along with the crossorigin attribute. Here's the example with jQuery:
```js
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha384-KyZXEAg3QhqLMpG8r+Knujsl5/0p6b4T1/VoVwlSIIecL50R5yI4zj6P0r4fApd8"
crossorigin="anonymous"></script>
```
### 4. Verify the Setup:
Load your webpage and check the browser's console for any SRI-related errors. If the hash doesn't match, you'll see an error, and the resource won't load.
## Real-World Example
Let's walk through a real-world example of securing a JavaScript library from a CDN with SRI.
### 1. Include jQuery with SRI:
Suppose you want to include jQuery from a CDN in your project. First, you need to generate the SRI hash for the jQuery file. You can find pre-generated hashes for popular libraries on sites like SRI Hash Generator.
### 2. Add jQuery to Your HTML:
Use the provided hash and add it to your HTML file.
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Secure jQuery Example</title>
</head>
<body>
<h1>Securing JavaScript with SRI</h1>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha384-KyZXEAg3QhqLMpG8r+Knujsl5/0p6b4T1/VoVwlSIIecL50R5yI4zj6P0r4fApd8"
crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$('body').append('<p>jQuery is loaded securely with SRI!</p>');
});
</script>
</body>
</html>
```
In this example, we included jQuery from a CDN and used the SRI hash to ensure its integrity. If the file is altered in any way, the browser will block it from loading.
### Best Practices for Using SRI
**Always use HTTPS:** SRI only works over HTTPS.
**Regularly update hashes:** When you update your resources, remember to generate new hashes.
**Use trusted CDNs:** Ensure the CDNs you use are reputable and secure.
## Conclusion
Subresource Integrity (SRI) is a powerful tool to help secure your JavaScript applications by ensuring that the resources you load have not been tampered with. By implementing SRI, you can protect your users from malicious content and improve the overall security of your web applications. Start using SRI today to enhance the security and integrity of your projects.
| rigalpatel001 |
1,913,499 | Navigating HVAC Maintenance and Repair in Roseville | The sweltering summer heat and chilly winter temperatures of Roseville make it clear: a functioning... | 0 | 2024-07-06T08:14:52 | https://dev.to/all1mechanical/navigating-hvac-maintenance-and-repair-in-roseville-4aal |
The sweltering summer heat and chilly winter temperatures of Roseville make it clear: a functioning HVAC system isn't just a luxury; it's a necessity. Residents rely on skilled **[HVAC repair contractors in Roseville](https://urlgeni.us/google_places/Roseville-CA-Air-Conditioning-Repair-HVAC-Contractor)** to ensure their living spaces remain comfortable year-round. In this article, we explore the critical services provided by these professionals, focusing on air conditioning, heating, and indoor air quality - essentials for any Roseville home.
1: Air Conditioning Services in Roseville
As temperatures soar, the demand for efficient air conditioning systems skyrockets. The role of HVAC repair contractors becomes pivotal in maintaining a cool and comfortable environment inside homes and businesses alike. These professionals are adept at diagnosing issues with your air conditioning unit swiftly and offering solutions that restore optimal functionality. From routine maintenance to complex repairs, they work to prevent breakdowns during peak usage times when you need your AC the most.
2: Heating Solutions for Chilly Evenings
When the cooler months roll into Roseville, reliable heating is just as important as cool air during the summer. Skilled HVAC repair contractors are well-versed in handling a range of heating systems, ensuring residents stay warm when the temperature drops. Furnace maintenance, heat pump repairs, or boiler servicing – these are all within the expertise of local HVAC professionals dedicated to delivering warmth and comfort to your doorstep.
3: Enhancing Indoor Air Quality
The importance of indoor air quality has never been more evident than in recent times. It's not just about temperature control; it's also about ensuring the air we breathe indoors is clean and healthy. Comprehensive services offered by HVAC repair contractors cover improving indoor air quality through various means such as duct cleaning, filter replacements, and installation of purification systems. These measures can significantly reduce allergens and pollutants indoors, contributing to healthier living environments.
For residents in Roseville seeking reliable HVAC solutions, understanding what services are available can help them make informed decisions about their home comfort needs. Local HVAC repair contractors not only provide necessary maintenance but also serve as advisors on how best to optimize your system for efficiency and longevity.
Whether facing an unexpected system breakdown or seeking preventative maintenance advice from experienced professionals, knowing who to turn to can make all the difference. Remember that regular upkeep by qualified technicians can extend your system's life span while potentially saving you money on energy costs due to improved efficiency.
HVAC repair contractors in Roseville play an essential role in ensuring that residents enjoy seamless comfort throughout the seasons. By entrusting your needs to these skilled service providers, you gain peace of mind knowing that your home's climate control is in capable hands – ready to withstand whatever weather comes our way.
**[All 1 Mechanical
](https://www.all1mechanical.com/)**916-975-8684
1100 Melody Ln Unit 227, Roseville, CA , 95678 | all1mechanical |
|
1,913,318 | Automating User and Group Management using Bash Script | Creating users and groups manually particularly in a large environment can be time consuming and... | 0 | 2024-07-06T08:14:46 | https://dev.to/glad/automating-user-and-group-management-using-bash-script-960 | bash, sysop, devops, linux | Creating users and groups manually particularly in a large environment can be time consuming and tedious. Automating this task with a bash script saves time and errors.
This script `create_users.sh` streamline the process, automates the creation of users and groups, sets up home directories, generates random passwords, and logs all actions. This article explains each step of the script and provides insights into its implementation.
**Script Overview**
The script reads a input file containing usernames and group names, creates users and groups as specified, sets up home directories with appropriate permissions and ownership, generates random passwords, and logs all actions. Additionally, it stores the generated passwords securely.
**Prerequisites**
- Basic understanding of Linux CLI and Bash Scripting.
- **Ensure the script is run as root:** Root privileges are necessary for creating users and groups. The script should be run using `sudo`.
- **Provide an input file:** The input file should contain usernames and group names separated by semicolons (`;`). Multiple group names should be comma-separated. Each user should be on a new line. For example:
```
glad;admin,devops
urunna;sysops
micah;architect,user
```
**Step-by-Step Explanation:**
**1. Checking Root Privileges**
The script start by checking if it is run with root privileges. If not, it exits with an error message.
```bash
if [ "$(id -u)" -ne 0 ]; then
echo "This script must be run as root" >&2
exit 1
fi
```
**2. Validating Input File**
The script checks if an input file is provided and if it exists. If not, it exits with an error message.
USER_LIST=$1
```bash
if [ -z "$USER_LIST" ]; then
echo "Usage: $0 <input_file>" >&2
exit 1
fi
if [ ! -f "$USER_LIST" ]; then
echo "Error: file not found: $USER_LIST" >&2
exit 1
fi
```
**3. Setting Up Log and Password Files**
The script checks for the existence of the log and password files and creates them if they do not exist. It also sets appropriate permissions for the password file to ensure security.
```bash
LOG_FILE="/var/log/user_management.log"
if [ ! -f "$LOG_FILE" ]; then
sudo touch "$LOG_FILE"
echo "$LOG_FILE has been created."
else
echo "Skipping creation of: $LOG_FILE (Already exists)"
fi
PASSWORD_FILE="/var/secure/user_passwords.txt"
if [ ! -d /var/secure ]; then
sudo mkdir -p /var/secure
sudo touch "$PASSWORD_FILE"
sudo chmod 700 /var/secure
fi
```
**4. Generating a Random Password**
This function generates a random password using OpenSSL.
```bash
generate_password() {
openssl rand -base64 12
}
```
**5. Processing the Input File**
This section reads the input file line by line, processes each username and group, creates the necessary groups, and adds the user to the specified groups. It also generates a random password for each user, sets up their home directory, and logs all actions.
```bash
while IFS=';' read -r username groups; do
username=$(echo "$username" | xargs)
groups=$(echo "$groups" | xargs)
echo "Processing user: $username" | tee -a $LOG_FILE
if ! getent group "$username" > /dev/null 2>&1; then
sudo groupadd "$username"
echo "Group $username created" | tee -a $LOG_FILE
else
echo "Group $username already exists" | tee -a $LOG_FILE
fi
group_array=()
for group in $(echo "$groups" | tr ',' ' '); do
group=$(echo "$group" | xargs)
if getent group "$group" > /dev/null 2>&1; then
group_array+=("$group")
else
echo "Invalid group name: $group" | tee -a $LOG_FILE
fi
done
more_groups=$(IFS=','; echo "${group_array[*]}")
if ! id -u "$username" > /dev/null 2>&1; then
sudo useradd -m -g "$username" -G "$more_groups" "$username" &>/dev/null
if [[ $? -eq 0 ]]; then
echo "User $username created and added to groups: $more_groups" | tee -a $LOG_FILE
password=$(generate_password)
echo "$username:$password" | sudo chpasswd
if [[ $? -eq 0 ]]; then
echo "Password for $username set" | tee -a $LOG_FILE
echo "$username,$password" >> $PASSWORD_FILE
else
echo "Failed to set password for user $username" | tee -a $LOG_FILE
fi
sudo chown "$username:$username" "/home/$username"
sudo chmod 700 "/home/$username"
echo "Home directory permissions set for $username" | tee -a $LOG_FILE
else
echo "Failed to create user $username" | tee -a $LOG_FILE
fi
else
echo "User $username already exists" | tee -a $LOG_FILE
fi
done < "$USER_LIST"
echo "User creation process completed. Logs can be found at $LOG_FILE.
```
**Making the Script Executable**
Before running the script, make sure it is executable. You can do this with the following command:
`chmod +x create_users.sh`
**Running the Script**
Now you can run the script with `sudo`:
`sudo ./create_users.sh users.txt`
This will ensure that the script reads from the provided `user.txt` file and performs the necessary user and group management tasks, logging actions to `/var/log/user_management.log `and storing passwords in `/var/secure/user_passwords.txt.`
This article is part of my participation task in HNG internship
For more information and to join this exciting program, check out the HNG Internship, visit HNG [Internship website](https://hng.tech/) or learn how to [hire top talent from HNG](https://hng.tech/hire) | glad |
1,913,498 | Sciatica Treatment Market: Booming Regional Demand and Market Insights | The global sciatica treatment market is projected to grow from USD 5.1 billion in 2024 to USD 8.6... | 0 | 2024-07-06T08:13:12 | https://dev.to/swara_353df25d291824ff9ee/sciatica-treatment-market-booming-regional-demand-and-market-insights-4ae7 |

The global [sciatica treatment market](https://www.persistencemarketresearch.com/market-research/sciatica-treatment-market.asp) is projected to grow from USD 5.1 billion in 2024 to USD 8.6 billion by 2031, achieving a CAGR of 7.8% from 2024 to 2031. Sciatica, characterized by pain radiating from the lower back down one leg, can vary in intensity and often includes symptoms like tingling and numbness. Treatment methods range from physical therapy and alternative therapies to pain management, surgical intervention, and preventive measures. Key drivers for market growth include the rising incidence of sciatica, an aging population, increasing acceptance of alternative therapies such as yoga and chiropractic care, and advancements in medical technology. Additionally, sedentary lifestyles and obesity contribute to the prevalence of sciatica, boosting demand for both pharmaceutical and non-pharmaceutical treatments. Growing healthcare expenditure and infrastructure development in emerging countries are further enhancing access to sciatica treatment services. Notable market trends include the adoption of alternative therapies, integration of digital health solutions, and increasing use of telemedicine and remote monitoring technologies.
**Regional Demand and Market Insights**
The sciatica treatment market is witnessing robust growth worldwide, driven by an increasing prevalence of the condition, advancements in medical technology, and a growing demand for effective pain management solutions. This article explores the regional demand and market insights for sciatica treatment, highlighting key factors contributing to market expansion in different parts of the world.
North America: Technological Advancements and High Healthcare Spending
North America, particularly the United States, holds a significant share of the sciatica treatment market. Several factors contribute to this dominance:
Technological Advancements: The region is home to many leading medical device companies and research institutions, driving innovation in sciatica treatment. Advanced imaging techniques, minimally invasive surgical procedures, and cutting-edge pain management solutions are widely adopted in the region.
High Healthcare Spending: North America has one of the highest healthcare expenditures per capita globally, facilitating access to advanced treatments and therapies. Insurance coverage and reimbursement policies also support the uptake of innovative sciatica treatments.
Growing Prevalence: An aging population and a high prevalence of obesity contribute to the increasing incidence of sciatica in the region. This drives demand for effective treatment options.
Europe: Focus on Non-Invasive Treatments and Comprehensive Care
Europe represents a substantial market for sciatica treatment, with
several key trends shaping its growth:
Non-Invasive and Minimally Invasive Treatments: There is a strong preference for non-invasive and minimally invasive treatments in Europe. Innovations in physical therapy, chiropractic care, and pain management are gaining traction.
Comprehensive Healthcare Systems: Many European countries have well-established public healthcare systems that provide comprehensive coverage for sciatica treatment. This ensures access to a wide range of treatment options for patients.
Regulatory Environment: The European Union’s regulatory framework for medical devices and pharmaceuticals ensures the safety and efficacy of treatments, fostering trust and encouraging adoption.
Asia-Pacific: Rapid Market Expansion and Growing Healthcare Infrastructure
The Asia-Pacific region is experiencing rapid growth in the sciatica treatment market, driven by several factors:
Increasing Prevalence: Urbanization, sedentary lifestyles, and aging populations are contributing to a rise in sciatica cases in the region. This is creating a substantial demand for effective treatment solutions.
Growing Healthcare Infrastructure: Many countries in the Asia-Pacific region are investing in healthcare infrastructure, improving access to advanced medical treatments. This includes the expansion of hospitals, clinics, and specialized pain management centers.
Rising Awareness: Awareness campaigns and education programs are helping to increase the recognition and diagnosis of sciatica. This is leading to earlier intervention and treatment, boosting market growth.
Latin America: Emerging Market with Increasing Access to Care
Latin America is an emerging market for sciatica treatment,
characterized by:
Improving Healthcare Access: Efforts to improve healthcare access and infrastructure in countries like Brazil and Mexico are contributing to market growth. Investments in healthcare facilities and the availability of advanced treatments are on the rise.
Growing Awareness: Increased awareness of sciatica and its impact on quality of life is driving demand for effective treatment options. Public health campaigns and educational initiatives are playing a crucial role in this regard.
Economic Development: As economies in the region continue to develop, disposable incomes are rising, enabling more people to afford advanced medical treatments.
Middle East and Africa: Expanding Healthcare Services and Market Potential
The Middle East and Africa region presents significant market potential for sciatica treatment:
Expanding Healthcare Services: Many countries in the Middle East are investing heavily in healthcare infrastructure, expanding the availability of advanced medical treatments. This includes the construction of new hospitals and clinics equipped with state-of-the-art technology.
Rising Prevalence: Lifestyle changes, including increased sedentary behavior and obesity rates, are contributing to a rise in sciatica cases. This is driving demand for effective treatment solutions.
Market Opportunities: The region offers substantial market opportunities for medical device manufacturers and pharmaceutical companies looking to expand their presence. Partnerships with local healthcare providers and distributors are key to capitalizing on this potential.
**Key Market Insights**
Innovation and Product Development
Innovation is a key driver of growth in the sciatica treatment market. Leading manufacturers are continuously developing new products and technologies to improve patient outcomes. This includes advancements in spinal cord stimulators, minimally invasive surgical techniques, regenerative medicine, and pain management solutions. Companies that invest in research and development and bring innovative products to market are well-positioned to capture market share.
Personalized Medicine and Patient-Centric Care
The shift towards personalized medicine and patient-centric care is transforming the sciatica treatment market. By tailoring treatment plans to individual patient needs and preferences, healthcare providers can achieve better outcomes. Genetic testing, biomarkers, and advanced diagnostic tools are enabling more precise and effective treatments. This trend is expected to continue driving market growth.
Integration of Digital Health Technologies
Digital health technologies are playing an increasingly important role in sciatica treatment. Wearable devices, remote monitoring, telemedicine, and mobile health apps are enhancing patient engagement, adherence to treatment plans, and overall care management. These technologies provide real-time data and feedback, enabling healthcare providers to make informed decisions and adjust treatments as needed.
Regulatory and Reimbursement Landscape
The regulatory and reimbursement landscape significantly impacts the sciatica treatment market. Stringent regulatory requirements ensure the safety and efficacy of treatments, fostering trust among patients and healthcare providers. Reimbursement policies also play a crucial role in the adoption of advanced treatments. Favorable reimbursement policies can drive market growth by making treatments more accessible and affordable.
**Conclusion**
The sciatica treatment market is experiencing significant growth across various regions, driven by increasing prevalence, technological advancements, and a growing demand for effective pain management solutions. North America and Europe lead the market with their advanced healthcare systems and strong focus on innovation, while the Asia-Pacific region is rapidly expanding due to improving healthcare infrastructure and rising awareness. Emerging markets in Latin America and the Middle East and Africa offer substantial growth potential as healthcare access and economic development continue to improve. By embracing innovation, personalized medicine, and digital health technologies, the sciatica treatment market is poised for continued growth, providing better outcomes for patients worldwide.
| swara_353df25d291824ff9ee |
|
1,913,497 | System Design: Capacity - Traffic Estimation for Instagram & Twitter | Article related to Capacity Calculations How I Calculate Capacity for Systems Design - 2 ... | 0 | 2024-07-06T08:12:51 | https://dev.to/zeeshanali0704/capacity-calculation-for-instagram-pcl | javascript, systemdesign, systemdesignwithzeeshanali, webdev | Article related to Capacity Calculations
[How I Calculate Capacity for Systems Design - 2](https://dev.to/zeeshanali0704/how-i-calculate-capacity-for-systems-design-399o)
# Instagram Calculations
## 1. Daily Active Users (DAU) and Posts
- **Total users:** 600 million
- **Daily Active Users (DAU):** 200 million
- **Assume Percentage of DAU posting 2 posts each day:** 25%
### Write Request
**Total posts per day**= 200 million x 25% x 2 = 100 million posts/day - 100M posts/day
**Total posts per second** = 100 million posts/seconds in a day
= 100M/100K = 1000 / seconds
### Read Request
- **Views per day:**
**Total views per day** = 200 million x 100 reads = 20 billion
views/day
**Total views per seconds** = 20 billion views / seconds in a day = 200K/seconds
Overall Traffic Estimations:
**Write per second: 1000/seconds**
**Read per second: 200K/seconds**
## 2. Storage Calculation for One Day
let's stick to the above calculation where 100M write requests we have.
Breaking them into Image Post & Reel Post only for now.
Here, you can also consider another post request like like, comment, share etc..
### Images
- **Percentage of posts that are images:** 70% of 100M
So,
- **Number of image posts per day:**
Image posts per day = 70% times 100 million = 70 million
- **Storage per image:** 200 KB
- **Total storage for images:**
Storage for images = 70 million x 200 KB = 14,000,000,000 KB = 14,000 TB
### Reels
- **Percentage of posts that are reels:** 30%
so,
- **Number of reel posts per day:**
Reel posts per day = 30% times 100 million = 30 million
- **Storage per reel:** 2 MB
- **Total storage for reels:**
Storage for reels = 30 million x 2 MB = 60,000,000 MB = 60,000 TB
### Total Storage Needed for One Day
- **Total storage:**
Total storage = Storage for images + Storage for reels
Total storage = 14,000 TB (images) + 60,000 TB (reels) = 74,000 TB = 74 petabytes (PB)
## 3. Storage Calculation for Five Years
- **Assuming 365 days per year:**
- **Storage needed for one day:** 74 PB
- **Storage needed for five years:**
Total storage for five years = 74 PB times 365 days times 5 years
Total storage for five years = 135,350 PB = 135.35 ~ 130 exabytes (EB)
## 4. Bandwidth Calculation
### 1. Incoming Data Bandwidth
- **Total data coming to the server per day:** 74 PB
- **Convert to Mbps:**
74 PB = 74 x 1000 x 1000 x 1000 MB
Data per day = 74,000,000,000 MB
Data per second = 74,000,000,000 MB / 86400 seconds ~ 856,481.48 MBps ~ 836.67 GBps ~ 800 GB/sec
### 2. Outgoing Data Bandwidth
- Views per day: 20 billion
Assuming 50% for images and 50% for reels:
#### Image Posts Assumption
- Each image post: 200 KB
- Total outgoing data for images:
`20 billion × 0.5 × 200 KB = 2,000,000,000,000 KB = 2,000,000,000 MB = 2,000 TB `
#### Reels View Assumption
- Each reel post: 2 MB
- The user watches 1 out of 5 reels:
`20 billion × 0.5 × 1/5 × 2 MB = 4,000,000,000 MB = 4,000 TB`
**Total Outgoing Data**
`2,000 TB (image posts) + 4,000 TB (reels) = 6,000 TB`
Convert to GBps:
`6,000 TB = 6,000,000 GB`
Data per second = 6,000,000 GB / 86,400 seconds ≈ 69.44 GBps ~ 70GBps
## Summary
- Daily Storage Requirement: **74 PB**
- Five-Year Storage Requirement: **135 EB**
- Incoming Bandwidth Requirement: **~856,481.48 MBps (or ~800 GBps)**
- Outgoing Bandwidth Requirement: **~69.44 GBps (or ~70 GBps)**
# Twitter Calculations
Twitter's Traffic Estimations and storage requirements:
### Assumptions:
1. **300 million monthly active users (MAU)**: This is the total number of unique users who use Twitter at least once a month.
2. **50% of users use Twitter daily**: This implies that half of the monthly active users are active on Twitter every day.
3. **Users post 2 tweets per day on average**.
4. **10% of tweets contain media**: Media can include images, videos, etc.
5. **Data is stored for 5 years**: This is the retention period for storing the tweets and media data.
### Estimations:
#### Daily Active Users (DAU):
DAU = 300 million x 50% = 150 million
#### Tweets QPS (Queries per Second):
- **Total tweets per day**:
Total tweets / day = 150 million users x 2 tweets per user = 300 million tweets
- **Tweets per second** (assuming tweets are uniformly distributed throughout the day):
Tweets / second = 300 million tweets x 24 hours x 3600 seconds ~ 3472 tweets per second
approx **3500** tweets per second (rounded for simplicity)
- **Peak QPS**: Often, systems need to handle peak loads, which can be higher than the average. Assuming the peak QPS is double the average:
text Peak QPS = 2 x 3500 approx 7000 tweets per second
#### Media Storage Estimation:
**Average tweet sizes**:
- tweet_id: 64 bytes
- text: 140 bytes
- media: 1 MB (only for tweets containing media, which is 10%)
**Daily media storage**:
Daily media storage = 150 million users x 2 tweets per user x 10% x 1 MB
300 million tweets x 10% x 1 MB ~
30 million tweets with media x 1 MB ~
30 TB per day ~ 30TB/Day
**5-year media storage**:
5-year media storage = 30 TB per day x 365 days x 5 years
30 TB/day x 1825 days
54,750 TB
Approx 55 PB (rounded for simplicity, where 1 PB = 1000 TB)
### Summary:
1. **Daily Active Users (DAU)**: 150 million
2. **Tweets QPS**:
- Average: ~3500 tweets per second
- Peak: ~7000 tweets per second
3. **Media Storage**:
- Daily: 30 TB
- 5-year: ~55 PB
These estimations provide an understanding of the scale at which Twitter operates in terms of query load and storage requirements.
Thanks
Zeeshan
Article related to Capacity Calculations
[How I Calculate Capacity for Systems Design - 2](https://dev.to/zeeshanali0704/how-i-calculate-capacity-for-systems-design-399o)
More Details:
Get all articles related to system design
Hastag: SystemDesignWithZeeshanAli
Git: https://github.com/ZeeshanAli-0704/SystemDesignWithZeeshanAli
| zeeshanali0704 |
1,913,496 | My Pen on CodePen | Check out this Pen I made! | 0 | 2024-07-06T08:09:58 | https://dev.to/angela_calderoni_ee6eff5f/my-pen-on-codepen-n04 | codepen | Check out this Pen I made!
{% codepen https://codepen.io/Angela-Calderoni/pen/dyBbrRz %} | angela_calderoni_ee6eff5f |
1,913,495 | Innovations in Surgery Lights for Better Visibility | Technological Innovations in Surgical Lighting and Its Impact on Improved Visibility During... | 0 | 2024-07-06T08:07:41 | https://dev.to/monhg_gokh_45f9ea125c6c0f/innovations-in-surgery-lights-for-better-visibility-2en4 | design | Technological Innovations in Surgical Lighting and Its Impact on Improved Visibility During Surgery
There have been numerous advances in surgical lighting technology over the past few years that are aimed at making it easier to see during surgery. These advancements have changed the face of how surgical procedures are performed, allowing surgeons to perform with greater accuracy and overall patient outcomes. Here, we look at some of the technological advances in surgical lighting have had on modern surgery.
History of Surgical Light Technology
The growth of surgical light system technology has been so impressive and the legacy behind LED science bringing the surgical industry a step further to achieving visibility during surgery. LED ot light emits more lumen output per watt compared to traditional lighting sources and saves up on energy in the process. This is not only beneficial for surgeons as it offers a clear view on the surgical site, but also cost saving in term of energy consumption at medical facilities.
Advanced Tinting Systems for Better Visualization
More recently, many companies are developing their own specialized tinting systems for surgical lightingGoals to Be Rated as a #1 Surgical Lighting Expert. This is especially important as these new technology systems allow surgeons to control what colours of light passes through and can be reflected off various organs in the body, which allows them a better chance at seeing the area with great precision. In doing so, unwanted emissions of light can be eliminated and a clearer view is possible ensuring the best results for the patient in surgery.
Improving outcomes for patients with advanced surgical lighting
The benefits of intelligent surgical lighting extend beyond the surgeon, into how surgery is experienced by its ultimate end- also known as patient safety. Better visibility allows surgeons to perform with more precision and less of a margin for error. This can relatively lead to less time of recovery, lesser postoperative pain and a better patient getting back to Heydays who undergo surgery.
Leveraging Advances in Lighting for Complex Procedural>false
However, advances in modern surgical lighting technology have made it possible to perform very delicate and complex operations which could be considered as difficult previously. With innovative lighting solutions that provide surgeons with higher precision and clarity, they now have the tools necessary to operate in difficult-to-reach regions of the body (brain, spine).
Behind the Light: Illuminating Empowerment for Surgeonsohil mills
The ability to evolve surgical lighting further is more crucial than ever now that new light sources and high-tech designs are helping improve how surgeons operate. Microsurgeries in particular require high levels of illumination for which these new surgery light lighting solutions provideenerationincreased. The field of mundane room lighting has married several materials and technologies to enable surgeons work under lamps that can be placed anywhere, have adjustable brightness level down to a minimum physiological limit; some come equipped with cameras for better visibility; all allow more efficient surgery in place of archaic war-like operating experiences.
Effect on Screen Team As A Whole
Innovative surgical lighting has benefits that go beyond just the surgeon to his operating room team (nurses, and support staff). With advanced lighting technology the focus can be directed to an exacting level, making any procedure very easy and allowing for a better work place setting. This in return provides the surgery lights advantages of reducing surgical, causing less fatigue making it safer by minimizing complications with an improved and more efficient approach for surgeons.
Improved Visualisation Techniques to Facilitate Optimal Surgical Results
The use of Fiber-optic lights and ambient lighting by which visibility is acclimated have also come as innovation. This increases the range of possible surgeries by enabling clinicians to perform minimally invasive procedures using smaller incisions and natural orifices. In particular, ambient lighting delivers a light that is diffused and then directed into the surgical field to improve contrast which accurately guides surgeons throughout surgeries.
CONCLUSIONS: The progress in the technology of surgical illumination is now an integral part of operating performance without which every modern surgeon could not manage to practice. Additionally, these advancements have contributed to the centralization of care in a more patient-centric environment while increasing safety and efficiency within the surgical milieu overall. | monhg_gokh_45f9ea125c6c0f |
1,913,494 | Bypassing TROCCO: Direct Data Transfer from HubSpot to BigQuery Using Cloud Functions | Introduction This article introduces a method to transfer data managed in... | 0 | 2024-07-06T08:06:48 | https://dev.to/suzuki0430/bypassing-trocco-direct-data-transfer-from-hubspot-to-bigquery-using-cloud-functions-4j5j | googlecloud, python, beginners, productivity | ## Introduction
This article introduces a method to transfer data managed in HubSpot—specifically 'contacts,' 'companies,' and 'deals'—to BigQuery, which serves as a data source for BI tools like Looker Studio. Previously, we utilized a SaaS called TROCCO to transfer data from HubSpot to a spreadsheet, from which Looker Studio would load data. However, changes to TROCCO's pricing plan made it impossible to update data as frequently as every two hours within the free tier. Additionally, the slow data loading from the spreadsheet presented challenges, prompting the adoption of Google Cloud Functions (GCF) and BigQuery as alternatives.
## GCP Configuration
- **Project Name**: `hubspot-to-bigquery`
- **Google Cloud Functions (GCF)**: `sync-hubspot-to-bigquery`
- Implemented in Python
- **Cloud Scheduler**: `sync-hubspot-to-bigquery-job`
- Executes the job every hour at the 0th minute
- **BigQuery**:
- Dataset: `hubspot_data`
- Tables: `contacts`, `companies`, `deals`
## Data Flow
1. Cloud Scheduler triggers the GCF once every hour.
2. GCF extracts data from HubSpot and transfers it to BigQuery.
- Note: To update data, all records are deleted before new records are added.
3. Looker Studio generates reports by referencing the tables in BigQuery.
## Implementation
### Issuing a HubSpot Access Token
Create a private app from the settings menu in HubSpot and set the required scopes (`crm.object.deals.read`, `crm.object.companies.read`, `crm.object.contacts.read`). After creating the private app, copy the access token for later use.


### Creating BigQuery Tables
Create the `hubspot_data` dataset in BigQuery and set up tables for `deals`, `companies`, and `contacts` using the following SQL query for the `companies` table:
```sql
CREATE TABLE `hubspot-to-bigquery.hubspot_data.companies` (
id INT64,
created_at TIMESTAMP,
updated_at TIMESTAMP,
about_us STRING,
...
)
```

### Setting Up Google Cloud Function (GCF)
Below is the complete script for the function:
```python
import os
import logging
from datetime import datetime, timezone, timedelta
from hubspot import HubSpot
from hubspot.crm.contacts import ApiException
from google.cloud import bigquery
from google.api_core.retry import Retry
logging.basicConfig(level=logging.INFO)
client = bigquery.Client()
contacts_table_id = "hubspot-to-bigquery.hubspot_data.contacts"
contacts_table = client.get_table(contacts_table_id)
contacts_table_schema_keys = {field.name for field in contacts_table.schema}
companies_table_id = "hubspot-to-bigquery.hubspot_data.companies"
companies_table = client.get_table(companies_table_id)
companies_table_schema_keys = {field.name for field in companies_table.schema}
deals_table_id = "hubspot-to-bigquery.hubspot_data.deals"
deals_table = client.get_table(deals_table_id)
deals_table_schema_keys = {field.name for field in deals_table.schema}
# Properties to fetch from HubSpot
contacts_properties = ["id", "created_at", "updated_at", "company_size", "date_of_birth", ...]
companies_properties = ["id", "created_at", "updated_at", "about_us", ...]
deals_properties = ["id", "created_at", "updated_at", "amount_in_home_currency", ...]
def sync_hubspot_to_bigquery(_):
access_token = os.getenv("ACCESS_TOKEN")
if not access_token:
logging.error("Access token not found in environment variables")
return "Access token not found in environment variables", 500
api_client = HubSpot(access_token=access_token)
try:
# Delete all records for fresh update
delete_table_records(contacts_table_id)
delete_table_records(companies_table_id)
delete_table_records(deals_table_id)
# Fetch data from HubSpot
contacts_fetched = api_client.crm.contacts.get_all(properties=contacts_properties)
companies_fetched = api_client.crm.companies.get_all(properties=companies_properties)
deals_fetched = api_client.crm.deals.get_all(properties=deals_properties)
# Create rows to insert into BigQuery
contacts_rows = create_rows_to_insert(contacts_fetched, contacts_table_schema_keys)
companies_rows = create_rows_to_insert(companies_fetched, companies_table_schema_keys)
deals_rows = create_rows_to_insert(deals_fetched, deals_table_schema_keys)
# Insert data into BigQuery tables
insert_rows_bigquery(contacts_table_id, contacts_rows)
insert_rows_bigquery(companies_table_id, companies_rows)
insert_rows_bigquery(deals_table_id, deals_rows)
success_message = f"Data synchronized successfully: {len(contacts_rows)} contacts, {len(companies_rows)} companies, and {len(deals_rows)} deals updated."
logging.info(success_message)
return success_message, 200
except ApiException as e:
error_message = f"Exception when requesting: {e}"
logging.error(error_message)
return error_message, 500
def delete_table_records(table_id):
delete_query = f"DELETE FROM `{table_id}` WHERE TRUE"
try:
query_job = client.query(delete_query)
query_job.result()
logging.info(f"All records have been deleted from {table_id}.")
except Exception as e:
logging.error(f"Failed to delete records from {table_id}: {e}")
def convert_utc_to_jst(timestamp):
jst_zone = timezone(timedelta(hours=9))
jst_time = timestamp.astimezone(jst_zone)
logging.debug(f"Converted {timestamp} to {jst_time}")
return jst_time.isoformat()
def create_rows_to_insert(fetched_data, table_schema_keys):
rows_to_insert = []
for data in fetched_data:
data_properties = data.properties
row = {
"id": data.id,
"created_at": convert_utc_to_jst(data.created_at) if data.created_at else None,
"updated_at": convert_utc_to_jst(data.updated_at) if data.updated_at else None
}
for key, prop in data_properties.items():
if key in table_schema_keys:
value = prop if prop != '' and prop is not None else None
if isinstance(value, datetime):
value = convert_utc_to_jst(value)
row[key] = value
rows_to_insert.append(row)
return rows_to_insert
def insert_rows_bigquery(table_id, rows_to_insert, batch_size=100):
custom_retry = Retry(initial=1.0, maximum=10.0, multiplier=2.0, deadline=1200.0)
for i in range(0, len(rows_to_insert), batch_size):
batch = rows_to_insert[i:i + batch_size]
try:
errors = client.insert_rows_json(table_id, batch, retry=custom_retry)
if errors:
logging.error(f"Errors occurred in batch {i // batch_size + 1}: {errors}")
else:
logging.info(f"Batch {i // batch_size + 1} inserted successfully into {table_id}.")
except Exception as e:
logging.error(f"Error inserting data into {table_id}: {e}")
```
The requirements for this function are as follows:
```txt
functions-framework==3.*
hubspot-api-client
google-cloud-bigquery
```
### Log Configuration and BigQuery Client Initialization
Logging is set to the INFO level, and the BigQuery client is initialized with default project settings. We also retrieve the IDs and schema keys of the BigQuery tables that will be used later for data insertion.
```python
logging.basicConfig(level=logging.INFO)
client = bigquery.Client()
contacts_table_id = "hubspot-to-bigquery.hubspot_data.contacts"
contacts_table = client.get_table(contacts_table_id)
contacts_table_schema_keys = {field.name for field in contacts_table.schema}
# Similarly, settings for the company and deals tables are also configured.
```
### Definition of the Data Synchronization Function
The `sync_hubspot_to_bigquery` function retrieves the HubSpot access token from environment variables and initializes the API client. Subsequently, it extracts data from HubSpot using specified properties and inserts it into BigQuery.
```python
def sync_hubspot_to_bigquery(_):
access_token = os.getenv("ACCESS_TOKEN")
if not access_token:
logging.error("Access token not found in environment variables")
return "Access token not found in environment variables", 500
api_client = HubSpot(access_token=access_token)
# Detailed steps for data extraction and insertion are described later.
```
### Data Insertion and Retry Policy
The data extracted is batch-inserted into BigQuery. A retry policy is set up to automatically retry failed insertion operations, ensuring data integrity.
```python
def insert_rows_bigquery(table_id, rows_to_insert, batch_size=100):
custom_retry = Retry(initial=1.0, maximum=10.0, multiplier=2.0, deadline=1200.0)
for i in range(0, len(rows_to_insert), batch_size):
batch = rows_to_insert[i:i + batch_size]
errors = client.insert_rows_json(table_id, batch, retry=custom_retry)
if errors:
logging.error(f"Errors occurred in batch {i // batch_size + 1}: {errors}")
```
### Notes on BigQuery Data Updates and Time Conversion
- **Streaming Buffer Limitation**: The specification of BigQuery's streaming buffer means that setting a data update frequency shorter than one hour could result in errors. While we previously updated data every two hours using TROCCO, this setup allows us to update data more frequently, though care must be taken if even shorter update intervals are required.
- **Necessity for Timestamp Conversion**: Since TIMESTAMP data in BigQuery is stored in UTC, it is necessary to convert it to Japan Standard Time (JST). When analyzing data in Looker Studio, appropriate conversion of these timestamps allows for accurate report generation without the effects of time zone differences.
## Cloud Scheduler Setup
Set up Cloud Scheduler to automatically execute the GCF every hour at minute zero. This schedule ensures that HubSpot data is regularly updated, keeping the latest information stored in BigQuery. The scheduler's Cron configuration is `0 * * * *`, which triggers the job every hour on the hour.

## References
- [Trocco Official Site](https://trocco.io/lp/index.html?_ga=2.65317230.1528009401.1717655925-176294376.1717655925)
- [HubSpot API Documentation](https://knowledge.hubspot.com/integrations/how-do-i-get-my-hubspot-api-key?hubs_content=knowledge.hubspot.com/ja/integrations/how-do-i-get-my-hubspot-api-key&hubs_content-cta=English)
- [HubSpot API Python Client Library (GitHub)](https://github.com/HubSpot/hubspot-api-python) | suzuki0430 |
1,913,493 | Thiết Kế Website Doanh Nghiệp Chuyên Nghiệp, Uy Tín | Trong thời đại kỹ thuật số phát triển như hiện nay, việc sở hữu website doanh nghiệp là vô cùng cần... | 0 | 2024-07-06T08:04:28 | https://dev.to/terus_technique/thiet-ke-website-doanh-nghiep-chuyen-nghiep-uy-tin-2a93 | website, digitalmarketing, seo, business |

Trong thời đại kỹ thuật số phát triển như hiện nay, việc sở hữu website doanh nghiệp là vô cùng cần thiết. Tuy nhiên, thiết kế website doanh nghiệp không phải là một việc dễ dàng. Cần phải tinh tế trong việc chọn các yếu tố như màu sắc, định dạng, bố trí, nội dung và còn nhiều thứ khác nữa. Để có thể có được một website doanh nghiệp hoàn chỉnh, đầy đủ, bắt mắt và thu hút được khách hàng. Cùng Terus khám phá bài viết dưới đây.
Đầu tiên, bạn cần phải biết được lý do tại sao website doanh nghiệp lại quan trọng đến vậy. Với sự bùng nổ công nghệ trong thời đại ngày nay, việc sở hữu một website dường như đã trở thành điều hết sức hiển nhiên. Bởi nhiều cơ hội kinh doanh quan trọng sẽ bị mất đi nếu doanh nghiệp của bạn không có website.
Số người sử dụng, vận hành và làm việc trên Internet ngày càng tăng. Theo nghiên cứu và thống kê của Terus, trung bình trên thế giới có hơn 600 triệu người truy cập Internet và con số này vẫn tiếp tục tăng lên mỗi ngày.
Việc có một website sẽ góp phần giúp cho doanh nghiệp của bạn tiếp cận được những khách hàng tiềm năng mà những chiến dịch quảng bá offline của bạn không thể nào tiếp cận được.
Khi doanh nghiệp của bạn có website, doanh nghiệp bạn sẽ chủ động hơn về nguồn thông tin. Luôn sẵn sàng giải đáp những thắc mắc cần thiết của khách hàng, ví dụ như phương thức thanh toán cho từng dịch vụ sẽ như thế nào? Khách hàng cần phải làm gì khi muốn liên hệ với doanh nghiệp của bạn?
Thiết kế website doanh nghiệp chuyên nghiệp đóng vai trò rất quan trọng đối với sự phát triển của doanh nghiệp. Ngoài việc có thể tiếp cận được lượng lớn khách hàng tiềm năng đang trên các nền tảng trực tuyến, website doanh nghiệp như "bộ mặt" của doanh nghiệp trên thị trường đầy tính cạnh tranh này. Việc có được một website doanh nghiệp chuyên nghiệp sẽ làm tăng thiện cảm cũng như độ uy tín của doanh nghiệp trong mắt khách hàng.
Với giao diện đảm bảo tính thân thiện với người dùng, theo tiêu chuẩn các website doanh nghiệp hiện tại. Giúp sự xuất hiện online của doanh nghiệp bạn gây ấn tượng mạnh với khách hàng.
Cùng với đó là đội ngũ đầy kinh nghiệm và "chắc tay" đến từ Terus. Khi sử dụng dịch vụ tại Terus, bạn sẽ được hỗ trợ tư vấn theo quy trình chuyên nghiệp, chăm sóc và hỗ trợ bạn mọi lúc. Còn chần chờ gì nữa? Liên hệ với Terus để được tư vấn ngay.
Tìm hiểu thêm về [Thiết Kế Website Doanh Nghiệp](https://terusvn.com/thiet-ke-website/website-doanh-nghiep-nang-tam-gia-tri/) tại Terus.
Các dịch vụ tại Terus:
Digital Marketing:
· [Facebook Ads](https://terusvn.com/digital-marketing/dich-vu-facebook-ads-tai-terus/)
· [Google Ads](https://terusvn.com/digital-marketing/dich-vu-quang-cao-google-tai-terus/)
· https://terusvn.com/seo/dich-vu-seo-tong-the-uy-tin-hieu-qua-tai-terus/
Thiết kế website:
· [Thiết kế website chuẩn Insight](https://terusvn.com/thiet-ke-website/dich-vu-thiet-ke-website-chuan-insight-chuyen-nghiep-uy-tin-tai-terus/)
· [Thiết kế website](https://terusvn.com/thiet-ke-website-tai-hcm/) | terus_technique |
1,913,492 | Heads and Hands On Learning: My Mobile Development Journey with React Native (Expo) Begins | I was almost getting lost in Tutorial Hell learning Mobile Development with React Native... | 0 | 2024-07-06T08:01:12 | https://dev.to/cre8stevedev/heads-and-hands-on-learning-my-mobile-development-journey-with-react-native-expo-begins-23he | mobile, reactnative, javascript, firebase | I was almost getting lost in Tutorial Hell learning Mobile Development with React Native documentation and tutorials, so I decided it was time to put theory into practice. 😁
```bash
npx create-expo-app@latest quotix -t
```
I'm thrilled to share my first hands-on mobile app project: Quotix.
### Tech Stack:
- Expo: A powerful React Native framework for cross-platform app development
- Firebase: Handling authentication and database needs
- Custom UI/UX: Designing the interface myself to push my boundaries and see how I can use my Graphic Design Skills in building User Interfaces.

### Key Learning So Far:
1. React Structure (JSX, State, Hooks, Events): It's fascinating to see the structural similarities between React for web and React Native. This knowledge transfer is incredibly valuable.
2. Rethinking CSS : While tools like Nativewind exist, I chose to work with vanilla CSS using Stylesheet.create({}). This approach is helping me keep my CSS separate from JSX and gain a deeper understanding of mobile styling nuances.
3. Expo's File-Based Routing: This feature is a game-changer, making navigation setup much more intuitive.
The journey from web to mobile development has been both challenging and rewarding. It's exciting to see how transferable skills can accelerate the learning process in new domains - **ALL HAIL JAVASCRIPT!!!!** 🤣 (My curiosity for Mobile development was actually triggered by Python's Kivy, but damn! I ran away o).
I'm eager to continue this journey, refining my skills and working towards building high-grade, production-ready mobile applications.
What's your experience with mobile app development? Any tips for a newcomer to the field?
### My Own Tip:
> If you're learning, just start building. Break things and have an opportunity to learn certain little things you wouldn't have figured out from following 'perfect tutorials' - plus you sharpen your debugging and problem-solving skills too. | cre8stevedev |
1,913,491 | Discover India: Tailored Tourism Packages for Every Traveler | India, a land of myriad cultures, landscapes, and traditions, beckons travelers from across the... | 0 | 2024-07-06T07:59:18 | https://dev.to/indiatourismpackagess/discover-india-tailored-tourism-packages-for-every-traveler-dap | India, a land of myriad cultures, landscapes, and traditions, beckons travelers from across the globe with its incredible diversity.
Whether you’re drawn to the bustling streets of Delhi, the timeless beauty of the Taj Mahal in Agra, or the regal forts of Jaipur, India Tourism Packages offer something for every type of traveler. Tailored to cater to diverse interests and preferences, these packages ensure a memorable journey through this enchanting country.
Exploring North India
North India presents a captivating blend of history, culture, and architectural marvels. Begin your journey in Delhi, where ancient monuments like the Red Fort and Qutub Minar stand tall amidst the modern cityscape. Transition to Agra, home to the iconic Taj Mahal, a testament to eternal love and a UNESCO World Heritage site. Moving westward, Jaipur, the Pink City, captivates with its majestic forts, vibrant bazaars, and the grandeur of the Hawa Mahal.
Journey through Rajasthan
Rajasthan, the land of kings, embodies India’s royal past and desert grandeur. In Jodhpur, the Blue City, wander through the towering Mehrangarh Fort and explore the bustling streets of the old town. Udaipur, known as the City of Lakes, enchants with its serene waterscapes and palatial architecture. Venture into the golden sands of Jaisalmer, where the ancient forts and camel safaris evoke the spirit of the desert.
South India: A Cultural Odyssey
The southern part of India offers a distinct cultural odyssey. Chennai, a bustling metropolis, blends modernity with rich South Indian heritage. Bangalore appeals with its vibrant tech scene and lush gardens, while Mysore invites exploration of its opulent palaces and vibrant markets. Kerala, with its tranquil backwaters and lush greenery, offers a serene escape into nature.
Adventure and Nature in India
For the adventurous traveler, India presents a plethora of options. Rishikesh, nestled in the foothills of the Himalayas, is a haven for yoga enthusiasts and adventure seekers alike. Ranthambore National Park promises thrilling wildlife safaris amidst the natural habitat of tigers and other rare species. Meanwhile, Ladakh entices with its rugged terrain and Buddhist monasteries, offering a glimpse into a unique Himalayan culture.
Customizing Your Journey
No two travelers are alike, and India Trip Packages acknowledge this diversity by offering customizable experiences. Whether you seek a cultural immersion, an adventure-filled escapade, or a leisurely retreat, tailored packages cater to your specific preferences. Choose from guided tours that provide in-depth insights or opt for independent itineraries that allow flexibility in exploring at your own pace.
Planning and Booking
Planning a trip to India involves considerations such as the best time to visit and essential travel arrangements. While India Tourism Packages streamline the process, it’s essential to plan ahead for a seamless travel experience. Booking through reputable tour operators ensures access to expert guidance and curated experiences tailored to your interests.
Explore the richness of India through tailored tourism packages designed to enhance your travel experience. Whether you’re drawn to the historical landmarks of North India, the royal heritage of Rajasthan, the cultural diversity of South India, or the adventure opportunities across the country, India offers a tapestry of experiences waiting to be explored. Embrace the journey and discover the essence of this captivating destination with India Tourism Packages tailored just for you. | indiatourismpackagess |
|
1,913,490 | Simple OAuth 2.0 Framework for Authentication (Freeware) | This class implements a small and easy to use framework to support Java applications with OAuth 2.0... | 0 | 2024-07-06T07:56:55 | https://dev.to/andybrunner/simple-oauth-20-framework-for-authentication-freeware-14l3 | java, freeware, programming, oauth | This class implements a small and easy to use framework to support Java applications with OAuth 2.0 for machine-to-machine (M2M) or service-to-service authentication.
https://sofa.k43.ch
```
import ch.k43.tools.SOFA;
public class SOFATest {
public static void main(String[] args) {
// Create SOFA object
SOFA sofa = new SOFA(
"https://login.microsoftonline.com/xxxxxxxx-xxxx-xxxx-xxxxxxxxxxxx/oauth2/v2.0/token", // Authorization Server with Azure Tenant ID
"https://outlook.office365.com/.default"); // Authentication Scope
// Authenticate with client credentials
if (!sofa.authenticateWithClientCredentials(
"aaaaaaaa-aaaa-aaaa-aaaa-aaaaaaaaaaaa", // Client ID (Application ID)
"xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx")) { // Client secret (Value)
System.out.println("Authentication failed <" + sofa.getErrorMessage() + ">");
return;
};
// Show the ready-to-use HTTP request header
System.out.println("HTTP Header <" + sofa.getHttpAuthorizationHeader() + ">");
}
}
```
| andybrunner |
1,913,489 | Bowling Bumpers: Enhancing the Experience for All Skill Levels | The Ultimate Guide To Bowling Bumpers You too can learn not to be disheartened every time your... | 0 | 2024-07-06T07:55:33 | https://dev.to/monhg_gokh_45f9ea125c6c0f/bowling-bumpers-enhancing-the-experience-for-all-skill-levels-49ag | design | The Ultimate Guide To Bowling Bumpers
You too can learn not to be disheartened every time your lovely new ball rolls into the gutter. No matter if you are a newbie that can barely keep the ball from running into barriers continuously or an skilled bowler just looking to enhance your score with fresh tactics for hitting those hard-to-stop strikes, bowling bumpers will get your game of rolling in no time!
Why you should bowl with bumpers
Bowling bumpers are a protective barrier of sorts that there to keep your ball on the lanes and not rolling into the gutters. Much of this is particularly good for the younger bowlers or those still in their formative years that may find it difficult to avoid merely 10pin bowling into the gutters all game long. In addition to this, bumpers make it easy for bowlers of all levels. Bumpers even have a purpose if you are battling accuracy as they can act as additional road walls to help keep your ball traveling straight towards the pins, something that all bowlers at some point battle.
How Bowling Bumpers Evolved
Bowling bumpers were initially wooden objects that were moved in and out of each individual bowling lane as needed by the bowler, depending upon skill level. Newer bowling bumpers are automatic and do not have to manually pulled out or pushed back in place during each frame due to technological improvements. Players of each game mode can also have these automated bumpers move up and down for them if they so desire. Several arm exercise machine models even include moveable parts, such as bright lights which indicate the location of a bumper that will send the ball elsewhere.
Safety First With Bowling Bumpers
For young bowlers who are learning how to bowl safety is the number one priority. Bumpers help keep the ball out of the gutters and reduce accidents, making it a safe place for all bowlers.
How to Properly Use Bowling Bumpers
If you are a beginner or even an experienced bowler, do not be afraid to ask for bumpers on your lane. Let bumpers help to improve your bowling experience and concentrate on the fun side of sport. Now, with the bumpers there when you and your friends throw a shot, then all you need worry about is doing more of what makes bowling so much fun to begin with - rolling strikes!
Choosing The Ideal Bowling Alley
Bowling: Make sure that the facility you choose has excellent bowling bumpers. Certain businesses might charge extra for a bumper, so it is important to determine the cost vs benefits. Also, choose a bowling alley that is welcoming and patient with bumpers as well. Choose one where the staff can give you some help on setting up the bumpers or will answer questions if you have any
Stretching the Bowling Bumper
Bowling bumpers are most frequently associated with young bowlers and beginners, a common fallacy that fortifies the mentality among pro shop personnel further advancing little instruction in this area. Bumpers make even the best bowlers play better by giving them a way to hit more strikes, and keep bowling-related temper tantrums at bay.
The Conclusion of the Bowling Bumpers Benefits
To sum it up, bowling bumpers are a game changing tool for everyone from complete beginners to experienced bowlers. Ranging from safer bowling to more even competition and a better experience, bumpers help enable an enjoyable sport. If you are going to bowl for the first time or seasoned pro, do yourself a favor and start enjoying bowling bumpers on your next trip! | monhg_gokh_45f9ea125c6c0f |
1,913,488 | Pre-requisites: How I Calculate Capacity for Systems Design - 1 | Part 2: How I Calculate Capacity for Systems Design - 2 Capacity Estimation in System... | 0 | 2024-07-06T07:55:19 | https://dev.to/zeeshanali0704/how-i-calculate-capacity-for-systems-design-1-25ob | systemdesign, systemdesignwithzeeshanali, javascript | Part 2: [How I Calculate Capacity for Systems Design - 2](https://dev.to/zeeshanali0704/how-i-calculate-capacity-for-systems-design-399o)
### Capacity Estimation in System Design
Capacity estimation is essential to ensure that a system can handle its expected load and perform efficiently. It involves calculating the resources needed for processing/traffic handling, storage, and network bandwidth.
**Key Rules for System Design Estimation Calculations**
1. **Rounding Approximations**
- Simplify calculations by rounding to more manageable numbers.
- Example: Instead of calculating for 86,400 seconds in a day, use 100,000 (100K) seconds to simplify.
2. **Powers of 2 and 10**
- Familiarize yourself with powers of 2 and 10 for quick estimations.
- Example values for powers of 2: 2, 4, 8, 16, 32, 64, etc.
- Example values for powers of 10:
- \(10^1 = 10\)
- \(10^2 = 100\)
- \(10^3 = 1,000\)
- \(10^6 = 1,000,000\) (1 million)
- \(10^9 = 1,000,000,000\) (1 billion)
- \(10^{12} = 1,000,000,000,000\) (1 trillion)
3. **Metric System**
- Use metric system units for large numbers:
- 1 million = \(10^6\)
- 1 billion = \(10^9\)
- 1 trillion = \(10^{12}\)
4. **Storage Capacity**
- Understand common storage units:
- 1 KB = \(10^3\) bytes
- 1 MB = \(10^6\) bytes
- 1 GB = \(10^9\) bytes
- 1 TB = \(10^{12}\) bytes
- 1 PB = \(10^{15}\) bytes
- Storage Assumption
| Storage Assumption | Size |
|--------------------|----------|
| Single Char | 2 bytes |
| Long/Double | 8 bytes |
| Image | 200 KB |
| Video | 2 MB |
5. **Key Metrics to Memorize**
- 1 million requests per day ≈ 12 requests/second
- 1 million requests per minute ≈ 700 requests/second
- 1 million requests per hour ≈ 4,200 requests/minute
6. **Latency Numbers**
- Familiarize yourself with common latency benchmarks to make informed decisions during system design.
*Note: Google for a table of latency benchmarks for more details.*
### Table for Powers of 2 and 10
| Power of 2 | Value | Power of 10 | Value |
|------------|----------|-------------|----------------------|
| \(2^1\) | 2 | \(10^1\) | 10 |
| \(2^2\) | 4 | \(10^2\) | 100 |
| \(2^3\) | 8 | \(10^3\) | 1,000 |
| \(2^4\) | 16 | \(10^6\) | 1,000,000 |
| \(2^5\) | 32 | \(10^9\) | 1,000,000,000 |
| \(2^6\) | 64 | \(10^{12}\) | 1,000,000,000,000 |
Article 2: [How I Calculate Capacity for Systems Design - 2](https://dev.to/zeeshanali0704/how-i-calculate-capacity-for-systems-design-399o)
More Details:
Get all articles related to system design
Hastag: SystemDesignWithZeeshanAli
Git: https://github.com/ZeeshanAli-0704/SystemDesignWithZeeshanAli
| zeeshanali0704 |
1,913,486 | 2行代码,解决静态冲突,自动帮你取消重复的过期请求 | 安装 npm i --save abort-request Enter fullscreen mode Exit fullscreen... | 0 | 2024-07-06T07:52:04 | https://dev.to/yinjialu/2xing-dai-ma-jie-jue-jing-tai-chong-tu-zi-dong-bang-ni-qu-xiao-zhong-fu-de-guo-qi-qing-qiu-552j | xhr |

### 安装
```bash
npm i --save abort-request
```
### 使用方式
- **避免竞态冲突,detail 总是最新值**
**原始写法**
```tsx
import { watch, ref, unref } from 'vue';
// 请求方法
const getDataAPI = ({ params }: { params: { id: string } }) => {
// 发起请求
};
const id = ref();
const detail = ref();
// 调用请求方法,handleQuery 可能多次调用,detail 数据是最新的吗?
const handleQuery = () => {
getDataAPI({ params: { id: unref(id) } }).then((res) => {
detail.value = res;
});
};
watch(id, () => {
handleQuery();
});
```
**2行代码优化**
```tsx
import { watch, ref, unref } from 'vue';
import { createAutoAbortExpiredRequest, isAbortError } from 'abort-request';
// 请求方法
const getDataAPI = ({ params }: { params: { id: string } }) => {
// 发起请求
};
const id = ref();
const detail = ref();
// 创建这个请求方法的自动取消版本
const getDataAPIAutoAbort = createAutoAbortExpiredRequest(getDataAPI);
const handleQuery = () => {
// 使用 getDataAPIAutoAbort 替代 getDataAPI 进行调用,传参方式不变
getDataAPIAutoAbort({ params: { id: unref(id) } }).then((res) => {
detail.value = res;
});
};
watch(id, () => {
handleQuery();
});
```
- **避免阻塞浏览器 - 如果旧请求还未完成,就取消**
> XHR 和 Fetch 都支持传入 signal 用于中止请求,可以按照当前项目的封装方式,确定传入 signal 的方法,axios 配置参考:[signal: new AbortController().signal](https://github.com/axios/axios#:~:text=signal%3A%20new%20AbortController().signal%2C)
>
```tsx
const getDataAPI = ({
params,
signal,
}: {
params: { id: string };
signal?: AbortSignal;
}) => {
// 发起请求
};
const handleQuery = () => {
// getDataAPIAutoAbort 可以接受一个函数作为参数,这个函数接受 signal 参数,组装好 signal 后,返回一个数组,用做请求参数
getDataAPIAutoAbort(({ signal }) => [
{ params: { id: unref(id) }, signal },
]).then((res) => {
// 当多次调用时,未完成的请求被自动取消,不会进入 then 逻辑
detail.value = res;
});
};
```
- **处理 loading 状态**
```tsx
const handleQuery = () => {
loading.value = true;
getDataAPIAutoAbort(({ signal }) => [{ params: { id: unref(id) }, signal }])
.then((res) => {
// 当多次调用时,未完成的请求被自动取消,不会进入 then 逻辑
detail.value = res;
loading.value = false;
})
.catch((err) => {
// 判断不是取消请求的错误
if (!isAbortError(err)) {
loading.value = false;
}
});
// 不能在 finally 中处理 loading 状态
};
``` | yinjialu |
1,913,487 | Building a Healthcare Diagnosis Assistant with MindsDB and SQLite | In today's fast-paced world, timely and accurate healthcare diagnosis can be a game-changer. To... | 0 | 2024-07-06T07:51:45 | https://dev.to/sneha422/building-a-healthcare-diagnosis-assistant-with-mindsdb-and-sqlite-1pif |
In today's fast-paced world, timely and accurate healthcare diagnosis can be a game-changer. To address this need, we have developed a Healthcare Diagnosis Assistant that leverages machine learning to predict health conditions based on patient symptoms. This assistant uses MindsDB for machine learning and an SQLite database for storing patient data. In this post, we'll walk you through the development of this tool.
## Why Use MindsDB?
MindsDB is a powerful open-source AI tool that simplifies the process of training and deploying machine learning models. It allows developers to integrate machine learning into their applications with minimal effort. By using MindsDB, we can quickly build and deploy a model that predicts diagnoses based on patient data.
## Project Overview
The Healthcare Diagnosis Assistant is designed to predict health conditions based on the age, gender, and symptoms of a patient. Here's a breakdown of the features:
- **Predictive Diagnosis**: Input patient details and get a predictive diagnosis.
- **Explanation**: Provides an explanation for the predicted diagnosis.
- **Data Storage**: Uses SQLite for storing and managing patient data.
- **Command-Line Interface**: Simple CLI for user interaction.
## Requirements
Before we start, ensure you have the following:
- Python 3.7 or higher
- MindsDB SDK
- SQLite3
## Project Codebase
The complete codebase for this project can be found on GitHub: [Healthcare Diagnosis Assistant](https://github.com/sneha-4-22/Health_assistant).
## MindsDB Integration
### Connecting to MindsDB
The assistant connects to a local MindsDB server to create and train the prediction model.
### Creating the Model
The model is created using data from the `patients` table in the SQLite database. The model predicts the `diagnosis` based on `age`, `gender`, `symptom1`, `symptom2`, and `symptom3`.
### Training the Model
The model is trained on the sample data provided in the `patients` table.
## Conclusion
Building a Healthcare Diagnosis Assistant with MindsDB and SQLite is a great way to leverage machine learning for healthcare applications. With this tool, you can quickly get predictive diagnoses and explanations based on patient data. MindsDB simplifies the process of integrating machine learning into your applications, making it accessible even for those new to AI.
This Project is under quest submission [Vote for me (https://quira.sh/repo/sneha-4-22-Health_assistant-824874405?utm_source=copy&utm_share_context=quests_repos) Thanks it means a lot!
| sneha422 |
|
1,913,485 | The Yocan Evolve Plus XL B: A Comprehensive Review | The Yocan Evolve Plus XL B is a state-of-the-art wax vaporizer that has taken the vaping world by... | 0 | 2024-07-06T07:46:36 | https://dev.to/mlkiuucals/the-yocan-evolve-plus-xl-b-a-comprehensive-review-3bpl | vape | The **Yocan Evolve Plus** XL B is a state-of-the-art wax vaporizer that has taken the vaping world by storm. With its sleek design, advanced features, and durable build, the Yocan Evolve Plus XL B is quickly becoming the go-to choice for vaping enthusiasts all over the world. In this article, we will provide a comprehensive review of the Yocan Evolve Plus XL B, highlighting its features, performance, and overall value.
Features
One of the most notable features of the [Yocan Evolve Plus](https://www.yocanvapeusa.com/product-category/evolve-series/yocan-evolve-plus/) XL B is its powerful battery. With a capacity of 1400mAh, this battery provides enough power to last for several vaping sessions. Additionally, the Yocan Evolve Plus XL B comes with a built-in USB charging port, making it easy to recharge the battery on the go. Another key feature of the Yocan Evolve Plus XL B is its advanced heating system. This vaporizer uses a quartz dual coil atomizer, which heats up quickly and provides a smooth, flavorful vaping experience. The atomizer is also designed to be leak-proof, ensuring that your wax stays in the chamber and doesn't leak out. The Yocan Evolve Plus XL B also features a magnetic mouthpiece, which makes it easy to load and unload your wax. The mouthpiece is also designed to be detachable, making it easy to clean and maintain.
Performance
In terms of performance, the Yocan Evolve Plus XL B is one of the best wax vaporizers on the market. The quartz dual coil atomizer heats up quickly and evenly, providing a smooth and flavorful vaping experience. The vapor produced by the Yocan Evolve Plus XL B is also thick and dense, making it easy to get a satisfying hit. The Yocan Evolve Plus XL B is also easy to use, with a simple one-button interface that makes it easy to adjust the temperature and control the vaping experience. Additionally, the Yocan Evolve Plus XL B is designed to be portable and discreet, making it a great choice for vaping on the go.
Value
Overall, the Yocan Evolve Plus XL B is an excellent value for its price. With its advanced features, powerful battery, and sleek design, this vaporizer offers a lot of value for its price. Additionally, the Yocan Evolve Plus XL B is built to last, with a durable construction that can withstand frequent use.
Conclusion
In conclusion, the Yocan Evolve Plus XL B is a top-of-the-line wax vaporizer that offers a lot of value for its price. With its powerful battery, advanced heating system, and sleek design, this vaporizer is quickly becoming a favorite among vaping enthusiasts all over the world. Whether you're a beginner or an experienced vaper, the Yocan Evolve Plus XL B is definitely worth checking out. | mlkiuucals |
1,913,483 | Creating an Umbraco Backoffice Accessor for Conditional Page Rendering | Introduction Umbraco is a popular CMS that offers extensive customization and security... | 27,304 | 2024-07-06T07:42:41 | https://shekhartarare.com/Archive/2024/6/creating-an-umbraco-backoffice-accessor | webdev, umbraco, filter, tutorial | ## Introduction
Umbraco is a popular CMS that offers extensive customization and security features. One of the critical aspects of managing an Umbraco site is ensuring that only authenticated users can access certain parts of the site. In this guide, we'll create an accessor to check the user's authentication status in the Umbraco backoffice and use it in a view to conditionally display content.
## Prerequisites
- Basic knowledge of ASP.NET Core.
- An existing Umbraco installation. (Check [this](https://shekhartarare.com/Archive/2024/6/how-to-create-a-new-umbraco-project) blog to create a new umbraco 13 project)
- Visual Studio or any other C# IDE.
## Setting Up the Umbraco Backoffice User Accessor
First, we need to create an accessor that checks the user's authentication status in the backoffice.
**Step 1: Define the IBackofficeUserAccessor Interface**
This interface exposes the authentication status of the backoffice user
```
using System.Security.Claims;
namespace YourNamespace
{
public interface IBackofficeUserAccessor
{
ClaimsPrincipal BackofficeUser { get; }
}
}
```
> **Explanation**:
> This code defines an interface called IBackofficeUserAccessor with a property BackofficeUser of type ClaimsPrincipal. This interface will be implemented to access the user's claims.
**Step 2: Implement the BackofficeUserAccessor Class**
This class implements the IBackofficeUserAccessor interface to retrieve the backoffice user's authentication status. There are some extra logging added to log errors.
```
using Microsoft.AspNetCore.Authentication.Cookies;
using Microsoft.AspNetCore.Authentication;
using Microsoft.Extensions.Options;
using System.Security.Claims;
namespace YourNamespace
{
public class BackofficeUserAccessor : IBackofficeUserAccessor
{
private readonly IOptionsSnapshot<CookieAuthenticationOptions> _cookieOptionsSnapshot;
private readonly IHttpContextAccessor _httpContextAccessor;
private readonly ILogger<BackofficeUserAccessor> _logger;
public BackofficeUserAccessor(
IOptionsSnapshot<CookieAuthenticationOptions> cookieOptionsSnapshot,
IHttpContextAccessor httpContextAccessor,
ILogger<BackofficeUserAccessor> logger
)
{
_cookieOptionsSnapshot = cookieOptionsSnapshot;
_httpContextAccessor = httpContextAccessor;
_logger = logger;
}
public ClaimsIdentity BackofficeUser
{
get
{
var httpContext = _httpContextAccessor.HttpContext;
if (httpContext == null)
{
_logger.LogWarning("BackofficeAUserAccessor: HttpContext is null.");
return new ClaimsIdentity();
}
CookieAuthenticationOptions cookieOptions = _cookieOptionsSnapshot.Get(Umbraco.Cms.Core.Constants.Security.BackOfficeAuthenticationType);
string? backOfficeCookie = httpContext.Request.Cookies[cookieOptions.Cookie.Name!];
if (string.IsNullOrEmpty(backOfficeCookie))
{
_logger.LogWarning("BackofficeAUserAccessor: BackOffice cookie is null or empty.");
return new ClaimsIdentity();
}
AuthenticationTicket? unprotected;
try
{
unprotected = cookieOptions.TicketDataFormat.Unprotect(backOfficeCookie!);
}
catch (Exception ex)
{
_logger.LogError(ex, "BackofficeAUserAccessor: Failed to unprotect the BackOffice cookie.");
return new ClaimsIdentity();
}
if (unprotected == null)
{
_logger.LogWarning("BackofficeAUserAccessor: Unprotected authentication ticket is null.");
return new ClaimsIdentity();
}
ClaimsIdentity? backOfficeIdentity = unprotected.Principal.GetUmbracoIdentity();
if (backOfficeIdentity == null)
{
_logger.LogWarning("BackofficeAUserAccessor: BackOffice identity is null.");
}
else
{
_logger.LogInformation("BackofficeAUserAccessor: User authenticated.");
}
return backOfficeIdentity;
}
}
}
}
```
> **Explanation**:
> - **Class Declaration**: BackofficeUserAccessor class implements the IBackofficeUserAccessor interface.
> - **Constructor**: The constructor accepts IOptionsSnapshot<CookieAuthenticationOptions> and IHttpContextAccessor to access cookie options and the current HTTP context.
> - **BackofficeUser Property**: This property checks if the current HTTP context is null. If not, it retrieves the backoffice authentication cookie and checks if it's empty. If the cookie is valid, it unprotects the cookie and retrieves the user's claims principal. If not, it returns an empty claims principal.
**Step 3: Register the Accessor in Program.cs**
Register the BackofficeUserAccessor in the dependency injection container.
```
using InstallingUmbracoDemo;
using Umbraco.Cms.Core.Services;
WebApplicationBuilder builder = WebApplication.CreateBuilder(args);
// Register IHttpContextAccessor
builder.Services.AddHttpContextAccessor();
// Register the BackofficeUserAccessor
builder.Services.AddTransient<IBackofficeUserAccessor, BackofficeUserAccessor>();
builder.CreateUmbracoBuilder()
.AddBackOffice()
.AddWebsite()
.AddDeliveryApi()
.AddComposers()
.Build();
WebApplication app = builder.Build();
await app.BootUmbracoAsync();
app.UseUmbraco()
.WithMiddleware(u =>
{
u.UseBackOffice();
u.UseWebsite();
})
.WithEndpoints(u =>
{
u.UseInstallerEndpoints();
u.UseBackOfficeEndpoints();
u.UseWebsiteEndpoints();
});
await app.RunAsync();
```
## Using the Backoffice User Accessor in a Controller and View
We can now use the BackofficeUserAccessor directly in our controller and views to conditionally render content.
**Use BackofficeUserAccessor in a Controller**
Inject the IBackofficeUserAccessor into your controller to check the user's authentication status.
YourController.cs:
```
using Microsoft.AspNetCore.Mvc;
namespace YourNamespace.Controllers
{
public class YourController : Controller
{
private readonly IBackofficeUserAccessor _backofficeUserAccessor;
public YourController(IBackofficeUserAccessor backofficeUserAccessor)
{
_backofficeUserAccessor = backofficeUserAccessor;
}
public IActionResult YourAction()
{
if (!_backofficeUserAccessor.BackofficeUser.IsAuthenticated)
{
return Unauthorized("You are not authorized to view this page.");
}
return View();
}
}
}
```
> **Explanation:**
> - **Constructor Injection:** The YourController class receives an instance of IBackofficeUserAccessor via its constructor.
> - **Authentication Check:** In the YourAction method, the user's authentication status is checked using _backofficeUserAccessor. BackofficeUser. IsAuthenticated. If the user is not authenticated, it returns an Unauthorized result; otherwise, it renders the view.
**Use BackofficeUserAccessor in a View**
Use the IBackofficeUserAccessor directly in your Razor view to conditionally render content.
YourView.cshtml:
```
@inject YourNamespace.IBackofficeUserAccessor BackofficeUserAccessor
@if (BackofficeUserAccessor.BackofficeUser.IsAuthenticated)
{
<h1>Welcome, authenticated user!</h1>
<!-- Your protected content goes here -->
}
else
{
<h1>You are not authorized to view this content.</h1>
}
```
> **Explanation:**
> **Dependency Injection in View:** The BackofficeUserAccessor is injected into the view using the @inject directive.
> **Conditional Rendering:** The view checks if the user is authenticated using BackofficeUserAccessor. BackofficeUser. IsAuthenticated. If the user is authenticated, it displays the protected content; otherwise, it shows an unauthorized message.
## Complete code:
You can check the complete code [here](https://github.com/ShekharTarare/Umbraco-Backoffice-Accessor). I have used Umbraco 13.4.0 in the project.
## Conclusion
By following these steps, you have created a backoffice user accessor that checks if a user is logged into the Umbraco backoffice and used it to conditionally render content in your views. This ensures that only authenticated users can access specific parts of your site, enhancing its security. | shekhartarare |
1,913,482 | Banana Flour Market Growth Opportunities and Competitive Landscape | Introduction to Banana Flour Market: The global market for banana flour is projected to expand at a... | 0 | 2024-07-06T07:41:02 | https://dev.to/ganesh_dukare_34ce028bb7b/banana-flour-market-growth-opportunities-and-competitive-landscape-1l | Introduction to Banana Flour Market:
The global market for banana flour is projected to expand at a compound annual growth rate (CAGR) of 5.4%, increasing in revenue from US$ 730.2 million in 2023 to approximately US$ 1,235.5 million by 2033. This growth reflects a significant historical uptrend, with the market achieving a CAGR of 5.67% over the past years.
A key driver of this expansion is the rising demand for gluten-free food products worldwide. [Banana flour market](https://www.persistencemarketresearch.com/market-research/banana-flour-market.asp) is particularly favored for its digestibility, making it ideal for infants and beneficial in disease prevention for adults. Market players are increasingly focusing on advanced manufacturing techniques and the production of organically sourced banana flour to bolster their market positions.
Geographically, the Middle East & Africa is poised to lead in sales, closely followed by North America, Latin America, and South Asia. The global banana flour market is anticipated to reach an estimated valuation of US$ 1,235.5 million in the forecast period, showcasing robust growth opportunities across regions.
The banana flour market presents numerous growth opportunities driven by increasing consumer demand for gluten-free and nutritious alternatives. This article explores the growth prospects and competitive landscape of the banana flour market.
Growth Opportunities
Rising Demand for Gluten-Free Products:
Health Awareness: Growing consumer awareness of gluten intolerance and celiac disease fuels demand for gluten-free alternatives like banana flour.
Health Benefits: Banana flour's nutritional profile, including high resistant starch content and dietary fiber, appeals to health-conscious consumers seeking balanced diets.
Expansion in Food Industry Applications:
Bakery and Confectionery: Banana flour is increasingly used in gluten-free baking for bread, cakes, and pastries, offering a moist texture and natural sweetness.
Snacks and Ready-to-Eat Foods: Incorporation into snack bars, cookies, and cereals enhances nutritional content and appeals to on-the-go consumers.
Diverse Culinary Uses:
Cooking and Thickening Agent: Its ability to thicken sauces, soups, and gravies makes banana flour versatile in culinary applications, adding nutritional value without compromising taste.
Beverages: Use in smoothies and shakes enriches beverages with dietary fiber and nutrients, catering to health-conscious consumers.
Health and Wellness Trends:
Functional Foods: Banana flour's benefits in promoting digestive health and providing sustained energy align with consumer preferences for functional and nutritious foods.
Natural Ingredients: Preference for natural and plant-based ingredients drives demand for banana flour as a healthier alternative in processed foods.
Global Market Expansion:
Geographical Reach: Opportunities exist for market expansion in regions with increasing health awareness and adoption of gluten-free diets, such as North America, Europe, and Asia Pacific.
Emerging Markets: Penetration into emerging markets in Latin America and Africa offers growth potential due to local culinary traditions and demand for nutritious food ingredients.
Competitive Landscape
Key Players and Market Strategies:
Natural Evolution: Known for innovative processing techniques and organic product offerings, targeting health-conscious consumers.
Zuvii: Emphasizes organic and sustainable sourcing practices, appealing to environmentally conscious consumers.
NOW Foods: Focuses on affordability and accessibility of banana flour products through extensive distribution networks.
NuNaturals: Specializes in organic and non-GMO banana flour products, highlighting transparency and quality assurance.
Market Differentiation:
Product Innovation: Differentiation through fortified variants, blends with other flours, and specialized culinary applications enhances market competitiveness.
Quality Assurance: Adherence to stringent quality standards, organic certifications, and ethical sourcing practices builds consumer trust and loyalty.
Marketing and Distribution: Effective branding, consumer education, and strategic partnerships with retailers expand market reach and enhance brand visibility.
Challenges:
Supply Chain Management: Dependence on consistent banana supply and seasonal fluctuations pose challenges in maintaining production stability and pricing.
Regulatory Compliance: Compliance with diverse food safety regulations and labeling requirements across global markets adds complexity to international trade and market entry.
Future Outlook
The banana flour market is poised for continued growth driven by consumer trends towards gluten-free diets, health and wellness, and culinary versatility. By addressing supply chain challenges, embracing technological advancements, and leveraging market differentiation strategies, stakeholders can capitalize on emerging opportunities and sustain growth in the competitive global marketplace.
Conclusion
In conclusion, growth opportunities in the banana flour market are shaped by increasing consumer demand for nutritious, gluten-free alternatives and advancements in culinary applications. Strategic initiatives in product innovation, quality assurance, and market expansion will be essential for stakeholders to navigate the competitive landscape and achieve long-term success in meeting evolving consumer preferences worldwide.
| ganesh_dukare_34ce028bb7b |
|
1,913,479 | New Feature in ECMAScript 2024 - New Regular Expression Flag /v (.unicodeSets) 👨🎨 | JavaScript’s regular expression capabilities have just received a powerful upgrade with the... | 0 | 2024-07-06T07:40:49 | https://dev.to/rajusaha/new-feature-in-ecmascript-2024-new-regular-expression-flag-v-unicodesets-11f9 | webdev, javascript, programming, es15 | JavaScript’s regular expression capabilities have just received a powerful upgrade with the introduction of the `/v` flag, also known as .unicodeSets. This new flag enables more advanced and flexible pattern matching with Unicode properties, string literals in character classes, and set operations. Let's dive into what `/v` brings to the table and explore some practical examples.
#### Unicode String Properties
With the `/v` flag, you can now use Unicode string properties to match more complex characters. For instance, the character 🧑💻 consists of three code points, making it challenging to match with traditional Unicode code point properties.
Example:
```javascript
//Previously, using the Unicode code point property Emoji via /u
console.log(/^\p{Emoji}$/u.test('🧑💻')); //false
//Now, with the Unicode string property RGI_Emoji via /v
console.log(/^\p{RGI_Emoji}$/v.test('🧑💻')); //true
```
#### String Literals in Character Classes
The /v flag allows string literals to be used within character classes using the \q{} escape sequence. This makes it easier to match specific sequences directly.
Examples:
```javascript
//Matching the string literal 🧑💻
console.log(/^[\q{🧑💻}]$/v.test('🧑💻')); // true
//Matching the string literal "abc" or "def"
console.log(/^[\q{abc|def}]$/v.test('abc')); //true
```
#### Set Operations for Character Classes
Set operations within character classes are now possible with `/v`, allowing for more complex matching patterns.
Examples:
```javascript
//Excluding specific characters
console.log(/^[\w--[a-g]]$/v.test('a')); // false
//Excluding specific digits
console.log(/^[\p{Number}--[0-9]]$/v.test('٣')); // true
//Excluding a specific emoji
console.log(/^[\p{RGI_Emoji}--\q{🧑💻}]$/v.test('🧑💻')); // false
```
#### Improved Matching with `/i` and Negated Unicode Property Escapes
The `/v` flag also improves matching when using the `/i` flag and negated Unicode property escapes.
#### Conclusion
The introduction of the `/v` (.unicodeSets) flag in JavaScript’s regular expressions marks a significant improvement in handling Unicode characters, string literals, and set operations. Whether you're dealing with complex emoji sequences or need more precise pattern matching, /v opens up new possibilities.
Have you tried out the new `/v` flag yet? Share your experiences and let us know how it's helped you in your projects!
Reference Link : [Ecma International approves ECMAScript 2024: What’s new?](https://2ality.com/2024/06/ecmascript-2024.html#regular-expression-flag-%2Fv)
Happy coding! | rajusaha |
1,913,430 | New Feature in ECMAScript 2024 - Promise.withResolvers() | Promise.withResolvers() Regular Promise A JavaScript Promise is an object that... | 0 | 2024-07-06T07:40:14 | https://dev.to/rajusaha/new-feature-in-ecmascript-2024-promisewithresolvers-4cl6 | javascript, webdev, programming, es15 |
### Promise.withResolvers()
####Regular Promise
A JavaScript Promise is an object that represents the eventual completion (or failure) of an asynchronous operation and its resulting value. It allows you to associate handlers with an asynchronous action's eventual success value or failure reason.
We create a Promise using the Promise constructor, which takes a function (executor) with two arguments: resolve and reject. Below is the boilerplate code
```javascript
const promise = new Promise((resolve, reject) => {
// Asynchronous operation
if (/* operation is successful */) {
resolve('Success!');
} else {
reject('Failure.');
}
});
promise
.then(result => console.log(result))
.catch(error => console.error(error));
```
Check the example in codepen [Regular Promises](https://codepen.io/Raju-Saha-the-decoder/pen/bGPbZLZ?editors=1011)
###Introducing `Promise.withResolvers()`
The `Promise.withResolvers()` method simplifies the creation of promises by returning an object containing a new promise along with its resolve and reject functions. This avoids the need for additional boilerplate code and makes the promise handling more concise.
Here's the syntax for using `Promise.withResolvers()`:
```javascript
const { promise, resolve, reject } = Promise.withResolvers();
```
Example: Waiting for a Button Click with Cancel Option using `Promise.withResolvers()`
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Promise.withResolvers() Example</title>
</head>
<body>
<button id="myButton">Click me</button>
<button id="cancelButton">Cancel</button>
<script>
function waitForButtonClick(buttonId, cancelButtonId) {
const { promise, resolve, reject } = Promise.withResolvers();
const button = document.getElementById(buttonId);
const cancelButton = document.getElementById(cancelButtonId);
button.addEventListener('click', () => resolve('Button clicked!'));
cancelButton.addEventListener('click', () => reject('Action cancelled!'));
return promise;
}
async function main() {
try {
console.log('Waiting for button click or cancellation...');
const result = await waitForButtonClick('myButton', 'cancelButton');
console.log(result);
} catch (error) {
console.error(error);
}
}
main();
</script>
</body>
</html>
```
CodePen for the above example [Promise with Promise.withResolvers()](https://codepen.io/Raju-Saha-the-decoder/pen/PorYLex?editors=0011)
####Key Differences and Benefits
- **Conciseness**
`Promise.withResolvers()` reduces boilerplate code by directly providing the resolve and reject functions along with the promise object. This can make the code cleaner and easier to read.
- **Scope Management**
With `Promise.withResolvers()`, the resolve and reject functions are within the same scope as the promise itself, which can simplify the logic for resolving or rejecting the promise based on asynchronous events.
- **Use Case Flexibility**
`Promise.withResolvers()` is particularly useful in scenarios where the resolution or rejection needs to happen outside of the initial executor function, such as event listeners, timeouts, or other asynchronous callbacks.
###Conclusion
Both JavaScript `promises `and `Promise.withResolvers()` are powerful tools for managing asynchronous operations. While traditional `promises `provide robust functionality, `Promise.withResolvers()` offers a more concise and convenient way to handle promises, especially in complex asynchronous workflows.
Checkout next Post for other features
Reference [Ecma International approves ECMAScript 2024: What’s new?](https://2ality.com/2024/06/ecmascript-2024.html#promise.withresolvers())
Happy Coding !! | rajusaha |
1,913,481 | Leetcode Day 5: Valid Parentheses Explained | The problem is as follows: Given a string s containing just the characters '(', ')', '{', '}', '['... | 0 | 2024-07-06T07:39:28 | https://dev.to/simona-cancian/leetcode-day-5-valid-parentheses-explained-18jf | python, leetcode, beginners, codenewbie | The problem is as follows:
Given a string s containing just the characters `'('`, `')'`, `'{'`, `'}'`, `'['` and `']'`, determine if the input string is valid.
An input string is valid if:
Open brackets must be closed by the same type of brackets.
Open brackets must be closed in the correct order.
Every close bracket has a corresponding open bracket of the same type.
Here is how I solved it:
This is a good example on when to use a stack data structure. We are going to use a stack to keep track of the open brackets and ensure they are closed correctly and in the right order. Let's first figure out what is a stack. Look at this image:

A stack is a Last-In-First-Out (LIFO) data structure, meaning the last element added (pushed) to the stack is the first one to be removed (popped). This makes it ideal for matching parentheses, as we need to ensure that the most recent open bracket is closed by the corresponding close bracket.
Let's step through the logic.
```
class Solution:
def isValid(self, s: str) -> bool:
// my solution here
```
- Create an empty stack to keep track of open brackets.
- Create a dictionary to map each type of open bracket to its corresponding close bracket.
```
stack = []
mapping_parentheses = {"(" : ")", "[" : "]", "{" : "}"}
```
- Loop through each character in the string `s`.
- If the character is an open bracket (i.e., it is a key in the mapping_parentheses dictionary), "push" it onto the stack.
- Else if the character is a close bracket, check two conditions:
1. `not stack`: If the stack is empty, it means there is no corresponding open bracket for the close bracket, so return False.
2. `char != mapping_parentheses[stack.pop()]`: Pop the top element from the stack and check if the popped element matches the current close bracket using the dictionary. If not, return False.
```
for char in s:
if char in mapping_parentheses:
stack.append(char)
elif not stack or char != mapping_parentheses[stack.pop()]:
return False
```
- After processing all characters, if the stack is empty, it means all open brackets were correctly matched and closed. If the stack is not empty, it means there are unmatched open brackets, so return False.
```
return not stack
```
Here is the completed solution:
```
class Solution:
def isValid(self, s: str) -> bool:
stack = []
mapping_parentheses = {"(" : ")", "[" : "]", "{" : "}"}
for char in s:
if char in mapping_parentheses:
stack.append(char)
elif not stack or char != mapping_parentheses[stack.pop()]:
return False
return not stack
```
| simona-cancian |
1,913,480 | Leetcode Day 5: Valid Parentheses Explained | The problem is as follows: Given a string s containing just the characters '(', ')', '{', '}', '['... | 0 | 2024-07-06T07:39:27 | https://dev.to/simona-cancian/leetcode-day-5-valid-parentheses-explained-5d97 | python, leetcode, beginners, codenewbie | The problem is as follows:
Given a string s containing just the characters `'('`, `')'`, `'{'`, `'}'`, `'['` and `']'`, determine if the input string is valid.
An input string is valid if:
Open brackets must be closed by the same type of brackets.
Open brackets must be closed in the correct order.
Every close bracket has a corresponding open bracket of the same type.
Here is how I solved it:
This is a good example on when to use a stack data structure. We are going to use a stack to keep track of the open brackets and ensure they are closed correctly and in the right order. Let's first figure out what is a stack. Look at this image:

A stack is a Last-In-First-Out (LIFO) data structure, meaning the last element added (pushed) to the stack is the first one to be removed (popped). This makes it ideal for matching parentheses, as we need to ensure that the most recent open bracket is closed by the corresponding close bracket.
Let's step through the logic.
```
class Solution:
def isValid(self, s: str) -> bool:
// my solution here
```
- Create an empty stack to keep track of open brackets.
- Create a dictionary to map each type of open bracket to its corresponding close bracket.
```
stack = []
mapping_parentheses = {"(" : ")", "[" : "]", "{" : "}"}
```
- Loop through each character in the string `s`.
- If the character is an open bracket (i.e., it is a key in the mapping_parentheses dictionary), "push" it onto the stack.
- Else if the character is a close bracket, check two conditions:
1. `not stack`: If the stack is empty, it means there is no corresponding open bracket for the close bracket, so return False.
2. `char != mapping_parentheses[stack.pop()]`: Pop the top element from the stack and check if the popped element matches the current close bracket using the dictionary. If not, return False.
```
for char in s:
if char in mapping_parentheses:
stack.append(char)
elif not stack or char != mapping_parentheses[stack.pop()]:
return False
```
- After processing all characters, if the stack is empty, it means all open brackets were correctly matched and closed. If the stack is not empty, it means there are unmatched open brackets, so return False.
```
return not stack
```
Here is the completed solution:
```
class Solution:
def isValid(self, s: str) -> bool:
stack = []
mapping_parentheses = {"(" : ")", "[" : "]", "{" : "}"}
for char in s:
if char in mapping_parentheses:
stack.append(char)
elif not stack or char != mapping_parentheses[stack.pop()]:
return False
return not stack
```
| simona-cancian |
1,913,429 | Exciting New Features in ECMAScript 2024 - groupBy() 🎗️ | The latest version of JavaScript, ECMAScript 2024, became an official standard on June 26, 2024,... | 0 | 2024-07-06T07:39:14 | https://dev.to/rajusaha/new-feature-in-ecmascript-2024-groupby-582g | javascript, webdev, programming, es15 | The latest version of JavaScript, ECMAScript 2024, became an official standard on June 26, 2024, thanks to the 127th ECMA General Assembly.
It has included six new features
- _Grouping synchronous iterable_
- _Promise.withResolvers()_
- _Regular expression flag /v_
- _New features for ArrayBuffers and SharedArrayBuffers_
- _Ensuring that strings are well-formed_
- _Atomics.waitAsync()_
### Grouping synchronously iterable
**groupBy()** : `Object.groupBy()` `Map.groupBy()`
The `Object.groupBy()` method takes an object and a callback function. It groups the object's elements into a new object based on the strings returned by the callback function for each element. The original object remains unchanged.
```javascript
const stationary=[
{name:'Pencil',qty:100},
{name:'Pen',qty:50},
{name:'Rubber',qty:300},
{name:'Notebook',qty:150},
{name:'Scale',qty:0},
{name:'Color Pencil',qty:0},
]
function callbackFun({qty}){
return qty>0?'available':'notAvailable'
}
const result=Object.groupBy(stationary,callbackFun);
console.log(result);
//output
/*
{
available: [
{ name: 'Pencil', qty: 100 },
{ name: 'Pen', qty: 50 },
{ name: 'Rubber', qty: 300 },
{ name: 'Notebook', qty: 150 }
],
notAvailable: [
{ name: 'Scale', qty: 0 },
{ name: 'Color Pencil', qty: 0 }
]
}
*/
```
The `Map.groupBy()` method groups elements from an object based on strings returned by a callback function. It creates a new Map object with these groups, leaving the original object unchanged.
```javascript
//...
const result=Map.groupBy(stationary,callbackFun);
console.log(result);
//output
/*
Map(2) {
'available' => [
{ name: 'Pencil', qty: 100 },
{ name: 'Pen', qty: 50 },
{ name: 'Rubber', qty: 300 },
{ name: 'Notebook', qty: 150 }
],
'notAvailable' => [
{ name: 'Scale', qty: 0 },
{ name: 'Color Pencil', qty: 0 }
]
}
*/
```
Checkout next Post for other features
Reference [Ecma International approves ECMAScript 2024: What’s new?
](https://2ality.com/2024/06/ecmascript-2024.html#grouping-synchronous-iterables)
Happy Coding !!
| rajusaha |
1,913,478 | Game Slot Terbaik dengan Potensi Jackpot Menggiurkan: Peluang Emas bagi Pemain! | Game Slot Terbaik dengan Potensi Jackpot Menggiurkan: Peluang Emas bagi Pemain! Pengenalan... | 0 | 2024-07-06T07:25:12 | https://dev.to/irisramirez/game-slot-terbaik-dengan-potensi-jackpot-menggiurkan-peluang-emas-bagi-pemain-41l0 | webdev, javascript, beginners, programming | <p>Game Slot Terbaik dengan Potensi Jackpot Menggiurkan: Peluang Emas bagi Pemain!</p>
<p> </p>
<h2>Pengenalan Permainan Slot dengan Potensi Jackpot</h2>
<p> </p>
<p>Permainan slot adalah bentuk hiburan populer di dunia perjudian online, menawarkan pemain kesempatan untuk merasakan sensasi memutar gulungan dan mendapatkan kombinasi pemenang. Permainan ini, juga dikenal sebagai “bandit satu tangan” atau “mesin buah”, melibatkan pemain yang bertaruh pada hasil putaran dengan harapan mendapatkan kombinasi simbol pemenang pada gulungan. Kesederhanaan dan aksesibilitas permainan slot menjadikannya favorit di antara pemain baru dan berpengalaman, dengan platform online menyediakan beragam pilihan permainan slot untuk memenuhi beragam preferensi dan minat.</p>
<p> </p>
<p>Bagi banyak pemain, daya tarik permainan slot terletak pada potensi jackpot menggiurkan yang mereka tawarkan. Jackpot mewakili puncak hadiah dalam permainan slot, dengan peluang memenangkan sejumlah besar uang dengan satu putaran. Klaim jackpot dapat meningkatkan kegembiraan dan antisipasi dalam pengalaman bermain game, membuat pemain tetap terlibat dan terhibur saat mereka mengejar kemenangan besar yang sulit dipahami. Situs judi slot online terpercaya seperti <a href="https://31.14.238.37"><strong>dewapoker</strong></a> memberikan pemain akses permainan slot gacor dengan peluang menang yang tinggi dan fitur maxwin yang mudah, meningkatkan potensi jackpot dan pengalaman bermain secara keseluruhan.</p>
<p> <img src="https://i.ibb.co/qYgCLXH/5-6.jpg" alt="5-6.jpg (940×470)" /></p>
<p>Selain potensi imbalan uang, permainan slot juga memberi pemain sensasi dan kegembiraan yang menambah kenikmatan pengalaman bermain game secara keseluruhan. Antisipasi setiap putaran, adrenalin saat mendapatkan kombinasi pemenang, dan grafis serta efek suara yang imersif semuanya berkontribusi untuk menciptakan lingkungan gameplay yang dinamis dan menarik. Baik pemain tertarik pada pesona klasik mesin slot tradisional atau fitur inovatif dari slot video modern, sensasi bermain untuk mendapatkan kesempatan mendapatkan jackpot tetap menjadi kekuatan pendorong di balik popularitas permainan slot yang bertahan lama di industri perjudian online.</p>
<p> </p>
<h2>Game Slot Populer dengan Potensi Jackpot Tinggi</h2>
<p> </p>
<p>Salah satu permainan slot paling terkenal yang terkenal dengan jackpot progresifnya yang memecahkan rekor adalah Mega Moolah. Dikembangkan oleh Microgaming, Mega Moolah di <a href="https://94.131.100.115"><strong>poker88</strong></a> menawarkan pemain petualangan bertema safari Afrika dengan peluang memenangkan sejumlah uang yang mengubah hidup. Jackpot progresif permainan ini secara konsisten mencetak rekor baru dalam industri perjudian online, menarik para pemain dengan potensi jackpotnya yang menggiurkan. Popularitas Mega Moolah dapat dikaitkan dengan gameplaynya yang menarik, fitur bonus yang menarik, dan sensasi mengejar jackpot besar-besaran yang menjadi berita utama di seluruh dunia. Pemain yang mencari peluang emas untuk menang besar sering kali beralih ke Mega Moolah karena hadiah jackpotnya yang menggiurkan dan pengalaman bermain yang mendalam.</p>
<p> </p>
<p>Permainan slot lain yang menonjol karena temanya yang mewah dan hadiah jackpot yang besar adalah Mega Fortune. Kreasi NetEnt ini membawa pemain ke dunia yang penuh kekayaan dan kemewahan, menawarkan mereka kesempatan untuk memenangkan sejumlah uang yang mengubah hidup di setiap putaran. Grafik game berkualitas tinggi, gameplay menarik, dan kumpulan jackpot yang mengesankan menjadikannya pilihan populer di kalangan penggemar slot yang mencari peluang emas untuk menjadi kaya. Tema kemewahan dan kemewahan Mega Fortune menambah keseruan permainan secara keseluruhan, menciptakan pengalaman bermain yang mendebarkan bagi pemain yang ingin menikmati daya tarik kemenangan jackpot besar-besaran.</p>
<p> </p>
<p>Bagi pemain yang ingin memulai petualangan mitologis sambil mengincar kemenangan jackpot, Hall of Gods adalah pilihan utama. Dikembangkan oleh NetEnt, permainan slot ini menggabungkan grafis bertema mitologi Norse yang menawan dengan potensi memenangkan hadiah jackpot besar. Pemain di <a href="https://185.170.214.206"><strong>dominobet</strong></a> dapat membenamkan diri dalam dunia dewa, monster, dan artefak legendaris saat mereka memutar gulungan untuk mengejar jackpot progresif permainan. Alur cerita Hall of Gods yang menarik, fitur bonus interaktif, dan potensi jackpot yang mengesankan menjadikannya favorit di antara mereka yang mencari pengalaman bermain game yang mendebarkan dipadukan dengan kesempatan untuk mengklaim hadiah jackpot epik.</p>
<p> </p>
<h2>Strategi Memaksimalkan Potensi Jackpot Dalam Permainan Slot</h2>
<p> <img src="https://i.ibb.co/n0R53Z0/5-5.jpg" alt="" /></p>
<p>Untuk memaksimalkan potensi jackpot dalam permainan slot, pemain harus terlebih dahulu memahami mekanisme permainan dan pemicu jackpot. Dalam permainan slot, istilah "jackpot" mengacu pada kemenangan terbesar atau hadiah utama yang dapat diterima pemain. Jackpot dapat bervariasi ukurannya dan dipengaruhi oleh faktor-faktor seperti jackpot progresif besar dan fitur bonus. Situs judi slot online terpercaya kami memberikan pemainnya akses terhadap beragam permainan slot dengan potensi jackpot yang menggiurkan dan jackpot yang mudah dipicu. Dengan memahami mekanisme spesifik setiap permainan dan mengidentifikasi pemicu kemenangan jackpot, pemain dapat meningkatkan peluang mereka untuk mendapatkan jackpot dan memaksimalkan kemenangan mereka.</p>
<p> </p>
<p>Menetapkan tujuan dan penganggaran yang realistis adalah strategi penting bagi pemain yang ingin memaksimalkan pengalaman bermain slot mereka. Menetapkan target penjualan yang dapat dicapai memastikan bahwa pemain memiliki tujuan yang jelas dan dapat melacak kemajuan mereka secara efektif. Situs judi slot online seperti <a href="https://67.205.148.8"><strong>domino88</strong></a> menekankan pentingnya penetapan tujuan yang realistis untuk membantu pemain tetap fokus dan termotivasi saat bermain. Dengan membuat anggaran yang selaras dengan kemampuan dan tujuan finansial mereka, pemain dapat menikmati permainan slot secara bertanggung jawab dan meminimalkan risiko pengeluaran berlebihan atau mengejar kerugian.</p>
<p> </p>
<p>Salah satu cara paling efektif untuk meningkatkan potensi jackpot dalam permainan slot adalah dengan memanfaatkan fitur bonus dan jackpot progresif. Banyak kasino online menawarkan berbagai fitur bonus, termasuk putaran gratis, pengganda, dan mini-game, yang secara signifikan dapat meningkatkan peluang mendapatkan jackpot. Selain itu, permainan slot dengan jackpot progresif, seperti yang ditawarkan oleh Pragmatic Play, memberikan pemain peluang untuk memenangkan hadiah besar yang terus bertambah hingga diklaim. Dengan memanfaatkan fitur bonus ini secara strategis dan menargetkan permainan dengan jackpot progresif, pemain dapat meningkatkan pengalaman bermain mereka secara keseluruhan dan memaksimalkan potensi mereka untuk mendapatkan kemenangan jackpot yang menguntungkan.</p> | irisramirez |
1,913,477 | How to Leverage Google Gemini vs ChatGPT 4 for Business Success | How to Master ChatGPT-4 and Gemini AI A Comprehensive Comparison Defining ChatGPT-4 Master... | 0 | 2024-07-06T07:23:58 | https://dev.to/educatinol_courses_806c29/how-to-leverage-google-gemini-vs-chatgpt-4-for-business-success-2015 | firstyearincode | How to Master ChatGPT-4 and Gemini AI A Comprehensive Comparison
Defining ChatGPT-4
Master ChatGPT-4, an avant-garde linguistic model developed by OpenAI, is engineered to comprehend and respond to user inputs in a dialogue-oriented format. It uses a large dataset to create responses that mimic human communication, making it flexible enough for a range of uses, including content creation, conversational engagement, query answering, and diagnosis support. Athena Uniathena
Check out Master ChatGPT-4 : https://bit.ly/4bwTJU7
Google's novel invention, Gemini AI, is a sophisticated AI assistant that enhances computational understanding and decision-making capabilities. It makes use of advanced artificial intelligence techniques to allow machines to absorb large amounts of data, improving their analytical and problem-solving skills to the point where they are comparable to human cognitive processes.
Checkout Comparison Here ChatGPT 4 vs Gemini
Comparative Distinctions
Distinct Advantages:
ChatGPT-4:
Contextual Conversational Aptitude: Excels in retaining context and learning from ongoing interactions
Proficient Natural Language Processing: Generates text that mirrors human discourse, excelling in tasks requiring conversational finesse.
Real-time Internet Accessibility: Available in its premium iteration, facilitating access to the latest information.
Gemini AI:
Superior Reasoning and Analytical Skills: Exceptional in grasping intricate concepts and executing profound data analyses.
Provision of Multiple Draft Responses: Offers several draft responses for each query, enhancing user choice.
Intrinsic Text-to-Speech Functionality: Native support for text-to-speech, improving user engagement.
Additional Key Divergences:
Drafts and Editing: Gemini permits users to review and modify multiple draft responses, whereas ChatGPT-4 provides a solitary response with no post-sending editing capability.
Real-time Internet Connectivity: A longstanding feature of Gemini, while Master ChatGPT integrated this recently in its premium version.
Image Search and Response Generation: Both can search for images and generate AI graphics, but Gemini seamlessly incorporates this capability.
Why Ugandan Individuals Should Enroll in "Mastering ChatGPT"
In Uganda, harnessing AI technologies like ChatGPT-4 can markedly enhance various sectors, including education, commerce, and healthcare. By mastering ChatGPT, Ugandan individuals can elevate their digital literacy, enabling them to:
Refine Communication Proficiency: Mastering ChatGPT can aid Ugandan users in honing their communication skills, both written and verbal, which are indispensable for personal and professional advancement.
Elevate Educational Outcomes: Educators and students can leverage ChatGPT for personalized learning experiences, accessing a wealth of resources, thereby improving educational performance.
Enhanced Digital Literacy: Proficiency in utilizing AI tools like ChatGPT can bridge the digital divide, providing Ugandan users with essential modern skills.
Global Knowledge Access: Through ChatGPT, users can tap into a vast reservoir of information and knowledge, enriching their learning and keeping abreast of global trends.
Improved Problem-Solving: ChatGPT can assist in troubleshooting and resolving issues across various domains, from technology to everyday challenges.
Checkout Uniathena Courses Here: https://bit.ly/4bFSTVu
Conclusion
Enrolling in the "Mastering ChatGPT" course by UniAthena will equip Ugandan users with the acumen to leverage the power of AI, empowering them to flourish in a rapidly evolving digital landscape.
| educatinol_courses_806c29 |
1,913,476 | The Benefits of Integrated Can Production Line Systems | In the light of Timeless Elegance and Remakable Versatility showcasing Mason Jars- A Trendy Pick for... | 0 | 2024-07-06T07:23:33 | https://dev.to/irene_wardy_8f6c521035f23/the-benefits-of-integrated-can-production-line-systems-308e | design | In the light of Timeless Elegance and Remakable Versatility showcasing Mason Jars- A Trendy Pick for your Modern Lifestyle
Its hard to separate the mason jar - virtually ubiquitous in restaurants and bars these days, where they are employed as cocktail shakers, cereal jars and chandeliersamong many other things- from the hipster lifestyle. But consider for a moment: Mason jars were not designed with craft cocktails or upscale pickles primarily in mind; the one true purpose of this humble container was always sustenance storage (otherwise known as canning fruits and veggies). Yet with the march of time, these modest craft grew into something fascinating beyond what they are for themselves - icons burrowed deeply in to our consciousness about how we live today. Featuring timeless appeal and ingenious versatility, the mason jars easily conquered homes, gardens and culinary settings across continents by epitomizing an intriguing balance of classic reminiscence with contemporary flair. The Automatic square can line idea to combine traditional features with environmentally friendly attributes proved so innovative that it sent fashion in a new direction, spawning countless trends and applications celebrating simplicity, pragmatism of use as well as eco-responsibility.
Styling with Mason Jars: Adding Character To Your Home!
From their humble beginnings as mere utilitarian fare, mason jars are now reformed chic accent pieces that bring an inviting sense of individuality into any space. A dainty string of battery powered LEDs or twinkling fairy lights, the glow from these jars can create a whole new atmosphere around your home and represent its aura. Hung from the ceiling or carefully situated throughout shelves, these glowing jars give a sense of romance and also rustic allure. These planters make great vessels for wildflowers, dried bouquets, or air plants and are a perfect way to bring the outside indoors. In addition, jars painted in all colors of the rainbow can also serve as colorful organizers for school supplies, makeup tools or kitchen utensils - sparkly plus practical!
Sustainable and Stylish Mason Jar Innovations for Environment-Friendly Kitchens
Mason Jars are coming back as a top way to go green and save the environment in this sustainability expert - kitchen edition! Finally, as a more aesthetically pleasing alternative to disposable plastic containers they offer durable dry goods storage for Automatic items such as grains, pasta and beans which helps with pantry organization. Mason Jars w/Metal Lids and Silicone SealsCome with re-useable metal lids, lids are (NOT FOR SEALING), come also with silicone seals to ensure freshness while being kind to the earth. And they help keep meal prep on track with portion-sized jars for snacks, salads or overnight oats to grab go, encouraging healthier eating while decreasing waste.
How to make a unique message, hint or other gift in the mason jar from recycledresteering things.
This thoughtfully charming way to give gifts is a perfect for the holidays, birthdays and special treats. Fill brown paper parcels with homemade jams, chutneys or bath salts and finish off by labeling in your best handwriting, tying into small bundles using ribbons. Make your own scented candles that are sure to help you relax, using soy wax and essential oils. You can use it for the kits, such as sewing kits or painting supplies in a jar that also speaks creativity. The see-through container teases and delights us, as we are not allowed to get a good look at what gift is inside, but have to wait until it has been peeled back.
Creative Flair: Urban Gardening With Mason Jars -Turning One Jar into Many!
Urban gardeners are able to overcome the limits of small spaces pretty easily with mason jars. Like this little herb garden which do great in the pots when placed near window with sunlight, thus providing constant supply of fresh herbs through out the year. Mason jar hydroponic Automatic pail can line systems make great functional decor and displays for growing plants like lettuce or microgreens. Vertical space is especially scarce in apartment homes, that's why hanging jar gardens can also be suspended on walls or ceilings to transform empty rooms into lush indoor sanctuaries. Terrariums contain miniature landscapes under glass, and great care is given to the isolated worlds inside these normally sealed jars. For gardeners in need of low-maintenance solutions-terrariums are surefooted bets.
He also leads product development at mason jar company reCAP, where he innovates with Mason Jar Recipes and drinkware trends.
Mason jars, with their rustic-chic look and feel have completely reinvented how we serve beverages and food alike. You are more likely to see these widely used in cafes as eco-friendly drinkware that is aiding the generation shift towards better recycling solutions they way we enjoy cocktails, smoothies and portable coffee! They have wide mouths, which make them great for layering desserts such as parfaits and trifles to give you individual servings. However, mason jar salads have been increasingly trendy as dressing is served on the side and you mix it in when you are ready to eat providing a convenient option with fresh flavor. Plus, the wide mouth of these jars make them ideal for making homemade yogurt or kefir (to grow your own probiotics at home). That quality of heat tolerance makes them just perfect for home preserving appearing crunchy in shop-bought sauces, pickles and jams out of season. | irene_wardy_8f6c521035f23 |
1,913,475 | Experience Luxury and Style at Harsha & Rakesh Salon Exclusive, Borivali West | Nestled in the vibrant neighborhood of Borivali West, Harsha & Rakesh Salon Exclusive offers a... | 0 | 2024-07-06T07:20:39 | https://dev.to/abitamim_patel_7a906eb289/experience-luxury-and-style-at-harsha-rakesh-salon-exclusive-borivali-west-64l | Nestled in the vibrant neighborhood of Borivali West, **[Harsha & Rakesh Salon Exclusive](https://trakky.in/mumbai/boriwali%20west/salons/harsha-rakesh-salon-exclusive-borivali-west)** offers a blend of luxury and expertise that defines contemporary grooming. Whether you're a local resident or visiting the area, Harsha & Rakesh Salon Exclusive promises an exceptional salon experience with a focus on personalized service and style.
Contemporary Ambiance and Expertise
Step into **[Harsha & Rakesh Salon Exclusive](https://trakky.in/mumbai/boriwali%20west/salons/harsha-rakesh-salon-exclusive-borivali-west)** and immerse yourself in a contemporary ambiance that exudes sophistication. The salon's modern decor and comfortable seating areas create a welcoming environment where clients can relax and unwind.
Expert Stylists and Customized Services
At Harsha & Rakesh Salon Exclusive, grooming is elevated to an art form by skilled stylists with a passion for perfection. Whether you're looking for a classic haircut, trendy styling, or specialized treatments, the salon's professionals are dedicated to enhancing your unique style and exceeding your expectations.
Comprehensive Range of Services
From precision haircuts and creative coloring to luxurious treatments for hair and skin, Harsha & Rakesh Salon Exclusive offers a comprehensive menu of services tailored to meet diverse grooming needs. Each service is crafted to enhance your natural beauty and leave you feeling confident and revitalized.
Easy Booking with Trakky
Booking your appointment at **[Harsha & Rakesh Salon Exclusive](https://trakky.in/mumbai/boriwali%20west/salons/harsha-rakesh-salon-exclusive-borivali-west)** is effortless with Trakky. Our intuitive platform allows you to explore services, check availability, and secure your preferred time slot with ease. Whether you're planning ahead or seeking a last-minute appointment, Trakky ensures a seamless booking experience.
Visit Harsha & Rakesh Salon Exclusive Today!
Discover why Harsha & Rakesh Salon Exclusive is a preferred choice for discerning individuals seeking top-tier grooming services in Borivali West. Book your appointment through Trakky and indulge in a personalized grooming experience that combines luxury with unparalleled expertise. | abitamim_patel_7a906eb289 |
|
1,911,626 | Bash Script: A Demo of User Account and Group Creation. | As a SysOps engineer, part of your job will be to manage user accounts and groups effectively for... | 0 | 2024-07-06T07:19:54 | https://dev.to/k3n3/bash-script-a-demo-of-user-account-and-group-creation-3na3 | linux, bash, automation | As a SysOps engineer, part of your job will be to manage user accounts and groups effectively for least privilege on the company's systems/servers to maintain security and access control.
Using Bash Script can greatly enhance your performance in that regard and also management and configuration of the systems.
**Table of Contents**
- Prerequisite
- What is Bash
- What is Bash Scripting
- Demo
- Solution
- Conclusion
**Prerequisite**
- A Linux system. (Ubuntu, CentOS, etc) with bash installed.
- Basic Knowledge of Linux Commands.
- Basic Knowledge of Bash Scripting.
**What is Bash**
Bash means Bourne again shell. It is the shell that Linux environment uses to communicate with the kernel to make requests and receive feedback.
**What is Bash Scripting?**
Bash scripting involves writing scripts using the Bash (Bourne Again Shell) command language to automate tasks on Unix-like operating systems. These scripts can range from simple commands executed sequentially to complex programs with control structures and functions.
**Demo**
Your company has employed many new developers. As a SysOps engineer, write a bash script called create_users.sh that reads a text file containing the employee’s usernames and group names, where each line is formatted as user; groups.
The script should create users and groups as specified, set up home directories with appropriate permissions and ownership, generate random passwords for the users, and log all actions to /var/log/user_management.log. Additionally, stores the generated passwords securely in /var/secure/user_passwords.txt.
**Solution**
First is to create a directory with the command `mkdir HNG_Tasks`
Then inside the directory, create a script file with the command `touch create_users.sh`
Next is to open the script with a text editor by running the command `sudo vi create_users.sh`
Then populate the script with the code below
```
#!/bin/bash
# Log file and password file creation
LOG_FILE="/var/log/user_management.log"
PASSWORD_FILE="/var/secure/user_passwords.txt"
# Ensure script is run as root/sudo
if [ "$EUID" -ne 0 ]; then
echo "Please run as root or use sudo."
exit 1
fi
# Create directories and files if they don't exist, and set permissions
mkdir -p /var/log
mkdir -p /var/secure
touch $LOG_FILE
touch $PASSWORD_FILE
chmod 600 $PASSWORD_FILE
# Function to create log messages
log_message() {
echo "$(date '+%Y-%m-%d %H:%M:%S') - $1" | tee -a $LOG_FILE
}
# Function to generate a random password
generate_password() {
echo $(openssl rand -base64 12)
}
# Check if the input file is provided
if [ -z "$1" ]; then
echo "Usage: sudo bash $0 <name-of-text-file>"
exit 1
fi
# Read the input file
INPUT_FILE=$1
# Process each line in the input file
while IFS=';' read -r username groups; do
# Ignore empty lines and lines that start with a hash (#)
if [[ -z "$username" || "$username" == \#* ]]; then
continue
fi
# Removing all whitespace from username and groups
username=$(echo "$username" | xargs)
groups=$(echo "$groups" | xargs)
# Check if user already exists
if id "$username" &>/dev/null; then
log_message "User '$username' already exists."
else
# Create user with home directory and bash shell
useradd -m -s /bin/bash "$username"
if [ $? -eq 0 ]; then
log_message "Created user '$username'."
else
log_message "Failed to create user '$username'."
continue
fi
# Create personal group with the same name as the user
usermod -g "$username" "$username"
if [ $? -eq 0 ]; then
log_message "Created personal group for user '$username'."
else
log_message "Failed to create personal group for user '$username'."
fi
# Generate and set a random password for the user
password=$(generate_password)
echo "$username:$password" | chpasswd
if [ $? -eq 0 ]; then
log_message "Set password for user '$username'."
else
log_message "Failed to set password for user '$username'."
fi
# Save the password to the secure file
echo "$username,$password" >> $PASSWORD_FILE
fi
# Add user to specified groups if there are any
if [ -n "$groups" ]; then
# Split groups by comma and loop through each group
IFS=',' read -r groups_list <<< "$groups"
for group in ${groups_list//,/ }; do
group=$(echo "$group" | xargs) # Trim whitespace
if getent group "$group" &>/dev/null; then # Checking if group exist
usermod -aG "$group" "$username"
if [ $? -eq 0 ]; then
log_message "Added user '$username' to group '$group'."
else
log_message "Failed to add user '$username' to group '$group'."
fi
else
groupadd "$group"
if [ $? -eq 0 ]; then
usermod -aG "$group" "$username"
log_message "Created and added user '$username' to group '$group'."
else
log_message "Failed to create group '$group' or add user '$username' to group."
fi
fi
done
fi
done < "$INPUT_FILE"
log_message "User creation and group assignment completed."
```
**Code Breakdown**
```
#!/bin/bash
# Log file and password file creation
LOG_FILE="/var/log/user_management.log"
PASSWORD_FILE="/var/secure/user_passwords.txt"
# Ensure script is run as root/sudo
if [ "$EUID" -ne 0 ]; then
echo "Please run as root or use sudo."
exit 1
fi
```
The block of code above starts with the Shebang line, defines the log file and the password file as variables to their paths, and makes sure the script is ran as a root user or with sudo to avoid any permission issues. (`if [ "$EUID" -ne 0 ]; then:` This condition checks if the effective user ID (EUID) is not equal to 0. In Unix-like systems, the root user has an EUID of 0.)
```
mkdir -p /var/log
mkdir -p /var/secure
touch $LOG_FILE
touch $PASSWORD_FILE
chmod 600 $PASSWORD_FILE
# Function to create log messages
log_message() {
echo "$(date '+%Y-%m-%d %H:%M:%S') - $1" | tee -a $LOG_FILE
}
```
The code above creates directories for the log and password files if those directories don't exist already. The `-p` flag makes sure no error is thrown if the directories already exist.
Using the variable declaration in the first block of code, creates a log file and a password file.
It changes the permission of the password file to '600' for the owner to have read and write permission of the file, to restrict access to the password file.
The next line of code creates a function called `log_message`. Tis function captures the current date and time and prints it alongside the echo command which is pipped (|) to the `tee` command. The `tee` command writes the output to both the standard output (so it appears in the terminal) and appends it (with the -a flag) to the log file specified by LOG_FILE.
```
# Function to generate a random password
generate_password() {
echo $(openssl rand -base64 12)
}
# Check if the input file is provided
if [ -z "$1" ]; then
echo "Usage: sudo bash $0 <name-of-text-file>"
exit 1
fi
```
The Code above has a function that generates random passwords with openssl rand -base64 12: The openssl command is used to generate random data. The rand subcommand generates random bytes, and the -base64 option encodes the output in Base64. The 12 specifies the number of random bytes to generate, which after Base64 encoding results in a 16-character string. The 'echo $' captures and prints the random password.
The code also checks if the script is run with an argument. The if condition checks if the first parameter/argument ($1) is empty with the '-z' flag and terminates with an exit status of 1 if no argument is run with the script.
```
# Read the input file
INPUT_FILE=$1
# Process each line in the input file
while IFS=';' read -r username groups; do
# Ignore empty lines and lines that start with a hash (#)
if [[ -z "$username" || "$username" == \#* ]]; then
continue
fi
# Removing all whitespace from username and groups
username=$(echo "$username" | xargs)
groups=$(echo "$groups" | xargs)
```
The next block of code assigns the variable "INPUT_FILE" to the value of the first argument "$1", and uses a while loop to read the input file line by line and with the `IFS=';'` splits each line into fields based on the semicolon, reads each line and splits it into two variables: username and groups. With an if statement checks if the username is empty or if it's a comment and skips to the next condition if they are both true and uses the `xargs` command to remove leading and trailing whitespace from username and groups.
```
# Check if user already exists
if id "$username" &>/dev/null; then
log_message "User '$username' already exists."
else
# Create user with home directory and bash shell
useradd -m -s /bin/bash "$username"
if [ $? -eq 0 ]; then
log_message "Created user '$username'."
else
log_message "Failed to create user '$username'."
continue
fi
# Create personal group with the same name as the user
usermod -g "$username" "$username"
if [ $? -eq 0 ]; then
log_message "Created personal group for user '$username'."
else
log_message "Failed to create personal group for user '$username'."
fi
```
This block of code uses an if condition to check if a user already exists, with the `id "$username"` attempts to retrieve user information for username, `&>/dev/null` redirects both standard output and standard error to /dev/null, effectively silencing any output from the id command. And if the user doesn't exist, with the `useradd -m -s /bin/bash "$username"` it creates the user, a home directory for the user with the `-m` flag and sets the user default shell to bash with the `-s /bin/bash`. After creating a user, it creates a personal group for the user with the code `usermod -g "$username" "$username"` where `usermod` modifies a user account, `-g "$username"` sets the primary group of the user to a group with the same name as the user and the `$username` specifies the username to be modified. It checks the exit status of the `usermod` command, If the group modification is successful, it logs a message indicating the personal group was created and logs the failure message if it fails.
```
# Generate and set a random password for the user
password=$(generate_password)
echo "$username:$password" | chpasswd
if [ $? -eq 0 ]; then
log_message "Set password for user '$username'."
else
log_message "Failed to set password for user '$username'."
fi
# Save the password to the secure file
echo "$username,$password" >> $PASSWORD_FILE
fi
```
This part of the script handles generating and setting a random password for the newly created user, and then saving the password to a secure file. Let's go through it step-by-step:
The first line calls the function `generate_password`, and stores the value of the function in the variable. The `echo "$username:$password" | chpasswd` prints the username and password in the format required by `chpasswd` and pipes this input to the `chpasswd` command, which updates the user's password in the system. It checks the exit status of the password if it set the password for the user or not and appends the username and password to a file specified by the variable PASSWORD_FILE.
```
if [ -n "$groups" ]; then
# Split groups by comma and loop through each group
IFS=',' read -r groups_list <<< "$groups"
for group in ${groups_list//,/ }; do
group=$(echo "$group" | xargs) # Trim whitespace
if getent group "$group" &>/dev/null; then # Checking if group exist
usermod -aG "$group" "$username"
if [ $? -eq 0 ]; then
log_message "Added user '$username' to group '$group'."
else
log_message "Failed to add user '$username' to group '$group'."
fi
else
groupadd "$group"
if [ $? -eq 0 ]; then
usermod -aG "$group" "$username"
log_message "Created and added user '$username' to group '$group'."
else
log_message "Failed to create group '$group' or add user '$username' to group."
fi
fi
done
fi
done < "$INPUT_FILE"
log_message "User creation and group assignment completed."
```
This section of the script assigns newly created users to specific groups. It checks if the groups exist and creates them if they don't exist. It checks if the variable is empty with the'-n' flag, sets the field separator to a comma (,), and reads the comma-separated groups into group_list. It starts a for loop to go over the group_list, replacing the comma(,) with a space, trims white space from the group variable, it checks if the group exists. If the group exists, it adds the user to the group, but if it does not, it creates the group and then adds the user. It logs the final message indicating the user creation and group assignment.
The next step is to save the script, exit the text editor, and make the script executable by running the command `chmod +x create_users.sh`
Then create a users.txt file with the command `touch users.txt` for the script to read from. Open with a code editor with the command `sudo vi users.txt` and populate with users and groups of your choice. Eg

Then run the script with the command `sudo ./create_users.sh users.txt`
The output the script gives is in the picture below

**Conclusion**
At the end of this article, you have learned what bash and bash scripting is, why we use bash script, and understand the code used in the demo. This is a task for the [HNG](https://hng.tech/internship) internship stage one program. You can check out available roles at HNG with this [link](https://hng.tech/hire) | k3n3 |
1,913,473 | How React Native Developers Enhance User Experience Across Platforms? | Mobile app development has evolved significantly with the rise of frameworks like React Native, which... | 0 | 2024-07-06T07:17:39 | https://dev.to/hirelaraveldevelopers/how-react-native-developers-enhance-user-experience-across-platforms-396p | webdev, javascript, beginners, programming | <p>Mobile app development has evolved significantly with the rise of frameworks like React Native, which allow developers to build robust applications for multiple platforms using a single codebase. React Native, developed by Facebook, has gained popularity for its ability to deliver near-native performance while offering a streamlined development process. One of the key advantages of React Native is its impact on enhancing user experience (UX) across various platforms, including iOS and Android. In this article, we explore how React Native developers achieve this and the benefits it brings to app development.</p>
<h3>Introduction</h3>
<p>React Native has revolutionized mobile app development by enabling developers to write code once and deploy it on both iOS and Android platforms. This approach not only saves time and resources but also ensures a consistent user experience across different devices. React Native utilizes a declarative programming style and allows developers to use JavaScript and React to build mobile applications, combining the best of native development with the flexibility of web development.</p>
<h3>Benefits of React Native for User Experience Enhancement</h3>
<h4>Streamlined Development Process</h4>
<p>React Native accelerates the development process by enabling developers to reuse components across platforms. This reusability significantly reduces the time spent on coding and debugging, allowing teams to focus more on enhancing the app's user interface (UI) and user experience. Moreover, developers can leverage a rich ecosystem of third-party libraries and plugins to add functionalities quickly, enhancing the app's overall appeal.</p>
<h4>Consistent User Interface Across Platforms</h4>
<p>Maintaining a consistent UI design across iOS and Android is crucial for providing a seamless user experience. React Native achieves this by using native components that adapt to the look and feel of each platform. Developers can customize components for specific platform requirements while ensuring that the app maintains a cohesive design language. This consistency not only improves usability but also enhances user trust and satisfaction.</p>
<h4>Faster Performance and Improved Responsiveness</h4>
<p>Performance is critical in mobile app development, and React Native excels in delivering fast and responsive applications. By leveraging native APIs and components, React Native apps perform close to native applications, providing smooth animations, faster load times, and improved overall responsiveness. This capability is essential for apps that require real-time updates or interactive features, enhancing user engagement and satisfaction.</p>
<h3>Key Features and Capabilities of React Native</h3>
<h4>Hot Reloading and Live Reload</h4>
<p>React Native's hot reloading and live reload features enable developers to see changes in the code immediately reflected in the running app. Hot reloading retains the app's state while injecting new versions of files that have been modified. Live reload refreshes the entire app whenever a file is saved, providing a quick way to preview changes. These features streamline the development cycle, allowing developers to iterate rapidly and fine-tune the user experience.</p>
<h4>Access to Native APIs</h4>
<p>React Native provides access to native APIs through JavaScript, allowing developers to integrate platform-specific functionalities seamlessly. This capability is crucial for accessing device features such as camera, geolocation, and sensors, enhancing the app's capabilities without sacrificing performance. By bridging the gap between web and native development, React Native offers developers flexibility in building feature-rich applications tailored to specific user needs.</p>
<h4>Support for Third-Party Plugins and Libraries</h4>
<p>The React Native community actively develops and maintains a wide range of third-party plugins and libraries, offering solutions for common app functionalities and integrations. Developers can easily add features such as authentication, analytics, and social media integration using well-supported plugins. This extensibility not only reduces development time but also ensures that apps can leverage the latest technologies and services, enhancing user experience through enhanced functionality.</p>
<h3>Optimizing User Interface Design with React Native</h3>
<h4>Components Reusability and Code Efficiency</h4>
<p>React Native promotes component-based architecture, where UI elements are encapsulated into reusable components. This approach improves code organization and maintainability, as developers can compose complex interfaces from smaller, independent components. Reusable components also facilitate consistent design patterns and branding across different screens and functionalities, reinforcing the app's identity and usability.</p>
<h4>Designing for Native Look and Feel</h4>
<p>While React Native offers cross-platform compatibility, it allows developers to customize UI components to match platform-specific design guidelines. This includes using platform-specific fonts, icons, and animations that align with iOS Human Interface Guidelines and Material Design principles for Android. Designing for native look and feel enhances user familiarity and usability, making the app feel natural and intuitive on each platform.</p>
<h3>Enhancing Performance and Speed</h3>
<h4>Native Components Integration</h4>
<p>React Native allows developers to integrate native components directly into the JavaScript codebase, optimizing performance for specific tasks. For computationally intensive operations or interactions requiring low-level access to hardware, developers can write native modules in Objective-C, Java, or Swift, and invoke them from JavaScript. This hybrid approach ensures that critical parts of the app perform efficiently while maintaining the benefits of cross-platform development.</p>
<h4>Optimization Techniques for React Native Apps</h4>
<p>To further optimize performance, React Native developers employ techniques such as code splitting, lazy loading, and bundle optimization. These strategies reduce the initial app size and improve loading times, especially beneficial for users on slower network connections or older devices. Additionally, optimizing rendering performance and minimizing UI thread blocking ensures smooth animations and responsive user interactions, enhancing the overall user experience.</p>
<h3>Ensuring Compatibility and Scalability</h3>
<h4>Handling Different Screen Sizes and Resolutions</h4>
<p>React Native provides tools and techniques for building responsive layouts that adapt to various screen sizes and resolutions. Developers can use Flexbox for flexible and dynamic UI designs that adjust based on available screen space. Responsive design ensures that the app remains usable and visually appealing across a wide range of devices, from smartphones to tablets, enhancing accessibility and user satisfaction.</p>
<h4>Scaling React Native Apps for Growing User Bases</h4>
<p>Scalability is a key consideration in app development, especially as user bases grow and usage patterns evolve. React Native supports scalable architecture patterns such as Flux and Redux, which facilitate predictable state management and data flow. By structuring apps around these patterns, developers can maintain performance and responsiveness even as the app's complexity and user base expand, ensuring a consistent user experience over time.</p>
<h3>Improving User Engagement and Interaction</h3>
<h4>Implementing Smooth Animations and Transitions</h4>
<p>Animations and transitions play a crucial role in enhancing user engagement and providing visual feedback. React Native's Animated API and gesture handling system enable developers to create smooth, interactive animations that respond to user input. Whether navigating between screens, scrolling through content, or interacting with UI elements, well-implemented animations enhance usability and delight users, improving overall app retention and satisfaction.</p>
<h4>Integrating Push Notifications and In-App Messaging</h4>
<p>Effective communication with users is essential for maintaining engagement and keeping them informed about app updates and relevant content. React Native simplifies the integration of push notifications and in-app messaging, leveraging native capabilities to deliver timely and personalized notifications. By engaging users with targeted messages and updates, apps can increase user retention and drive repeat usage, ultimately enhancing the overall user experience.</p>
<h3>Case Studies: Successful Applications of React Native</h3>
<h4>Real-World Examples of Apps Enhancing User Experience</h4>
<p>Numerous companies have adopted React Native to build high-performance apps that deliver exceptional user experiences across platforms. For example, Airbnb used React Native to unify their mobile development workflow, resulting in faster iterations and improved user interface consistency. Similarly, Facebook's own app implements React Native for parts of its interface, demonstrating the framework's scalability and performance in large-scale applications.</p>
<h4>Lessons Learned and Best Practices from Industry Leaders</h4>
<p>From these case studies, developers can learn valuable lessons and best practices for leveraging React Native effectively. Key takeaways include prioritizing performance optimization, adopting platform-specific design guidelines, and leveraging community-driven plugins and libraries for rapid feature development. By following these practices, developers can maximize the benefits of React Native while delivering apps that meet user expectations for usability, performance, and reliability.</p>
<h3>Challenges and Considerations</h3>
<h4>Dealing with Platform-Specific Issues</h4>
<p>While React Native simplifies cross-platform development, developers may encounter platform-specific issues or limitations. Differences in device capabilities, OS versions, and native module compatibility can require careful planning and testing to ensure consistent functionality across platforms. Mitigating these challenges often involves thorough device testing, monitoring platform updates, and leveraging community support and documentation to address specific issues as they arise.</p>
<h4>Managing Codebase Complexity and Maintenance</h4>
<p>Maintaining a clean and scalable codebase is essential for long-term app maintenance and feature enhancements. React Native developers should adopt modular architecture principles, separation of concerns, and continuous integration practices to manage code complexity effectively. Regular code reviews, refactoring sessions, and automated testing help ensure code quality and stability, reducing the risk of regressions and improving overall development efficiency.</p>
<h2>Conclusion</h2>
<p>React Native empowers developers to build high-performance mobile applications with a consistent user experience across iOS and Android platforms. By leveraging native capabilities and adopting best practices in UI design, performance optimization, and scalability, React Native developers can enhance user engagement, satisfaction, and retention. As mobile app development continues to evolve, React Native remains a powerful tool for creating cross-platform apps that meet the demands of modern users.</p>
<p>Future Trends and Innovations in React Native Development</p>
<p>Looking ahead, the React Native ecosystem is poised for further growth and innovation. Emerging trends include enhanced support for web and desktop platforms, improved tooling for debugging and performance profiling, and deeper integrations with emerging technologies such as augmented reality (AR) and machine learning (ML). By staying informed and adapting to these trends, developers can continue to leverage React Native's strengths to deliver compelling user experiences across evolving digital landscapes.</p>
<p>If you're looking to<a href="https://www.aistechnolabs.com/hire-react-native-developers"> <strong>hire React Native developers</strong></a>, understanding these advancements can help you find skilled professionals ready to implement cutting-edge solutions for your mobile app projects.</p> | hirelaraveldevelopers |
1,913,472 | Machine Learning in the Energy Sector: Optimization and Forecasting | The energy sector is undergoing a significant transformation, driven by advancements in technology... | 0 | 2024-07-06T07:16:03 | https://dev.to/fizza_c3e734ee2a307cf35e5/machine-learning-in-the-energy-sector-optimization-and-forecasting-96 | machinelearning, datascience | The energy sector is undergoing a significant transformation, driven by advancements in technology and the growing demand for sustainable practices. Machine Learning (ML) plays a crucial role in this evolution, offering solutions for optimization and forecasting that enhance efficiency, reduce costs, and promote sustainability. This blog explores how ML is revolutionizing the energy sector, emphasizing the importance of a comprehensive data science course and certification to excel in this dynamic field.
**Optimization in the Energy Sector**
_1. Demand Response_
Machine Learning algorithms can predict energy consumption patterns, enabling utilities to implement demand response strategies effectively. By adjusting supply based on predicted demand, energy providers can optimize resource allocation, prevent grid overloads, and reduce energy wastage.
_2. Grid Management_
Smart grids, powered by IoT and ML, enhance the reliability and efficiency of energy distribution. ML models analyze real-time data from sensors and meters to detect faults, predict outages, and optimize grid performance. This proactive approach ensures a stable energy supply and reduces downtime.
_3. Renewable Energy Integration_
Integrating renewable energy sources like solar and wind into the grid presents challenges due to their intermittent nature. ML helps optimize the integration by predicting energy production based on weather patterns and adjusting grid operations accordingly. This ensures a stable and efficient supply of renewable energy.
_4. Energy Efficiency in Buildings_
ML algorithms analyze data from building management systems to optimize energy use in heating, ventilation, and air conditioning (HVAC) systems. By learning from occupancy patterns and external conditions, ML models can adjust settings to maximize energy efficiency and reduce operational costs.
**Forecasting in the Energy Sector**
_1. Load Forecasting_
Accurate load forecasting is essential for efficient energy management. ML models analyze historical consumption data, weather forecasts, and economic indicators to predict future energy demand. This enables utilities to plan generation and distribution, ensuring a balance between supply and demand.
_2. Price Forecasting_
Energy prices fluctuate based on demand, supply, and market conditions. ML algorithms analyze market data to forecast energy prices, helping utilities and consumers make informed decisions. Accurate price forecasting allows for better financial planning and risk management.
_3. Renewable Energy Forecasting_
ML models can predict the output of renewable energy sources by analyzing weather data and historical performance. Accurate forecasting of solar and wind energy production helps grid operators plan for fluctuations and maintain grid stability.
_4. Equipment Maintenance_
Predictive maintenance is critical for minimizing downtime and reducing maintenance costs. ML algorithms analyze data from sensors on equipment to predict failures and recommend maintenance schedules. This proactive approach extends the lifespan of equipment and ensures reliable operations.
**Challenges of Implementing Machine Learning in the Energy Sector**
_1. Data Quality and Availability_
High-quality data is essential for accurate ML models. In the energy sector, data from various sources, such as smart meters, weather stations, and market reports, must be integrated and cleaned. Ensuring data quality and availability can be challenging but is crucial for effective ML applications.
_2. Integration with Existing Systems_
Integrating ML solutions with legacy systems in the energy sector can be complex. Ensuring compatibility and seamless communication between new ML models and existing infrastructure requires careful planning and execution.
_3. Regulatory Compliance_
The energy sector is highly regulated, and ML applications must comply with industry standards and regulations. Ensuring that ML models adhere to regulatory requirements while delivering accurate and reliable results is a significant challenge.
_4. Skills Gap_
Implementing ML in the energy sector requires specialized skills in data science and machine learning. Bridging the skills gap is essential for successful ML deployment and requires investment in training and education.
**The Importance of Data Science Course and Certification**
Given the complexities and opportunities in applying ML to the energy sector, acquiring the right skills is essential. Enrolling in a **data science course and certification** program provides the knowledge and expertise needed to excel in this field. A comprehensive certification course covers key topics such as:
- **Data Collection and Preprocessing:** Understanding how to gather and prepare data for ML models.
- **Machine Learning Algorithms:** Gaining proficiency in various ML algorithms and their applications in the energy sector.
- **Big Data Management:** Learning how to manage and process large datasets efficiently.
- **Energy Systems and Regulations:** Understanding the energy sector's specific requirements and regulatory landscape.
- **Real-time Analytics:** Developing skills to implement real-time data processing solutions.
**Conclusion**
Machine Learning is transforming the energy sector by optimizing operations and enhancing forecasting capabilities. From demand response to renewable energy integration, ML applications drive efficiency and sustainability. However, implementing these solutions comes with challenges, such as data quality, system integration, and regulatory compliance.
Pursuing a [data science course and certification](https://bostoninstituteofanalytics.org/data-science-and-artificial-intelligence/) equips you with the necessary skills to navigate these challenges and leverage ML's full potential in the energy sector. As technology continues to evolve, staying updated with the latest trends and techniques in data science will be crucial for success in this dynamic field. | fizza_c3e734ee2a307cf35e5 |
1,913,471 | One-Stop Home Textile Stores: Your Destination for Quilts and Bedding Sets | Ultimate One-Stop Home Textile Stores: Quilts and Bedding Sets Shop NOWWelcome to our Paradise, be... | 0 | 2024-07-06T07:15:40 | https://dev.to/irene_wardy_8f6c521035f23/one-stop-home-textile-stores-your-destination-for-quilts-and-bedding-sets-29hh | design | Ultimate One-Stop Home Textile Stores: Quilts and Bedding Sets
Shop NOWWelcome to our Paradise, be ready for the best remedy your Bedroom ever needed! Whether you're whipping up a whole new quilt or some bedding for the coziest sleep, we've got all that and more! We readers all have a wealth of reasons that make our store special and so we might as well start at the heart of it.
Advantages:
Get ready to be amazed by the numerous advantages that await you on our store. We have everything you need to beautify your bed from luxurious sheets, duvet covers and quilts to pillowcases. Our expert staff is at your disposal when choosing the most appropriate product for you and according to what the professionals impose In addition, our catalog bulges with all kinds of pvc fabric products in a veritable gauntlet of designs and colors to satisfy every taste.
Innovation:
Explore the world of innovation at our one-stop home textile stores. We're here to create the next best products for around your home that can be both functional and have all sorts of style. We use cutting edge technology and look towards trending designs to develop a broad array of styles that appeal to our unique customer base. Additionally, we offer a range of materials from organic cotton to bamboo, not forgetting high quality hypoallergenic fabric so that comfort and durability are never in question.
Safety:
Don't worry, we're all about that safety! We take great lengths to ensure that our products are compliant with strict safety standards. Made from non-toxic eco-friendly ripstop fabric materials, safe for kids and generations to come with strict quality control standards applied over our range of items before they reach shelves.
Use:
We have made it easier to get you though the world of our products. The items are easy to understand, include step-by-step instructions for similar puzzles you will find in the book - and we have ready-staff available at all times if you need additional help! Bedding sets usually include a bedsheet and duvet cover as well as pillowcases, while quilt sets provide 1 passion cover together with your matching photo voltaic wind bedding set in one of all four specific sizes to suit your demands.
How to use:
By following the care instructions, you can receive maximum benefits from our products. Behavior: To avoid shrinking and color fading, we suggest machine washing bed sheets and quilt covers in cold water. Use a mild detergent and avoid bleach or fabric softeners that can weaken the fibers of your top.
Service:
Our very business ethos is based on customer satisfaction. Our helpful team will guide you in finding the perfect item, so be sure to visit our website today! Additionally, we provide home delivery and straightforward Returns policy for your utmost convenience enjoyment of all that you buy.
Quality:
In the world of home textiles, but quality is king and we take no chances when it comes to producing high-quality products. All products, including bedding sets to pillowcases and quilts are manufactured and tested rigorously as per international quality standards In addition, your purchases come with a long-lasting warranty so that you do longer have to worry about factory defects.
Application:
Our home textile one stop shops appeal to people of all periods who wish to decorate and smell fresh & warm atmosphere in their living space. One stop shop to find your ultimate gift, and update your bedroom too! Our store has something for everybody, with ripstop nylon fabric products that cater to the likes of kids and adults.
Conclusion:
Finally, our home textiles stores are the best in terms of quality and stylish bedding sets together with bedspreads. Our wide selection of products, contemporary styles and consistency in safety makes our shop the best on market with customer friendly practicesadin addition to high quality service. Whether you visit one of our locations or shop for premium bed linens online, indulge in luxury from the comfort of your home with ease! | irene_wardy_8f6c521035f23 |
1,913,470 | How LinkedIn Uses Kafka, Samza and RocksDB to Smartly Route Notifications? | LinkedIn understands the importance of staying connected within your professional network, even when... | 0 | 2024-07-06T07:11:55 | https://www.suprsend.com/post/how-linkedin-smartly-route-their-unseen-notifications-from-in-app-inbox-to-your-email | eventdriven, aws, kafka, programming | LinkedIn understands the importance of staying connected within your professional network, even when you're not actively using the app. To achieve this, they've developed a sophisticated system called [Air Traffic Controller (ATC)](https://www.linkedin.com/blog/engineering/messaging-notifications/air-traffic-controller-member-first-notifications-at-linkedin) that manages all outgoing notifications.

Learn all about smart channel routing for notifications.
`Original Content here: https://www.suprsend.com/post/how-linkedin-smartly-route-their-unseen-notifications-from-in-app-inbox-to-your-email`
## TABLE OF CONTENTS
- [What is LinkedIn’s Notifications Channel Routing?](#what-is-linkedin’s-notifications-channel-routing)
- [LinkedIn’s ATC Smartly Routing In-app Notifications to Emails](#linkedins-atc-smartly-routing-in-app-notifications-to-emails)
1. [In-App Alerts and Tracking](#in-app-alerts-and-tracking)
2. [Prioritization and Inactivity Triggers Email Routing](#prioritization-and-inactivity-triggers-email-routing)
3. [Personalization Through Data and Machine Learning](#personalization-through-data-and-machine-learning)
4. [Keeping Your Email Inbox Clean & Manageable](#keeping-your-email-inbox-clean--manageable)
- [Implementing Smart Notifications Channel Routing](#implementing-smart-notifications-channel-routing)
- [How Does SuprSend’s Smart Channel Routing Node Work in the Notification Workflow?](#how-does-suprsends-smart-channel-routing-node-work-in-the-notification-workflow)
1. [Identifying Your Delivery Channels](#identifying-your-delivery-channels)
2. [User Preferences: Opting In/Out](#user-preferences-opting-inout)
3. [Prioritizing the Channel: Cost vs. Engagement](#prioritizing-the-channel-cost-vs-engagement)
4. [Sequential Delivery with Time Intervals](#sequential-delivery-with-time-intervals)
5. [Mission Accomplished (or Not!)](#mission-accomplished-or-not)
- [Closing Remarks](#closing-remarks)
---
### What is LinkedIn’s Notifications Channel Routing?
As a software company, you already understand the importance of good communication with your users. Notifications serve as the crucial lifeline, keeping users informed, engaged, and ultimately driving product adoption.
Often, companies go multi-channel with notifications to provide an omnichannel experience to their users and reach out to them promptly. However, going multi-channel is tricky and costly.
At first glance, it might seem like a good idea to simultaneously send notifications on all available channels. This way, users can see the notification quickly, no matter which platform they’re on.
While the cost of sending notifications on two additional channels may seem negligible for a single user, the expenses escalate significantly at scale. For platforms sending upwards of 1 million notifications monthly (which is very common), the costs can multiply by 2x to 4x with the addition of new channels. This can quickly become a substantial burden.
> A potential solution is to stagger multi-channel notifications. This approach can range from simple timed delays to complex systems that detect if a user hasn't seen a notification or is active on a specific channel. However, building and perfecting such a system is challenging and often requires a dedicated engineering team.
That’s why LinkedIn developed smart channel routing. This intelligent system takes multi-channel notifications to the next level. It decides the best way to deliver a notification—whether it’s a push notification, email, in-app alert, or even SMS—making it efficient, effective, and economical.
Let’s consider an actual example from LinkedIn.

This is a sample LinkedIn member’s notification preference for ‘Mentions-related notifications’ on LinkedIn. The member has enabled receiving notifications in LinkedIn’s in-app notification center, push, and email.

On priority, the member receives an in-app notification in the app. After some time, when the member has not viewed the notifications on the in-app notification center, they receive an email notification informing them about the same ‘Mention’ notifications. The best part is that if you see the message in the notification center during the message window (like 3 hours), LinkedIn automatically cancels the email notification, reducing notification clutter and saving costs.

Now that you know about smart routing, let’s dive deep into the technicals.
### LinkedIn’s ATC Smartly Routing In-app Notifications to Emails
#### 1. In-App Alerts and Tracking

Let's say you receive a notification about a new job opportunity or a connection request. This notification likely appears on your phone's screen or within the app's dedicated notifications section called the in-app notification center. Behind the scenes, ATC leverages several technologies:
- LinkedIn uses Apache Kafka message queue to send notification requests to ATC, potentially containing details about the notification type and recipient.
- An unseen notification counter or flag within the app's data structures is used to identify unseen notifications.
#### 2. Prioritization and Inactivity Triggers Email Routing
Unseen notifications don't disappear into the void. ATC, powered by Apache Samza (a stream processing framework), constantly processes data to maintain the notification state based on user feedback. Here's where email routing comes into play:

- **Inactivity Period:** On LinkedIn, Samza pipelines are designed to analyze timestamps associated with notifications stored in RocksDB (a key-value store used by ATC). If a notification remains unseen for a certain period (e.g., 24 or 48 hours) based on these timestamps, it could be flagged for email routing.
- **Notification Priority:** Data from the Kafka request or RocksDB also includes notification priority. High-priority unseen notifications (e.g., important job alerts) are routed to email sooner than lower-priority ones (e.g., connection requests).
#### 3. Personalization Through Data and Machine Learning
Here's where things get interesting:
- **User Data in RocksDB:** RocksDB not only stores timestamps but also user data relevant to unseen notification routing, such as notification settings that you can configure within the LinkedIn app (preferences for email routing). It's very similar to what we have built in both embeddable and hosted manner. [Preferences](https://docs.suprsend.com/docs/preferences?_gl=1*i70eo3*_gcl_au*OTg3Mjc0NTAwLjE3MjAyNDg3NDk.*_ga*NDUwNTAxNTM1LjE3MjAyNDg3NDk.*_ga_PPDYBESP2L*MTcyMDI0ODc0OS4xLjEuMTcyMDI0ODkxMS41OS4wLjA.)

- **Machine Learning Models:** The references mention relevance processors using machine learning models stored in RocksDB. While the focus seems to be on channel selection (email vs. push), these models also consider factors like unseen notification status and user data to influence decisions about routing unseen notifications to your email.
#### 4. Keeping Your Email Inbox Clean & Manageable
To prevent being bombarded with emails, unseen notifications are grouped together and delivered in a digest format at an optimal time based on your preferences (if available) or historical activity. Here's how ATC achieves this:
- **Frequency Capping:** Samza's functionalities are used to implement frequency caps, also known as throttling, limiting the number of emails sent per user within a specific timeframe.
- Throttling is something, we have implemented at our end too. How it works is that it limits the number of workflow executions per user in a given time frame. You can set up two properties in this node.
- Max Executions - Maximum number of workflow executions permitted in the time window.
- Window - The duration for which the throttle count is maintained. For example, if max executions is set to 3 and the window is 15 minutes, a maximum of 3 workflows can execute within a 15-minute window. You can define the window as **d **h **m **s.

- **Scheduling and Aggregation:** Samza's scheduler schedules emails for optimal delivery times. ATC also leverages RocksDB to aggregate unseen notifications for efficient delivery in a single email.
### Implementing Smart Notifications Channel Routing
Building a notification channel routing system like LinkedIn's ATC can involve significant engineering complexity. However, the benefits it offers – less confusion, fewer complaints
about bombarding notifications, improved user experience, reduced costs, and potentially higher engagement – are highly valuable for any company that values customer experience highly.
The good news? You might not need to start from scratch.

At SuprSend, we've addressed this challenge by integrating an intelligent channel routing algorithm internally with the notification workflows, sparing you the need for extensive development. Simply activate the channel routing node within SuprSend's workflow builder to harness this functionality.
### How Does SuprSend’s Smart Channel Routing Node Work in the Notification Workflow?
While LinkedIn's ATC system's inner workings are somewhat shrouded in mystery, we can gain valuable insights by exploring a practical example of smart channel routing in action. Here's a breakdown of how SuprSend's routing node executes:
#### 1. Identifying Your Delivery Channels
Similar to how ATC considers user preferences, SuprSend starts by assembling the most suitable channels for notification delivery. This involves a two-factor approach:
- **Active Channels on the Template:** This consists of content for notification channels (email, push notifications, inbox, Slack, etc.) that are currently operational and ready for rendering on the trigger.
- **Active Channels in the User Profile:** These are the channels the user has provided for receiving notifications. However, any inactive channels (perhaps due to bounced emails or unregistered phone numbers) are excluded from the delivery. SuprSend even keeps a watchful eye, marking channels inactive if there are issues like spam complaints.
#### 2. User Preferences: Opting In/Out
Taking inspiration from the potential role of user preferences in LinkedIn's ATC, SuprSend goes a step further. Here, we check if the user has explicitly volunteered (opted-in) to receive notifications via a specific channel (e.g., email or SMS) for a particular notification category. This ensures the message reaches the user on their preferred channel, potentially leading to higher engagement.
#### 3. Prioritizing the Channel: Cost vs. Engagement
Now it's time to decide the order in which the channels will attempt delivery. SuprSend's routing logic echoes the concept of optimizing delivery based on factors like cost, user’s online status, and user engagement:
- **Current Focus: Cost-Effectiveness:** By default, SuprSend prioritizes cost-efficiency. This means the "cheapest" channels (e.g., push notifications) are sent first, similar to the potential cost-saving benefits mentioned about LinkedIn's ATC.
- **Future Innovation: Engagement Focus:** This involves sending notifications through channels with a higher likelihood of user interaction (opens and clicks) first. This aligns with the concept of user engagement highlighted throughout the article. For example, if a user is online on the application, send an in-app notification first, then wait and route it via email.
- **Custom Routing:** You can control which channels to send notifications on and in what order.
#### 4. Sequential Delivery with Time Intervals
Once the order of channels is determined, SuprSend sends the notification on each channel sequentially instead of bombarding the user all at once. We space out attempts with specific time intervals between each channel.
#### 5. Mission Accomplished (or Not!)
The notification delivery process continues through the prioritized channels until a pre-defined "success metric" is achieved. This metric could involve factors like user interaction or confirmation of receipt. Once successful delivery is confirmed, SuprSend stands down the remaining channels – the mission is a success!
### Closing Remarks
In essence, LinkedIn's ATC acts like a control tower, strategically managing unseen notifications. By considering factors like inactivity, priority, and potentially your preferences, ATC ensures you don't miss important updates even when you're away from the app. The technical underpinnings of ATC, including Apache Kafka, Apache Samza, and RocksDB, work together to achieve this seamless notification routing.
Though you can build the smart channel routing mechanisms in-house, it is a complex and resource-intensive activity. Being a notifications infrastructure platform, SuprSend provides you with an inbuilt channel routing node, which you can simply use in your notifications workflows.
---
You can check the documentation here: [SuprSend Documentation](https://docs.suprsend.com/docs/getting-started)
| nikl |
1,913,469 | Do You Need a Cheap Divorce Lawyer for a Better Experience? | Divorce can be a stressful and costly process. Many people wonder if hiring a cheap divorce lawyer is... | 0 | 2024-07-06T07:09:15 | https://dev.to/henry044/do-you-need-a-cheap-divorce-lawyer-for-a-better-experience-55cc | Divorce can be a stressful and costly process. Many people wonder if hiring a cheap divorce lawyer is a viable option for a better experience. Here, we explore the benefits and considerations of hiring a [cheap lawyer for divorce](https://cheapdivorceinvirginia.com/cheap-divorce-lawyer/) to help you make an informed decision.
**1. Understanding the Role of a Divorce Lawyer
A divorce lawyer guides you through the legal process, representing your interests and ensuring your rights are protected. They handle paperwork, negotiations, and court proceedings, making the complex process of divorce more manageable.
**2. Benefits of Hiring a Cheap Divorce Lawyer
**Cost-Effectiveness
Affordable divorce lawyers offer their services at a lower rate, making legal assistance accessible to more people. [Find a cheap divorce lawyer](https://cheapdivorceinvirginia.com/where-can-i-find-a-cheap-divorce-lawyer/), you can manage your finances better during this challenging time.
**Quality Legal Assistance
Affordable doesn't necessarily mean low quality. Cheap divorce lawyers are experienced and skilled, capable of providing excellent legal support. Research and choose a lawyer with positive reviews and a strong track record to ensure you receive quality assistance.
**Faster Resolution
Experienced cheap divorce lawyers are often adept at handling cases efficiently, aiming for quick and fair settlements. This can save you time, reduce stress, and allow you to move forward with your life sooner.
**3. Considerations When Hiring a Cheap Divorce Lawyer
**Experience and Expertise
Ensure the lawyer specializes in family law and has substantial experience in handling divorce cases. An experienced [cheap divorce lawyer Brooklyn](https://cheapdivorceinvirginia.com/cheap-divorce-lawyer-brooklyn/) can navigate complex issues such as child custody, asset division, and spousal support effectively.
**4. Balancing Cost and Quality
Finding a balance between cost and quality is essential when hiring a divorce lawyer. While affordability is important, ensure the lawyer you choose has the necessary skills and experience to handle your case effectively. Look for lawyers who offer transparent pricing and a clear outline of services included in their fees.
**Conclusion
Hiring a cheap divorce lawyer can provide a better experience by offering cost-effective, quality legal assistance. By focusing on experience, reputation, and communication, you can find an affordable lawyer who meets your needs. Balancing cost and quality is crucial to ensure your divorce process is handled efficiently and fairly.
| henry044 |
|
1,913,467 | Relationship Ads Service | Relationship Ads | Relationship advertising services are crucial for companies trying to engage with their target market... | 0 | 2024-07-06T07:01:28 | https://dev.to/advertadsonline/relationship-ads-service-relationship-ads-4a2 | ppcads, adnetwork, datingads | <p>Relationship advertising services are crucial for companies trying to engage with their target market in the current digital era. Effective relationship advertisements may greatly increase your reach and engagement, whether you're marketing a dating app, a relationship counseling service, or any other platform meant to build connections. In this article, we'll look at 10 creative ways to improve your <a href="https://www.7searchppc.com/dating-site-advertisement"><strong>relationship ads service</strong></a> so you can draw in viewers and encourage deep connections. </p>
<p><img src="https://i.ibb.co/KFPGqG6/Relationship-Ads-Service.png" alt="" width="800" height="450" /></p>
<h2 style="text-align: center;"><a href="https://advertiser.7searchppc.com/auth-login">Advertise Now</a></h2>
<h2>Understanding the Importance of Relationship Ads</h2>
<h3>Why Focus on Relationship Ads?</h3>
<p><a href="https://www.7searchppc.com/blog/buy-dating-traffic/"><strong>Relationship advertisements</strong></a> are meant to help you establish rapport and gain your audience's trust. These advertisements seek to build a relationship with potential clients by making them feel appreciated and understood, rather than merely pushing a good or service. Businesses may increase engagement rates, foster brand loyalty, and eventually increase conversions by concentrating on relationship ads.</p>
<h3>The Role of 7Search PPC in Relationship Ads</h3>
<p>7Search PPC is an online advertising platform that provides a range of tools and services to enhance your <a href="https://www.7searchppc.com/dating-site-advertisement"><strong>relationship ads</strong></a>. From targeted campaigns to detailed analytics, 7Search PPC helps businesses optimize their ads for maximum impact. By leveraging 7Search PPC, you can ensure your relationship ads reach the right audience at the right time.</p>
<h2>10 Ideas for Enhancing Your Relationship Ads Service</h2>
<h3>Personalize Your Ads</h3>
<h4>Why Personalization Matters</h4>
<p>Effective relationship advertisements must be personalised. You may make your advertising more relevant and engaging by customising them to the unique requirements and tastes of your target audience. Using the recipient's name, highlighting goods or services based on their prior interactions, or even modifying the advertisement's content to appeal to a certain group of people are examples of personalization.</p>
<h4>How to Implement Personalization</h4>
<p>Utilize the data available through 7Search PPC to segment your audience based on various criteria such as age, gender, location, and interests. Create different ad variations for each segment and use dynamic content to ensure the ad is personalized for each viewer.</p>
<h3>Leverage Emotional Appeals</h3>
<h4>The Power of Emotions in Advertising</h4>
<p>Emotional appeals can significantly enhance the effectiveness of your relationship ads. Ads that evoke strong emotions such as happiness, nostalgia, or empathy are more likely to be remembered and shared by viewers.</p>
<h4>Creating Emotionally Engaging Ads</h4>
<p>To create emotionally engaging ads, focus on storytelling. Share relatable stories that resonate with your audience's experiences and emotions. Use imagery, music, and narratives that evoke the desired emotional response. Ensure the emotions align with your brand's message and values.</p>
<h3>Utilize Video Content</h3>
<h4>The Rise of Video Marketing</h4>
<p>Video content is a powerful tool for relationship ads. Videos can convey complex messages quickly and effectively, making them an ideal format for relationship-focused advertising.</p>
<h4>Best Practices for Video Ads</h4>
<p>When creating video ads, keep them short and engaging. The first few seconds are crucial, so make sure to capture the viewer's attention immediately. Use subtitles for viewers who watch without sound, and include a clear call-to-action at the end. 7Search PPC's video ad services can help you optimize your video content for better reach and engagement.</p>
<h3>Focus on User-Generated Content</h3>
<h4>Building Trust with User-Generated Content</h4>
<p>User-generated content (UGC) is any content created by your customers rather than your brand. UGC can include reviews, testimonials, social media posts, and more. This type of content is highly trusted by consumers and can significantly enhance the credibility of your relationship ads.</p>
<h4>Encouraging and Utilizing UGC</h4>
<p>Encourage your customers to share their experiences with your product or service. Feature this content in your ads to provide social proof. 7Search PPC's social media integration tools can help you find and leverage UGC for your campaigns.</p>
<h3>Optimize for Mobile</h3>
<h4>The Importance of Mobile Optimization</h4>
<p>With the increasing use of mobile devices, ensuring your relationship ads are optimized for mobile is crucial. Mobile-optimized ads provide a better user experience and can lead to higher engagement rates.</p>
<h4>Tips for Mobile Optimization</h4>
<p>Ensure your ad visuals and text are clear and readable on small screens. Use mobile-friendly formats such as vertical videos and single-image ads. Test your ads on various devices to ensure they display correctly. 7Search PPC offers tools to create and test mobile-optimized ads.</p>
<h3>Implement Retargeting Strategies</h3>
<h4>The Benefits of Retargeting</h4>
<p>Retargeting involves showing ads to users who have previously interacted with your brand. This strategy can remind potential customers of your product or service and encourage them to complete their purchase or take the desired action.</p>
<h4>How to Use Retargeting Effectively</h4>
<p>Use 7Search PPC retargeting tools to create customized ads for users based on their past interactions with your brand. Segment your retargeting audience to deliver more personalized and relevant ads. Combine retargeting with dynamic content to increase effectiveness.</p>
<h3>Experiment with Interactive Ads</h3>
<h4>Engaging Your Audience with Interactive Ads</h4>
<p>Interactive ads encourage users to engage with the ad content, making them more memorable and effective. These ads can include quizzes, polls, games, and interactive videos.</p>
<h4>Creating Interactive Ad Content</h4>
<p>Design interactive ads that are fun and engaging while still conveying your brand's message. Ensure the interaction is seamless and intuitive. Use 7Search PPC advanced ad formats to create and deploy interactive ads that capture your audience's attention.</p>
<h3>Utilize Influencer Partnerships</h3>
<h4>The Impact of Influencer Marketing</h4>
<p>Influencers can help you reach a larger and more engaged audience. By partnering with influencers who align with your brand values, you can leverage their credibility and following to enhance your relationship ads.</p>
<h4>Choosing and Working with Influencers</h4>
<p>Identify influencers who resonate with your target audience and have a genuine connection to your brand. Collaborate with them to create authentic and engaging ad content. 7Search PPC can help you track the performance of your influencer campaigns and optimize them for better results.</p>
<h3>Incorporate A/B Testing</h3>
<h4>The Importance of A/B Testing</h4>
<p>A/B testing involves comparing two versions of an ad to see which performs better. This method allows you to make data-driven decisions and continuously improve your relationship ads.</p>
<h4>How to Conduct A/B Testing</h4>
<p>Create multiple versions of your ads with slight variations in elements such as headlines, images, and calls-to-action. Use 7Search PPC A/B testing tools to monitor the performance of each version and identify the most effective elements. Continuously iterate and refine your ads based on the results.</p>
<h3>Track and Analyze Performance</h3>
<h4>The Role of Analytics in Ad Optimization</h4>
<p>Tracking and analyzing the performance of your relationship ads is crucial for understanding what works and what doesn't. By leveraging data, you can make informed decisions and continuously improve your ad campaigns.</p>
<h4>Tools for Performance Tracking</h4>
<p>Use 7Search PPC comprehensive analytics tools to monitor key metrics such as click-through rates, conversion rates, and return on investment. Regularly review the data to identify trends and areas for improvement. Adjust your strategies based on the insights gained from the analysis.</p>
<h2>Conclusion</h2>
<p>Enhancing your relationship ads service involves a combination of creativity, data-driven decision-making, and leveraging the right tools and platforms. By implementing these ten ideas, you can create more engaging and effective relationship ads that resonate with your audience and drive meaningful interactions. With the support of 7Search PPC, you can optimize your campaigns and achieve better results in your <a href="https://www.7searchppc.com/online-advertising-platform"><strong>online advertising</strong></a> efforts.</p>
<h2>FAQ</h2>
<h3>What are relationship ads?</h3>
<p><strong>Ans</strong>. Relationship ads are advertisements designed to foster connections and build trust with the audience. They focus on creating a bond with potential customers, making them feel valued and understood, rather than just selling a product or service.</p>
<h3>How can personalization enhance relationship ads?</h3>
<p><strong>Ans. </strong>Personalization tailors the ad content to the specific needs and preferences of the audience, creating a more engaging and relevant experience. It can involve using the recipient's name, showcasing products based on past behavior, or tailoring the message to their demographic.</p>
<h3>Why are emotional appeals effective in relationship ads?</h3>
<p><strong>Ans. </strong>Emotional appeals evoke strong emotions such as happiness, nostalgia, or empathy, making the ads more memorable and shareable. By connecting with the audience on an emotional level, brands can create a deeper bond and increase engagement.</p>
<h3>What role does video content play in relationship ads?</h3>
<p><strong>Ans. </strong>Video content can convey complex messages quickly and effectively, making it an ideal format for relationship-focused advertising. Videos can capture the viewer's attention, tell a compelling story, and include a clear call-to-action.</p>
<h3>How can user-generated content enhance relationship ads?</h3>
<p><strong>Ans. </strong>User-generated content, such as reviews and testimonials, is highly trusted by consumers and can significantly enhance the credibility of relationship ads. Featuring real customer experiences provides social proof and builds trust with the audience.</p>
<h3>Why is mobile optimization important for relationship ads?</h3>
<p><strong>Ans. </strong>With the increasing use of mobile devices, ensuring ads are optimized for mobile provides a better user experience and can lead to higher engagement rates. Mobile-optimized ads are clear, readable, and formatted for small screens.</p>
<h3>What is retargeting, and how can it benefit relationship ads?</h3>
<p><strong>Ans. </strong>Retargeting involves showing ads to users who have previously interacted with the brand. This strategy can remind potential customers of the product or service and encourage them to complete their purchase or take the desired action.</p>
<h3>How can interactive ads enhance engagement?</h3>
<p><strong>Ans. </strong>Interactive ads encourage users to engage with the ad content, making them more memorable and effective. These ads can include quizzes, polls, games, and interactive videos, providing a fun and engaging experience.</p>
<h3>How can influencer partnerships benefit relationship ads?</h3>
<p><strong>Ans. </strong>Influencers can help reach a larger and more engaged audience. By partnering with influencers who align with the brand values, businesses can leverage their credibility and following to enhance their relationship ads.</p>
<h3>What is A/B testing, and why is it important for relationship ads?</h3>
<p><strong>Ans. </strong>A/B testing involves comparing two versions of an ad to see which performs better. This method allows businesses to make data-driven decisions and continuously improve their relationship ads based on performance results.</p>
<h3>How can performance tracking and analysis improve relationship ads?</h3>
<p><strong>Ans. </strong>Tracking and analyzing ad performance helps understand what works and what doesn't. By leveraging data, businesses</p> | advertadsonline |
1,913,466 | Securing Your Hangfire Dashboard in ASP.NET Core 8: Adding an Authorization Filter | Introduction In our previous blog post, we explored a step-by-step guide to scheduling API... | 27,969 | 2024-07-06T07:01:12 | https://shekhartarare.com/Archive/2024/6/securing-your-hangfire-dashboard | webdev, aspdotnet, hangfire, api | ## Introduction
In our previous blog post, we explored a step-by-step guide to scheduling API calls with Hangfire in ASP.NET Core. Now, we’ll enhance our application by adding an authorization filter to secure the Hangfire dashboard. This guide will walk you through implementing an authorization filter that ensures only authenticated users can access the Hangfire dashboard.
## Adding Authorization Filter to Hangfire Dashboard
To restrict access to the Hangfire dashboard, create a custom authorization filter.
- Create a custom authorization filter class:
```
using Hangfire.Dashboard;
using Microsoft.AspNetCore.Http;
public class MyAuthorizationFilter : IDashboardAuthorizationFilter
{
public bool Authorize(DashboardContext context)
{
var httpContext = context.GetHttpContext();
return httpContext.User.Identity.IsAuthenticated;
}
}
```
> **Explanation**:
> - MyAuthorizationFilter class implements the IDashboardAuthorizationFilter interface provided by Hangfire.
> - The Authorize method checks if the user is authenticated by accessing the HttpContext through context.GetHttpContext().
> - It returns true if the user is authenticated (httpContext.User.Identity.IsAuthenticated), allowing access to the Hangfire dashboard; otherwise, it returns false, denying access.
- Update the Program.cs to include the custom authorization filter:
```
using Hangfire;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("DefaultConnection")));
builder.Services.AddIdentity<IdentityUser, IdentityRole>()
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultTokenProviders();
builder.Services.AddHangfire(config =>
config.UseSqlServerStorage(builder.Configuration.GetConnectionString("DefaultConnection")));
builder.Services.AddHangfireServer();
builder.Services.AddControllersWithViews();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseHangfireDashboard("/hangfire", new DashboardOptions
{
Authorization = new[] { new MyAuthorizationFilter() }
});
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
```
> **Explanation**:
> - builder.Services.AddHangfire (config => config. UseSqlServerStorage (builder.Configuration. GetConnectionString (“DefaultConnection”))) configures Hangfire to use SQL Server for job storage.
> - builder.Services.AddHangfireServer() adds Hangfire’s background processing server to the services collection.
> - app.UseHangfireDashboard(“/hangfire”, new DashboardOptions { Authorization = new[] { new MyAuthorizationFilter() } }) configures the Hangfire dashboard to use the custom authorization filter we created earlier.
> - The Authorization property of DashboardOptions is set to an array containing an instance of MyAuthorizationFilter, ensuring that only authenticated users can access the Hangfire dashboard.
## Conclusion
By following this guide, you have successfully added an authorization filter to secure the Hangfire dashboard in your ASP.NET Core 8 application. This setup ensures that only logged-in users can access sensitive scheduling data, enhancing the security of your application. | shekhartarare |
1,913,357 | The Ultimate Guide to Pionia Generic Services. | Pionia framework is a PHP Rest framework that is changing how we used to develop Rest platforms.... | 0 | 2024-07-06T06:56:04 | https://dev.to/jet_ezra/the-ultimate-guide-to-pionia-generic-services-id | pionia, php, webdev, api | [Pionia framework](https://pionia.netlify.app/) is a PHP Rest framework that is changing how we used to develop Rest platforms. Unlike all the existing frameworks, it gives the entire process a whole new look, making the development of APIs much simpler and less boring. This is because it runs on a different and rather 'new' pattern called `moonlight`.
Per se, moonlight is not a new architecture/pattern, most institutions/companies/developers have been using it but just unnamed. But today, we aren't talking about moonlight, you can [read about it in my other article here](https://dev.to/jet_ezra/moonlight-architecture-the-old-new-4ph5) and even leave your comments.
To bootstrap a new Pionia project, you need to run the following command assuming you already have composer set up.
Let's create a todo_app.
```bash
composer create-project pionia/pionia-app todo_app
```
You can also run the same project using the pionia command like below:
```bash
php pionia serve
```
To watch you logs as they happen in real time, open a second terminal and run the following command:
```bash
tail -f server.log
```
## Background on services.
Services in the Pionia framework are the heart, probably the only part you will spend most of your time while developing your APIs. All normal services in Pionia extend `Pionia\Request\BaseRestService`. A normal service in Pionia may look like this.
```php
namespace application\services;
use Exception;
use Pionia\Request\BaseRestService;
use Pionia\Response\BaseResponse;
use Porm\Porm;
class UserService extends BaseRestService
{
/**
* @throws Exception
*/
protected function login(array $data): BaseResponse
{
// password and username are required, without them we won't proceed even
$this->requires(["username", "password"]);
$username = $data["username"];
$password = password_hash($data['password'], PASSWORD_DEFAULT);
$user = Porm::from('user')->get(['username' => $username, 'password' => $password]);
//You can do more here, maybe generate a JWT token or add more checks
// for example if the user is an active or not
if ($user) {
return BaseResponse::JsonResponse(0, "Login successful", $user);
}
throw new Exception("User with the given username and password not found");
}
}
```
After building your service, you need to register it in the switch that shall be handling it from now on. If you are not aware of switches in Pionia, you can [read about them here in the docs](https://pionia.netlify.app/documentation/pionia-services/#service-registration). So, head over to our `switches` folder, probably in the `MainAppSwitch.php` if you have not yet created another one, and register the above service as below in the `registerServices` method
```php
/**
* Register your services here.
*
* @return array
*/
public function registerServices(): array
{
return [
'user' => new UserService(),
'todo' => new TodoService()
];
}
```
> This is how you get your service to be auto-discovered by the kernel from now on. In typical settings, you would have added a router, and a controller to map to this service, but Pionia approaches things differently. Remember, you can have the same service registered in multiple switches. This is how we achieve the concept of API versioning since every switch is handled by its API endpoint. By default, `MainAppSwitch` can be accessed on `/api/v1/`.
In your requests, you can point to this service by sending the following.
```json
// POST http://localhost:8000/api/v1/
{
"SERVICE": "user",
"ACTION": "login",
"username": "pionia",
"password": "pionia1234"
}
```
If you notice, `ACTION` is the name on the `action`/`method` we created in our `SERVICE`/`service`/`class` which we baptised the name `user` upon registration.
This is how normal services work in Pionia.
Below is a complete service that performs CRUD in Piona. It is based on the following simple table called todos in a MySQL database called `todo_db`.
```SQL
create table todo_db.todos
(
id int auto_increment primary key,
title varchar(200) not null,
description text null,
created_at timestamp default CURRENT_TIMESTAMP null
) engine = InnoDB;
```
```php
use Exception;
use Pionia\Request\BaseRestService;
use Pionia\Request\PaginationCore;
use Pionia\Response\BaseResponse;
use Porm\exceptions\BaseDatabaseException;
use Porm\Porm;
class TodoService extends BaseRestService
{
/**
* Returns all todos
* @throws Exception
*/
public function list(): BaseResponse
{
$result = Porm::table('todos')
->using('db')
->columns(['id', 'title', 'description', 'created_at'])
->all();
return BaseResponse::JsonResponse(0, null, $result);
}
/**
* Returns a single todo
* @throws Exception
*/
public function details(array $data): BaseResponse
{
$this->requires(['id']);
$id = $data['id'];
$result = Porm::table('todos')
->using('db')
->columns(['id', 'title', 'description', 'created_at'])
->get(['id' => $id]);
return BaseResponse::JsonResponse(0, null, $result);
}
/**
* Creates a new todo
* @throws Exception
*/
public function create(array $data): BaseResponse
{
$this->requires(['title', 'description']);
$title = $data['title'];
$description = $data['description'];
$result = Porm::table('todos')
->save(['title' => $title, 'description' => $description]);
return BaseResponse::JsonResponse(0, 'Todo created successfully', $result);
}
/**
* Updates a todo
* @throws Exception
*/
public function update(array $data): BaseResponse
{
$this->requires(['id']);
$id = $data['id'];
$todo = Porm::table('todos')
->get($id); // similar to `get(['id' => $id])`
// if the todo is not found, we throw an exception
if (!$todo) {
throw new BaseDatabaseException('Todo not found');
}
$description = $data['description'] ?? $todo->description;
$title = $data['title'] ?? $todo->title;
// we update in a transaction as below
$result= null;
Porm::table('todos')
->inTransaction(function () use ($description, $title, $id, &$result) {
Porm::table('todos')
->update(['description' => $description, 'title' => $title], $id);
$result = Porm::table('todos')
->get($id);
});
return BaseResponse::JsonResponse(0, "Todo $id updated successfully", $result);
}
/**
* Deletes a todo
* @throws Exception
*/
public function delete(array $data): BaseResponse
{
$this->requires(['id']);
$id = $data['id'];
$todo = Porm::table('todos')
->get($id);
if (!$todo) {
throw new BaseDatabaseException('Todo not found');
}
$deleted = false;
Porm::table('todos')
->inTransaction(function () use ($id, &$deleted) {
Porm::table('todos')
->delete($id);
$deleted = true;
});
if (!$deleted) {
throw new BaseDatabaseException('Todo not deleted');
}
return BaseResponse::JsonResponse(0, "Todo $id deleted successfully");
}
/**
* Returns a random todo object if the size is not defined or 1,
* else returns an array of random todos
* @throws Exception
*/
public function random($data): BaseResponse
{
$size = $data['size'] ?? 1;
$result = Porm::table('todos')
->random($size);
return BaseResponse::JsonResponse(0, null, $result);
}
/**
* Returns a paginated list of todos
* @throws Exception
*/
public function paginatedList(array $data): BaseResponse
{
$offset = $data['offset'] ?? 0;
$limit = $data['limit'] ?? 3;
$paginator = new PaginationCore($data, 'todos', $limit, $offset, 'db');
$result = $paginator->paginate();
return BaseResponse::JsonResponse(0, null, $result);
}
}
```
And since our `TodoService` is already registered, that's all we need to do, no adding extra routes, no adding controllers, just start hitting the `actions` in your requests and you should get uniform responses from all the above actions.
> **However much this is not alot to do, and the only thing to do in Pionia(building services), all the above actions in our `TodoService` can be omitted and we still get the same functionality, This is where our `Generic Services` come in!**
## Todo Service, The Generic Way.
If your logic is not more than `create`, `delete`, `paginate`, `list`, `update`, `delete`, or `retrieve` then Generic Services might be all you need.
Pionia provides both generic services and mixins to use. Mixins can be put together to put up your entire new Generic Service.
Provided mixins include `ListMixin`, `CreateMixin`, `DeleteMixin`, `UpdateMixin`, `RandomMixin` and `RetrieveMixin`. Under the hood, even Generic services are just combining these Mixins while extending `GenericService`.
Provided Generic Services include `RetrieveCreateUpdateService`, `RetrieveListCreateService`, `RetrieveListCreateUpdateDeleteService`, `RetrieveListDeleteService`, `RetrieveListRandomService`, `RetrieveListUpdateDeleteService`, `RetrieveListUpdateService` and `UniversalGenericService`.
If the above Generics don't combine the mixins in the way you want, you can extend `GenericService` and call all the mixins you want to use thus creating your custom generic service.
> Remember, to use mixins, you must be extending `Pionia\Generics\Base\GenericService` not the normal `BaseRestService` we extended before. Also, remember that mixins are just PHP traits and should be used that way.
To refactor our `TodoService`, we shall need the last mentioned generic service, `UniversalGenericService` as it uses all the defined mixins.
Let's start by changing the class we extend. Refactor this as below
```php
use Pionia\Generics\UniversalGenericService;
// ... rest of the imports
class TodoService extends UniversalGenericService
{
// ... rest of your actions
}
```
Before we do anything, let's first define the table we want to target in the database. We use the $table property for this. This is a compulsory feature and must be defined for all generic views.
```php
use Pionia\Generics\UniversalGenericService;
// ... rest of the imports
class TodoService extends UniversalGenericService
{
public string $table = "todo";
// ... rest of your actions
}
```
Secondly, from our `list` action, we are defining columns we want to return, however, we are defining all. If you want to return a certain range of columns only, we define the `$listColumns`(_which defaults to all_) and pass the columns we want to return. Let's just still pass all though it is the default behavior of the service.
```php
use Pionia\Generics\UniversalGenericService;
// ... rest of the imports
class TodoService extends UniversalGenericService
{
public string $table = "todo";
public ?array $listColumns = ['id', 'title', 'description', 'created_at'];
// ... rest of your actions
}
```
At this point, we can delete the `list` action from our service. That's complete!
Our second target action is now `details`. This one can be replaced by defining the `$pk_field` which defaults to `id`. Since our primary key field for our `todo` table is also `id`, we don't need to define it, we just need to delete it too! Remember, this one also uses the defined `$listColumns` for columns to return from the DB.
The `RetrieveMixin` also defines another sister action to this called `retrieve`, so in your request, you can use `ACTION` as `details` or `retrieve`, the two will perform the same thing.
Since we already have all we need, we can drop the `details` action too!
Our third action is `create`. For this, we **must** define the `$createColumns` to define those columns we shall be looking for from the request(required) to create a record. Let's add the property now.
```php
use Pionia\Generics\UniversalGenericService;
// ... rest of the imports
class TodoService extends UniversalGenericService
{
public string $table = "todo";
public ?array $listColumns = ['id', 'title', 'description', 'created_at'];
public ?array $createColumns = ['title', 'description'];
// ... rest of your actions
}
```
After adding, go ahead and delete it too!
Our fourth action is `update`. For this, we require the `$pk_field` and can also **optionally** define the `$updateColumns`. If undefined, the responsible mixin checks if any of the properties were defined in the request, and will update only those.
Let's add the `$updateColumns` and give it the only properties we intend to update.
```php
use Pionia\Generics\UniversalGenericService;
// ... rest of the imports
class TodoService extends UniversalGenericService
{
public string $table = "todo";
public ?array $listColumns = ['id', 'title', 'description', 'created_at'];
public ?array $createColumns = ['title', 'description'];
public ?array $updateColumns = ['title', 'description'];
// ... rest of your actions
}
```
We can now drop the `update` action too!
For our fifth action, `delete`, we only need the `$pk_field` which is by default `id`, so we shall be checking if `id` was passed in the request, and then we delete the associated record. So, just delete it, we already have all we need!
Now to our sixth action, `random`, this also uses the `$listColumns` to determine the columns to fetch from the DB per record. We already have out property defined, so, just drop it too!
For our seventh action, `paginatedList`, we can drop it, and in any request, we target our `list` action, but we define any of the following pairs of keys in our request.
1. `limit` and `offset` on the request object level.
```json
{
"SERVICE": "todo",
"ACTION": "list",
"limit": 3,
"offset": 0
}
```
2. `PAGINATION` or `pagination` object on the request with `limit` and `offset` keys.
```json
{
"SERVICE": "todo",
"ACTION": "list",
"PAGINATION": {
"limit": 3,
"offset": 0,
}
}
```
3. `SEARCH` or `search` object on the request object with `limit` and `offset` keys.
```json
{
"SERVICE": "todo",
"ACTION": "list",
"SEARCH": {
"limit": 3,
"offset": 0
}
}
```
> Note: Both the `limit` and `offset` keys must be defined for pagination to kick in.
And just like that, our service now has been reduced to the following.
```php
use Pionia\Generics\UniversalGenericService;
class TodoService extends UniversalGenericService
{
public string $table = "todo";
public ?array $listColumns = ['id', 'title', 'description', 'created_at'];
public ?array $createColumns = ['title', 'description'];
public ?array $updateColumns = ['title', 'description'];
}
```
Let's do a little more cleanup. As we had mentioned earlier, if we are listing all columns from our table, then we don't need to define the `$listColumns` property, let's remove that too.
```php
use Pionia\Generics\UniversalGenericService;
class TodoService extends UniversalGenericService
{
public string $table = "todo";
public ?array $createColumns = ['title', 'description'];
public ?array $updateColumns = ['title', 'description'];
}
```
Also, since our `update` can also discover the columns to update from the request data, let's remove the `$updateColumns` too!
And we are left with the following as our new `TodoService` but still exposing the actions of `list`(all and paginated), `create`, `update`, `delete`, `retrieve` or `details` and `random`
```php
use Pionia\Generics\UniversalGenericService;
class TodoService extends UniversalGenericService
{
public string $table = "todo";
public ?array $createColumns = ['title', 'description'];
}
```
You can also override how we get a single record and multiple records. You might not need it, but sometimes you may need to add `where` clauses and other conditions as you see fit. For that, you can [read about it in this section in the docs](https://pionia.netlify.app/documentation/generic-services/#overriding-getters).
Also, you may want to add your other actions in the same generic service, this is fully supported and will work as if you're in normal services, however, make sure none of those actions share the names with the provided mixin actions or otherwise you stand a chance of overriding the provided actions.
This also drives to the last point, what if you intend to override the default action? that's also okay! You can also look into it under [this section of the docs](https://pionia.netlify.app/documentation/generic-services/#overriding-actions).
Welcome to Pionia Framework, where we believe in both developer and program performance, writing precise and maintainable codebase with simplicity both at the front end and the back end!
Let me hear what you say about the Pionia Framework specifically about generic services. Happy coding! | jet_ezra |
1,913,464 | Free Virtual Masterclass | Join our free virtual masterclass on How AI Solves the Kubernetes Complexity Challenge. Register... | 0 | 2024-07-06T06:48:50 | https://dev.to/cyberfrat/free-virtual-masterclass-6ln | kubernetes, devops, devsecops, webdev | Join our free virtual masterclass on How AI Solves the Kubernetes Complexity Challenge.
Register Now:
https://cyberfrat.com/event/how-ai-solves-the-kubernetes-complexity-challenge-presented-by-dynatrace-in-association-with-cyberfrat/
| cyberfrat |
1,913,463 | Initial craft | It is a demo to memo an initial craft init Enter fullscreen mode Exit fullscreen... | 0 | 2024-07-06T06:48:39 | https://dev.to/mscsy0104/initial-craft-h7b | It is a demo to memo an initial craft
```
init
```
| mscsy0104 |
|
1,913,462 | Step-by-Step Guide to Scheduling API Calls with Hangfire in ASP.NET Core | Introduction In the last blog post, we created a test API in ASP.NET Core NET Core. If you... | 27,969 | 2024-07-06T06:47:40 | https://shekhartarare.com/Archive/2024/6/step-by-step-guide-to-scheduling-api-calls-with-hangfire | hangfire, api, webdev, aspdotnet | ## Introduction
In the last blog post, we created a test API in ASP.NET Core NET Core. If you haven’t checked that, here’s the [link](https://shekhartarare.com/Archive/2024/6/creating-a-simple-asp-dotnet-core-api) for that blog. In this blog post, we’ll walk you through the steps to integrate Hangfire in your ASP.NET Core NET Core project to schedule an API to run daily. Hangfire is a powerful library that simplifies background job processing in .NET applications, making it an excellent choice for scheduling tasks. Follow along to learn how to set up Hangfire and configure it to run your API on a daily basis.
## Why Use Hangfire for Background Jobs in ASP.NET Core?
Before diving into the implementation, let’s understand why Hangfire is a preferred choice for background jobs:
- **Ease of Use**: Hangfire is simple to set up and use, allowing you to focus on your application’s core functionality.
- **Scalability**: It can handle a large number of jobs and is scalable to meet your application’s demands.
- **Reliability**: Hangfire ensures that jobs are executed even after server restarts, providing reliability for critical tasks.
- **Dashboard**: It comes with a built-in dashboard for monitoring jobs, making it easy to track and manage background processes.
## Types of Scheduling Provided by Hangfire
Hangfire supports various types of background jobs, making it flexible to use in different scenarios. Here are the main types of scheduling it provides:
- **Fire-and-Forget Jobs**: These jobs are executed only once and almost immediately after creation. They are useful for tasks that need to be done quickly and don’t need to be repeated.
```
BackgroundJob.Enqueue(() => Console.WriteLine("Fire-and-forget job executed!"));
```
- **Delayed Jobs**: These jobs are executed only once but not immediately. They are scheduled to run after a specified delay.
```
BackgroundJob.Schedule(() => Console.WriteLine("Delayed job executed!"), TimeSpan.FromDays(1));
```
- **Recurring Jobs**: These jobs are executed many times on a specified CRON schedule. They are useful for tasks that need to run on a regular basis.
```
RecurringJob.AddOrUpdate(() => Console.WriteLine("Recurring job executed!"), Cron.Daily);
```
- **Continuations**: These jobs are executed when their parent job has finished. They are useful for workflows where a job depends on the successful completion of another job.
```
var jobId = BackgroundJob.Enqueue(() => Console.WriteLine("Parent job executed!"));
BackgroundJob.ContinueWith(jobId, () => Console.WriteLine("Continuation job executed!"));
```
## Prerequisites
Before starting, ensure you have the following:
- Visual Studio 2019 or later
- . NET Core SDK installed
- Basic knowledge of ASP.NET Core NET Core
## Step-by-Step Guide to Integrate Hangfire
**Step 1: Create a New ASP.NET Core Web API Project**
First, create a new ASP.NET Core project or open an existing one. If you don’t have any project, then follow the steps mentioned [here](https://shekhartarare.com/Archive/2024/6/creating-a-simple-asp-dotnet-core-api) to create one. I have also added the steps for creating a test API.
**Step 2: Install Hangfire NuGet package**
- Go to Tools > NuGet Package Manager > Manage NuGet Packages for Solution…
- Search for Hangfire and install the latest one.

- Search for System.Data.SqlClient and install the latest one.

**Step 3: Create a database for using with Hangfire**
Open SSMS and create a new Database. You can use the existing one also.

**Step 4: Add connection string to appsettings.json**
In the appsettings.json file, add the connection string for your SQL Server:
```
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"TestDatabase": "Server=SHEKHAR\\SQLEXPRESS;Database=HangfireDemo;TrustServerCertificate=True;User Id=adminuser;Password=adminuser;"
}
}
```
**Step 5: Configure Hangfire in Program.cs**
Modify the Program.cs file to configure Hangfire:
I have added the steps on the comments.
```
using Hangfire;
using Hangfire.SqlServer;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
// Step 1 -> Hangfire configuration with SQL Server storage
var connectionString = builder.Configuration.GetConnectionString("TestDatabase");
builder.Services.AddHangfire(config =>
{
config.UseSqlServerStorage(connectionString, new SqlServerStorageOptions
{
CommandBatchMaxTimeout = TimeSpan.FromMinutes(5),
SlidingInvisibilityTimeout = TimeSpan.FromMinutes(5),
QueuePollInterval = TimeSpan.Zero,
UseRecommendedIsolationLevel = true,
DisableGlobalLocks = true
});
});
// Step 2 -> Add Hangfire's server.
builder.Services.AddHangfireServer();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
//Step 3 -> Added the dashboard url
app.UseHangfireDashboard("/hangfire");
app.Run();
```
**Step 6: Create a Background Job to Call the API**
- Create a background job that calls your API. For this example, I am using my API endpoint which is https://localhost:7282/api/TestApi. We need to create a service to call this endpoint and then schedule it with Hangfire.
- Create a new service class ApiCallService.cs and add the below code:
```
namespace TestApi
{
public class ApiCallService
{
private readonly HttpClient _httpClient;
public ApiCallService(HttpClient httpClient)
{
_httpClient = httpClient;
}
public async Task CallApiEndpointAsync()
{
var response = await _httpClient.GetAsync("https://localhost:7282/api/TestApi");
response.EnsureSuccessStatusCode();
// Log success or handle the response as needed
}
}
}
```
Register the HttpClient and ApiCallService in Program.cs:
```
builder.Services.AddHttpClient<ApiCallService>();
```
Schedule the job in Program.cs:
```
// Schedule the job to call the API endpoint
RecurringJob.AddOrUpdate<ApiCallService>("call-api-endpoint", service => service.CallApiEndpointAsync(), Cron.Daily); // Adjust the schedule as needed
```
Final Program.cs code:
```
using Hangfire;
using Hangfire.SqlServer;
using TestApi;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
// Step 1 -> Hangfire configuration with SQL Server storage
var connectionString = builder.Configuration.GetConnectionString("TestDatabase");
builder.Services.AddHangfire(config =>
{
config.UseSqlServerStorage(connectionString, new SqlServerStorageOptions
{
CommandBatchMaxTimeout = TimeSpan.FromMinutes(5),
SlidingInvisibilityTimeout = TimeSpan.FromMinutes(5),
QueuePollInterval = TimeSpan.Zero,
UseRecommendedIsolationLevel = true,
DisableGlobalLocks = true
});
});
// Step 2 -> Add Hangfire's server.
builder.Services.AddHangfireServer();
// Register httpclient
builder.Services.AddHttpClient<ApiCallService>();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
//Step 3 -> Added the dashboard url
app.UseHangfireDashboard("/hangfire");
// Schedule the job to call the API endpoint
RecurringJob.AddOrUpdate<ApiCallService>("call-api-endpoint", service => service.CallApiEndpointAsync(), Cron.Daily); // Adjust the schedule as needed
app.Run();
```
**Step 7: Run and Monitor Your Application**
After running the project. You will see some new tables got created in the database. Hangfire creates those to track the jobs and to perform other things:

Access the Hangfire Dashboard at https://localhost:7282/hangfire/ to monitor your background jobs.

Click on Recurring Jobs tab to see all the recurring jobs. Currently it’s showing only one which we have scheduled.

Click on Jobs > Succeeded to see the status of the jobs.

To get more details click on that job:

## Final code on GitHub:
Here’s the GitHub [link](https://github.com/ShekharTarare/Schedule-API-Call-With-Hangfire) for the repo where all the code has been added.
## Conclusion
By following this guide, you have integrated Hangfire into your . NET 8 project and scheduled an API call using Hangfire with SQL Server as the storage provider. This setup ensures your API is called regularly according to the specified schedule. For more advanced Hangfire configurations and storage options, refer to the [official Hangfire documentation](https://www.hangfire.io/). | shekhartarare |
1,913,461 | Understanding JavaScript Exports: Default Export vs. Named Export | When working with JavaScript modules, especially in frameworks like React, understanding the... | 0 | 2024-07-06T06:46:19 | https://dev.to/davidemaye/understanding-javascript-exports-default-export-vs-named-export-4kbh | javascript, react | When working with JavaScript modules, especially in frameworks like React, understanding the difference between default and named exports is crucial for writing clean, maintainable code.
This article explains these two export types, their differences, and when to use each.
## Default Export
A `default export` is used to export a single value from a module. This value can be a function, class, object, or primitive and doesn't need a specific name. You can import it using any name, providing flexibility in structuring your imports.
In the example below, InnerPage is defined as a function component and exported as the module's default export:
```react
// InnerPage.js
const InnerPage = () => {
return <div>Inner Page</div>;
};
export default InnerPage;
```
Then, when importing this component, you can use any name:
```react
// ParentPage.js
import AnyName from './InnerPage';
// Usage
<AnyName />
```
The ability to rename the import can be useful, particularly if the name conflicts with another identifier (name) in your module.
## Named Export
A `named export` allows you to export multiple values from a module. Each export must be imported using its exact name, encouraging clarity in your code.
Below is how you can define and export a component using a `named export`:
```react
// InnerPage.js
export const InnerPage = () => {
return <div>Inner Page</div>;
};
```
When importing this component, you must use its exact name:
```react
// ParentPage.js
import { InnerPage } from './InnerPage';
// Usage
<InnerPage />
```
This strict naming helps avoid confusion and clarifies what is being imported, which is particularly helpful in larger codebases.
## Key Differences
####Flexibility vs. Explicitness
- `default export` offers more flexibility since you can import the exported value using any name. It is often used when a module has a single primary export.
```react
import MyComponent from './MyComponent';
```
- `named export` encourages clarity, requiring you to use the exact name of the export. It is useful when a module exports multiple values.
```react
import { MyComponent, AnotherComponent } from './components';
```
####Usage Context
- `default export` is ideal for modules that export a single component, function, or value. It simplifies the import statement and keeps the code concise.
```react
// MyComponent.js
const MyComponent = () => { /* ... */ };
export default MyComponent;
// App.js
import MyComponent from './MyComponent';
```
- `named export` is suitable for modules that export multiple components or values. It makes the import statements more descriptive and helps in maintaining consistency.
```react
// components.js
export const MyComponent = () => { /* ... */ };
export const AnotherComponent = () => { /* ... */ };
// App.js
import { MyComponent, AnotherComponent } from './components';
```
##Combining Default and Named Exports
You can also combine `default` and `named exports` in the same module. It can be useful when a module has a primary export along with some secondary exports.
```react
// utilities.js
export const helperFunction = () => { /* ... */ };
const mainUtility = () => { /* ... */ };
export default mainUtility;
```
When importing, you can access both the default and named exports:
```react
// App.js
import mainUtility, { helperFunction } from './utilities';
// Usage
mainUtility();
helperFunction();
```
##Conclusion
Understanding the difference between default and named exports is essential for writing clear and maintainable JavaScript code. Use default exports for simplicity and flexibility when a module has a single primary export. Use named exports to promote explicitness and clarity, especially when dealing with multiple exports.
By mastering these concepts, you can create more modular, readable, and maintainable codebases, making collaboration and future maintenance easier. | davidemaye |
1,913,460 | Retina Speciality Hospital: Pioneering Eye Care in Indore | Discover top-notch eye care at Retina Specialty Hospital, Indore. Renowned for its expert eye... | 0 | 2024-07-06T06:45:35 | https://dev.to/retina_specialityhospita/retina-speciality-hospital-pioneering-eye-care-in-indore-1cpn | hospital | Discover top-notch eye care at [Retina Specialty Hospital](https://retinaspecialityhospital.com/), Indore. Renowned for its expert eye specialists and advanced treatments, including laser procedures. | retina_specialityhospita |
1,913,459 | Advancements in SMT Machines: Improving Speed and Accuracy | SMT Machines Fact that Can Give You Goosebumps: Better Electronics in No Time SMT machines are... | 0 | 2024-07-06T06:44:51 | https://dev.to/sharon_collinst_b2c646661/advancements-in-smt-machines-improving-speed-and-accuracy-1iac | design | SMT Machines Fact that Can Give You Goosebumps: Better Electronics in No Time
SMT machines are amazing pieces of technology! It is instrumental in hastening the electronics production while maintaining high precision and accuracy. Throughout the years, SMT machines have evolved and drastically improved how electronics are manufactured. Today, we will take a closer look into some outstanding developments in the realm of SMT machines and gain insight on how they are reshaping the landscape within electronics manufacturing.
Advantages of SMT Machines
The benefits of SMT machines are truly worth knowing. The machine is so versatile, it can be used for a countless number of applications from circuit board assembly and electronic component placement to rapid prototyping boards. In addition, it improves the efficiency of SMT machines so that more automatic smd machine products can be produced with less money. They also consume less area, manpower and eco-friendly. SMT machines significantly increase production quality by increasing the speed at which products are produced, thus improving overall productivity and removing bottlenecks in manufacturing lines.
Safety of SMT Machines
Modern SMT machines are equipped with advanced safety features to deliver a safe working environment. With sensors to identify malfunctions and overheating components, these machines are designed with operator safety top of mind. There are automatic off function on malfunctioning and security of the operator, not only will they save but it also prevents the machine from any damage. In addition to making SMT machines more sophisticated and user-friendly, these protective measures have also made them accessible by a broader set of operators.
Innovation in SMT Machines
SMT machines are the nucleus of innovation, which has resulted in a series of technological evolutions. The most recent developments include enhanced machine vision systems so that machines can now detect even small components which were difficult to identify previously. It is also equipped with the state-of-the-art Pick and Place technology for precise component placement. By adding features such as automatic set-ups, advanced controls and auto board feeders to these machines the productivity of them has exceeded what it ever could have been voters.
Quality and Speed
Advances in SMT machines have allowed for unmatched speed and precision. These machines have advanced the speeds of pick and place exponentially, by harnessing new technology to offer reliability during manufacturing processes. The reduced error rates allow for more accurate component placement, reducing the reliance of human care and in turn increasing productivity SMT machines have taken the automatic smt pick and place machine quality and speed of electronics to unprecedented levels, making those once unthinkable standards commonplace in all sectors.
Application of SMT Machines
More importantly, SMT machines are the heart of manufacturing a variety of electronic devices such as smartphones, laptopsilk-screens gaming consoles.tv`s. They are also used in the automotive industry to manufacture electronics for cars. Furthermore, the SMT machines have been broadly used in medical sectors and these aid to develop life-saving devices such as heart rate monitors, oxygen sensors and blood pressure meters. Moreover, these machines are essential when it comes to manufacturing PCB assemblies that can be applied in a wide range of industries and co-application.
How to Use SMT Machines?
Assembling SMT machines - The process in simple steps This starts with making sure that the PCB designs can be not only produced but also mounted by (pick and place) machines. In the next step, the PCB is stencil, i.e. solder paste on surface QCOMPARE The components are then picked up by the automated pick and place machines and placed exactly where they should go on the board. Task (6): The PCB passes through a reflow oven, the components are mounted on the surface of the board. The electronic component assembly process is more efficient and precise due to this streamlining.
Service and Maintenance
SMT machines need practically no maintenance (other than the regular servicing to protect their integrity and efficiency. Regular maintenance involves cleaning, inspecting and changing worn parts. A percentage of machines are sold under service contracts that offer preventative maintenance and the support of a manufacturer. Preventive care is important for avoiding potential breakdowns or perform failures, and hence it helps to keep the SMT machines functioning contiguously.
Conclusion
SMT machines evolves from this into vital equipment for contemporary electronics production. Having improved safety functions, better quality and increased speed, the best smt pick and place machine are pushing innovations within every end of industry. When quality is top priority, it helps to disregard errors and provides with impeccable precision of each component when placing on board which aids in creating such an optimal electronics at a timely pace. Their easy-to-use design and lack of maintenance needed also means this is the direction electronics manufacturing will head in, replacing traditional through-hole methods for better efficiency and consistency throughout a production workflow. | sharon_collinst_b2c646661 |
1,913,458 | manual testing | Functional Testing: It focuses on testing the functionality of the software or system. ... | 0 | 2024-07-06T06:31:50 | https://dev.to/kavithagovindaraj/manual-testing-3c83 |
Functional Testing:
It focuses on testing the functionality of the software or
system.
Verifies whether the software meets the functional requirements.
It involves testing the features and functionalities of the
software, such as input/output, error handling, and user
interface.
Tests are typically conducted using test cases or scenarios
that validate the functional requirements.
It can be performed manually or using automated testing tools.
It was done after unit testing and integration testing and
before system testing.
Non-Functional Testing:
It focuses on testing the system's or software's non-functional components.
Checks to see if the software satisfies the non-functional requirements, including performance, security, usability, reliability, and compatibility.
It involves putting the software's quality characteristics, including response time, scalability, availability, and maintainability, to the test.
Several testing methods, including load testing, stress testing, security testing, and usability testing, are used.
Specialist testing techniques and frameworks are frequently needed to measure and assess non-functional requirements.
Many development lifecycle stages, including design, deployment and maintenance, can be completed.
Functional testing:
focuses on whether the software or system works as intended, i.e., whether it meets the functional requirements.
It involves testing the features and functionalities of the software, such as input/output, error handling, and user interface.
For example:
if you are testing a calculator app, you would check whether it can perform basic arithmetic operations like addition, subtraction, multiplication, and division correctly.
You would also check if the user interface is user-friendly, the buttons are working correctly, and the app is responsive to user input.
Non-functional testing:
on the other hand, is focused on testing the non-functional aspects of the software, such as performance, security, usability, reliability, and compatibility.
Non-functional testing helps to ensure that the software meets the quality standards and performs well under different conditions.
For example:
if you are testing a website, you would check whether it can handle many concurrent users without slowing down or crashing.
You would also check whether the website is secure from potential cyber threats like hackers or viruses.
Additionally, you would check whether the website is accessible and easy for people with disabilities.
| kavithagovindaraj |
|
1,913,457 | Buy verified cash app account | https://dmhelpshop.com/product/buy-verified-cash-app-account/ Buy verified cash app account Cash... | 0 | 2024-07-06T06:24:44 | https://dev.to/silod81685/buy-verified-cash-app-account-gdm | webdev, javascript, beginners, python | ERROR: type should be string, got "https://dmhelpshop.com/product/buy-verified-cash-app-account/\n\n\nBuy verified cash app account\nCash app has emerged as a dominant force in the realm of mobile banking within the USA, offering unparalleled convenience for digital money transfers, deposits, and trading. As the foremost provider of fully verified cash app accounts, we take pride in our ability to deliver accounts with substantial limits. Bitcoin enablement, and an unmatched level of security.\n\nOur commitment to facilitating seamless transactions and enabling digital currency trades has garnered significant acclaim, as evidenced by the overwhelming response from our satisfied clientele. Those seeking buy verified cash app account with 100% legitimate documentation and unrestricted access need look no further. Get in touch with us promptly to acquire your verified cash app account and take advantage of all the benefits it has to offer.\n\nWhy dmhelpshop is the best place to buy USA cash app accounts?\nIt’s crucial to stay informed about any updates to the platform you’re using. If an update has been released, it’s important to explore alternative options. Contact the platform’s support team to inquire about the status of the cash app service.\n\nClearly communicate your requirements and inquire whether they can meet your needs and provide the buy verified cash app account promptly. If they assure you that they can fulfill your requirements within the specified timeframe, proceed with the verification process using the required documents.\n\nOur account verification process includes the submission of the following documents: [List of specific documents required for verification].\n\nGenuine and activated email verified\nRegistered phone number (USA)\nSelfie verified\nSSN (social security number) verified\nDriving license\nBTC enable or not enable (BTC enable best)\n100% replacement guaranteed\n100% customer satisfaction\nWhen it comes to staying on top of the latest platform updates, it’s crucial to act fast and ensure you’re positioned in the best possible place. If you’re considering a switch, reaching out to the right contacts and inquiring about the status of the buy verified cash app account service update is essential.\n\nClearly communicate your requirements and gauge their commitment to fulfilling them promptly. Once you’ve confirmed their capability, proceed with the verification process using genuine and activated email verification, a registered USA phone number, selfie verification, social security number (SSN) verification, and a valid driving license.\n\nAdditionally, assessing whether BTC enablement is available is advisable, buy verified cash app account, with a preference for this feature. It’s important to note that a 100% replacement guarantee and ensuring 100% customer satisfaction are essential benchmarks in this process.\n\nHow to use the Cash Card to make purchases?\nTo activate your Cash Card, open the Cash App on your compatible device, locate the Cash Card icon at the bottom of the screen, and tap on it. Then select “Activate Cash Card” and proceed to scan the QR code on your card. Alternatively, you can manually enter the CVV and expiration date. How To Buy Verified Cash App Accounts.\n\nAfter submitting your information, including your registered number, expiration date, and CVV code, you can start making payments by conveniently tapping your card on a contactless-enabled payment terminal. Consider obtaining a buy verified Cash App account for seamless transactions, especially for business purposes. Buy verified cash app account.\n\nWhy we suggest to unchanged the Cash App account username?\nTo activate your Cash Card, open the Cash App on your compatible device, locate the Cash Card icon at the bottom of the screen, and tap on it. Then select “Activate Cash Card” and proceed to scan the QR code on your card.\n\nAlternatively, you can manually enter the CVV and expiration date. After submitting your information, including your registered number, expiration date, and CVV code, you can start making payments by conveniently tapping your card on a contactless-enabled payment terminal. Consider obtaining a verified Cash App account for seamless transactions, especially for business purposes. Buy verified cash app account. Purchase Verified Cash App Accounts.\n\nSelecting a username in an app usually comes with the understanding that it cannot be easily changed within the app’s settings or options. This deliberate control is in place to uphold consistency and minimize potential user confusion, especially for those who have added you as a contact using your username. In addition, purchasing a Cash App account with verified genuine documents already linked to the account ensures a reliable and secure transaction experience.\n\n \n\nBuy verified cash app accounts quickly and easily for all your financial needs.\nAs the user base of our platform continues to grow, the significance of verified accounts cannot be overstated for both businesses and individuals seeking to leverage its full range of features. How To Buy Verified Cash App Accounts.\n\nFor entrepreneurs, freelancers, and investors alike, a verified cash app account opens the door to sending, receiving, and withdrawing substantial amounts of money, offering unparalleled convenience and flexibility. Whether you’re conducting business or managing personal finances, the benefits of a verified account are clear, providing a secure and efficient means to transact and manage funds at scale.\n\nWhen it comes to the rising trend of purchasing buy verified cash app account, it’s crucial to tread carefully and opt for reputable providers to steer clear of potential scams and fraudulent activities. How To Buy Verified Cash App Accounts. With numerous providers offering this service at competitive prices, it is paramount to be diligent in selecting a trusted source.\n\nThis article serves as a comprehensive guide, equipping you with the essential knowledge to navigate the process of procuring buy verified cash app account, ensuring that you are well-informed before making any purchasing decisions. Understanding the fundamentals is key, and by following this guide, you’ll be empowered to make informed choices with confidence.\n\n \n\nIs it safe to buy Cash App Verified Accounts?\nCash App, being a prominent peer-to-peer mobile payment application, is widely utilized by numerous individuals for their transactions. However, concerns regarding its safety have arisen, particularly pertaining to the purchase of “verified” accounts through Cash App. This raises questions about the security of Cash App’s verification process.\n\nUnfortunately, the answer is negative, as buying such verified accounts entails risks and is deemed unsafe. Therefore, it is crucial for everyone to exercise caution and be aware of potential vulnerabilities when using Cash App. How To Buy Verified Cash App Accounts.\n\nCash App has emerged as a widely embraced platform for purchasing Instagram Followers using PayPal, catering to a diverse range of users. This convenient application permits individuals possessing a PayPal account to procure authenticated Instagram Followers.\n\nLeveraging the Cash App, users can either opt to procure followers for a predetermined quantity or exercise patience until their account accrues a substantial follower count, subsequently making a bulk purchase. Although the Cash App provides this service, it is crucial to discern between genuine and counterfeit items. If you find yourself in search of counterfeit products such as a Rolex, a Louis Vuitton item, or a Louis Vuitton bag, there are two viable approaches to consider.\n\n \n\nWhy you need to buy verified Cash App accounts personal or business?\nThe Cash App is a versatile digital wallet enabling seamless money transfers among its users. However, it presents a concern as it facilitates transfer to both verified and unverified individuals.\n\nTo address this, the Cash App offers the option to become a verified user, which unlocks a range of advantages. Verified users can enjoy perks such as express payment, immediate issue resolution, and a generous interest-free period of up to two weeks. With its user-friendly interface and enhanced capabilities, the Cash App caters to the needs of a wide audience, ensuring convenient and secure digital transactions for all.\n\nIf you’re a business person seeking additional funds to expand your business, we have a solution for you. Payroll management can often be a challenging task, regardless of whether you’re a small family-run business or a large corporation. How To Buy Verified Cash App Accounts.\n\nImproper payment practices can lead to potential issues with your employees, as they could report you to the government. However, worry not, as we offer a reliable and efficient way to ensure proper payroll management, avoiding any potential complications. Our services provide you with the funds you need without compromising your reputation or legal standing. With our assistance, you can focus on growing your business while maintaining a professional and compliant relationship with your employees. Purchase Verified Cash App Accounts.\n\nA Cash App has emerged as a leading peer-to-peer payment method, catering to a wide range of users. With its seamless functionality, individuals can effortlessly send and receive cash in a matter of seconds, bypassing the need for a traditional bank account or social security number. Buy verified cash app account.\n\nThis accessibility makes it particularly appealing to millennials, addressing a common challenge they face in accessing physical currency. As a result, ACash App has established itself as a preferred choice among diverse audiences, enabling swift and hassle-free transactions for everyone. Purchase Verified Cash App Accounts.\n\n \n\nHow to verify Cash App accounts\nTo ensure the verification of your Cash App account, it is essential to securely store all your required documents in your account. This process includes accurately supplying your date of birth and verifying the US or UK phone number linked to your Cash App account.\n\nAs part of the verification process, you will be asked to submit accurate personal details such as your date of birth, the last four digits of your SSN, and your email address. If additional information is requested by the Cash App community to validate your account, be prepared to provide it promptly. Upon successful verification, you will gain full access to managing your account balance, as well as sending and receiving funds seamlessly. Buy verified cash app account.\n\n \n\nHow cash used for international transaction?\nExperience the seamless convenience of this innovative platform that simplifies money transfers to the level of sending a text message. It effortlessly connects users within the familiar confines of their respective currency regions, primarily in the United States and the United Kingdom.\n\nNo matter if you’re a freelancer seeking to diversify your clientele or a small business eager to enhance market presence, this solution caters to your financial needs efficiently and securely. Embrace a world of unlimited possibilities while staying connected to your currency domain. Buy verified cash app account.\n\nUnderstanding the currency capabilities of your selected payment application is essential in today’s digital landscape, where versatile financial tools are increasingly sought after. In this era of rapid technological advancements, being well-informed about platforms such as Cash App is crucial.\n\nAs we progress into the digital age, the significance of keeping abreast of such services becomes more pronounced, emphasizing the necessity of staying updated with the evolving financial trends and options available. Buy verified cash app account.\n\nOffers and advantage to buy cash app accounts cheap?\nWith Cash App, the possibilities are endless, offering numerous advantages in online marketing, cryptocurrency trading, and mobile banking while ensuring high security. As a top creator of Cash App accounts, our team possesses unparalleled expertise in navigating the platform.\n\nWe deliver accounts with maximum security and unwavering loyalty at competitive prices unmatched by other agencies. Rest assured, you can trust our services without hesitation, as we prioritize your peace of mind and satisfaction above all else.\n\nEnhance your business operations effortlessly by utilizing the Cash App e-wallet for seamless payment processing, money transfers, and various other essential tasks. Amidst a myriad of transaction platforms in existence today, the Cash App e-wallet stands out as a premier choice, offering users a multitude of functions to streamline their financial activities effectively. Buy verified cash app account.\n\nTrustbizs.com stands by the Cash App’s superiority and recommends acquiring your Cash App accounts from this trusted source to optimize your business potential.\n\nHow Customizable are the Payment Options on Cash App for Businesses?\nDiscover the flexible payment options available to businesses on Cash App, enabling a range of customization features to streamline transactions. Business users have the ability to adjust transaction amounts, incorporate tipping options, and leverage robust reporting tools for enhanced financial management.\n\nExplore trustbizs.com to acquire verified Cash App accounts with LD backup at a competitive price, ensuring a secure and efficient payment solution for your business needs. Buy verified cash app account.\n\nDiscover Cash App, an innovative platform ideal for small business owners and entrepreneurs aiming to simplify their financial operations. With its intuitive interface, Cash App empowers businesses to seamlessly receive payments and effectively oversee their finances. Emphasizing customization, this app accommodates a variety of business requirements and preferences, making it a versatile tool for all.\n\nWhere To Buy Verified Cash App Accounts\nWhen considering purchasing a verified Cash App account, it is imperative to carefully scrutinize the seller’s pricing and payment methods. Look for pricing that aligns with the market value, ensuring transparency and legitimacy. Buy verified cash app account.\n\nEqually important is the need to opt for sellers who provide secure payment channels to safeguard your financial data. Trust your intuition; skepticism towards deals that appear overly advantageous or sellers who raise red flags is warranted. It is always wise to prioritize caution and explore alternative avenues if uncertainties arise.\n\nThe Importance Of Verified Cash App Accounts\nIn today’s digital age, the significance of verified Cash App accounts cannot be overstated, as they serve as a cornerstone for secure and trustworthy online transactions.\n\nBy acquiring verified Cash App accounts, users not only establish credibility but also instill the confidence required to participate in financial endeavors with peace of mind, thus solidifying its status as an indispensable asset for individuals navigating the digital marketplace.\n\nWhen considering purchasing a verified Cash App account, it is imperative to carefully scrutinize the seller’s pricing and payment methods. Look for pricing that aligns with the market value, ensuring transparency and legitimacy. Buy verified cash app account.\n\nEqually important is the need to opt for sellers who provide secure payment channels to safeguard your financial data. Trust your intuition; skepticism towards deals that appear overly advantageous or sellers who raise red flags is warranted. It is always wise to prioritize caution and explore alternative avenues if uncertainties arise.\n\nConclusion\nEnhance your online financial transactions with verified Cash App accounts, a secure and convenient option for all individuals. By purchasing these accounts, you can access exclusive features, benefit from higher transaction limits, and enjoy enhanced protection against fraudulent activities. Streamline your financial interactions and experience peace of mind knowing your transactions are secure and efficient with verified Cash App accounts.\n\nChoose a trusted provider when acquiring accounts to guarantee legitimacy and reliability. In an era where Cash App is increasingly favored for financial transactions, possessing a verified account offers users peace of mind and ease in managing their finances. Make informed decisions to safeguard your financial assets and streamline your personal transactions effectively.\n\nContact Us / 24 Hours Reply\nTelegram:dmhelpshop\nWhatsApp: +1 (980) 277-2786\nSkype:dmhelpshop\nEmail:[email protected]\n\n" | silod81685 |
1,913,456 | Beverage Bottles: Trends in Design and Functionality | But now, beverage bottles are so much more than just vessels for drinks. Today they are icons of... | 0 | 2024-07-06T06:24:42 | https://dev.to/sharon_collinst_b2c646661/beverage-bottles-trends-in-design-and-functionality-36l3 | design | But now, beverage bottles are so much more than just vessels for drinks. Today they are icons of design, durability and progress - fitting not just the changing demands but also our evolving taste for environmental consciousness. Some emerging trends related to beverage bottle design & functionality will be unfolded in today's article as we enter the realms of a very interesting universe with bottles that are used for various beverages.
Recycling Is Not Enough: Eco-Friendly Bottles Are Changing How We Drink
The beverage industry is leading the way by finding sustainable solutions in bottle design. Bioplastics, made from sources as diverse as cornstarch and sugarcane, present an opportunity for brands to reduce their dependence on fossil fuels. Besides reducing carbon footprints, the compostable nature of these plastics makes progress towards achieving goals for a circular economy. In addition, reusable Mason Jar bottles from hard materials such as stainless steel or glass are becoming more and popular (especially because of refill stations around the world). Some of the larger designers are also looking at using ocean plastics and upcycling programs to reclaim garbage into fashionable vessels - blending practicality with eco-consciousness in vituosity.
BOTTLE DESIGN TRENDS Aesthetics Spell Outitrust
Now in an image centered market, the way beverage bottles look is critical when attracting or appealing to consumers. Simplicity - one of the leading motifs in 2021, as minimalistic designs with simple lines and black/white mood spreads like wildfire leaving a perfect canvas for branding initiatives. There are also bold typography and vivid graphics, which sometimes take inspiration from street art (and stuff aimed at the younger demographic), in this case you get them as statement pieces. And customization of bottle design will become more widespread, making it possible for consumers to have bottles that express their identity in a one-of-a-kind creation. The repeated layering of various elements in the design that is printed with such precision, massive sheets laid over one another to build striking images or complex symmetrical patterns on every inch of a bottle side creates visual magic throughout its implementation.
Innovative Features on Smart Bottles
Smart technology is transforming beverage bottles into a cool tech reward for the connected consumer. These squeezable bottles are connected to sensors and use these devices to both monitor water intake by drinking in real time, as well as sending out reminders when its actually the right moment for you do so ( recorded at more than 3 litres). Stainless steel insulated water bottles: some even with temperature control Stainless Steel Insulated Water Bottle Some models have features to keep a perfect temperature of your beverages all day, These smart Kitchen Use Glass Bottle even hook up to your fitness trackers and health apps, so you can receive customized hydration goals based on the intensity of activity and current conditions. Some, like those with a speaker or built-in LEDs on the bottle itself to add an element of fun during social events - which just goes to demonstrate that if technology has become expected in terms of functionality packaging it can also be there for engagement.
User Experience Improvements - New Bottle Closures
But even the lowly bottle cap is experiencing evolution, with innovative closures that aim to take user experiences to a whole new level. With a child-resistant cap, something that is a must in homes where young kids could get into the wrong medicine or supplement for example and are being made shiner without sacrificing ease of use by adults. Screw Caps With Pour Spouts and Straws Enhance The Drinking ExperienceBeverages such as sports drinks, juices are being made even easier to consumer with screw caps that also feature built-in pour spouts and straws. New features such as push-and-click capsmake for convenient one-handed opening, which are perfect for individuals on the run & athletes. Plus, measurement-integrated caps are turning measuring recipes into an easy task and attracting to the home cooks or mixologists as never before. These may seem like small improvements, but they add a lot of convenience and user satisfaction in the pocket bottle world, making the whole experience more enjoyable.
Steering into Consumer Trends - Adapting to Shifts in Tastes
This is all underpinned by a fundamental transformation of consumer tastes. Safety, sustainability, health and wellbeing always top the list of today's 5 drivers influencing purchases. They want products that speak to their values and lifestyle, forcing manufacturers into a re-examination of bottle packaging. The rise of e-commerce has also impacted bottle design, with more lightweight packaging that is still strong to decrease shipping costs and be eco-friendly. And with increased focus on hygiene in the wake of a global pandemic, beverage packaging has started to incorporate antibacterial coatings and even self-cleaning capabilities. And for companies keen to stay in the game and continue innovating within an ancient market landscape, grasping these trends sooner rather than later will be essential.
At the end, beverage bottles is no more a bottle only to contain liquid but an innovation canvas with and in-between form function sustainablity. The future of beverage packaging is shaped by designers finding ways to integrate eco-friendly materials, the latest in technology and esthetically pleasing mason jar mason jar design trends into an experience that feels more sustainable, interactive and customized for better hydration. With their ear to the ground, along with recent technological advancements on our side—there remains an immense value from bottom up innovations available in this space—from across a breadth of sources; The beverage industry is well-placed lead how we interact with one of life's simplest and most essential commodities – the Beverage Bottle. | sharon_collinst_b2c646661 |