|
Metadata-Version: 2.3 |
|
Name: gradio |
|
Version: 4.31.5 |
|
Summary: Python library for easily interacting with trained machine learning models |
|
Project-URL: Homepage, https://github.com/gradio-app/gradio |
|
Author-email: Abubakar Abid <[email protected]>, Ali Abid <[email protected]>, Ali Abdalla <[email protected]>, Dawood Khan <[email protected]>, Ahsen Khaliq <[email protected]>, Pete Allen <[email protected]>, Ömer Faruk Özdemir <[email protected]>, Freddy A Boulton <[email protected]>, Hannah Blair <[email protected]> |
|
License-Expression: Apache-2.0 |
|
License-File: LICENSE |
|
Keywords: machine learning,reproducibility,visualization |
|
Classifier: Development Status :: 5 - Production/Stable |
|
Classifier: License :: OSI Approved :: Apache Software License |
|
Classifier: Operating System :: OS Independent |
|
Classifier: Programming Language :: Python :: 3 |
|
Classifier: Programming Language :: Python :: 3 :: Only |
|
Classifier: Programming Language :: Python :: 3.8 |
|
Classifier: Programming Language :: Python :: 3.9 |
|
Classifier: Programming Language :: Python :: 3.10 |
|
Classifier: Programming Language :: Python :: 3.11 |
|
Classifier: Topic :: Scientific/Engineering |
|
Classifier: Topic :: Scientific/Engineering :: Artificial Intelligence |
|
Classifier: Topic :: Scientific/Engineering :: Visualization |
|
Requires-Python: >=3.8 |
|
Requires-Dist: aiofiles<24.0,>=22.0 |
|
Requires-Dist: altair<6.0,>=4.2.0 |
|
Requires-Dist: fastapi |
|
Requires-Dist: ffmpy |
|
Requires-Dist: gradio-client==0.16.4 |
|
Requires-Dist: httpx>=0.24.1 |
|
Requires-Dist: huggingface-hub>=0.19.3 |
|
Requires-Dist: importlib-resources<7.0,>=1.3 |
|
Requires-Dist: jinja2<4.0 |
|
Requires-Dist: markupsafe~=2.0 |
|
Requires-Dist: matplotlib~=3.0 |
|
Requires-Dist: numpy~=1.0 |
|
Requires-Dist: orjson~=3.0 |
|
Requires-Dist: packaging |
|
Requires-Dist: pandas<3.0,>=1.0 |
|
Requires-Dist: pillow<11.0,>=8.0 |
|
Requires-Dist: pydantic>=2.0 |
|
Requires-Dist: pydub |
|
Requires-Dist: python-multipart>=0.0.9 |
|
Requires-Dist: pyyaml<7.0,>=5.0 |
|
Requires-Dist: ruff>=0.2.2; sys_platform != 'emscripten' |
|
Requires-Dist: semantic-version~=2.0 |
|
Requires-Dist: tomlkit==0.12.0 |
|
Requires-Dist: typer<1.0,>=0.12; sys_platform != 'emscripten' |
|
Requires-Dist: typing-extensions~=4.0 |
|
Requires-Dist: urllib3~=2.0 |
|
Requires-Dist: uvicorn>=0.14.0; sys_platform != 'emscripten' |
|
Provides-Extra: oauth |
|
Requires-Dist: authlib; extra == 'oauth' |
|
Requires-Dist: itsdangerous; extra == 'oauth' |
|
Description-Content-Type: text/markdown |
|
|
|
<!-- DO NOT EDIT THIS FILE DIRECTLY. INSTEAD EDIT THE `readme_template.md` OR `guides/1)getting_started/1)quickstart.md` TEMPLATES AND THEN RUN `render_readme.py` SCRIPT. --> |
|
|
|
<div align="center"> |
|
|
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/gradio.svg" alt="gradio" width=400>](https://gradio.app)<br> |
|
|
|
[](https://github.com/gradio-app/gradio/actions/workflows/test-python.yml) |
|
[](https://github.com/gradio-app/gradio/actions/workflows/tests-js.yml) |
|
[](https://pypi.org/project/gradio/) |
|
[](https://pypi.org/project/gradio/) |
|
 |
|
[](https://twitter.com/gradio) |
|
|
|
[Website](https://gradio.app) |
|
| [Documentation](https://gradio.app/docs/) |
|
| [Guides](https://gradio.app/guides/) |
|
| [Getting Started](https://gradio.app/getting_started/) |
|
| [Examples](demo/) |
|
| [中文](https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/zh-cn#readme) |
|
|
|
</div> |
|
|
|
# Gradio: Build Machine Learning Web Apps — in Python |
|
|
|
|
|
|
|
Gradio is an open-source Python package that allows you to quickly **build** a demo or web application for your machine learning model, API, or any arbitrary Python function. You can then **share** a link to your demo or web application in just a few seconds using Gradio's built-in sharing features. *No JavaScript, CSS, or web hosting experience needed!* |
|
|
|
<img src="https://huggingface.co/datasets/huggingface/documentation-images/resolve/main/gradio-guides/lcm-screenshot-3.gif" style="padding-bottom: 10px"> |
|
|
|
It just takes a few lines of Python to create a beautiful demo like the one above, so let's get started 💫 |
|
|
|
### Installation |
|
|
|
**Prerequisite**: Gradio requires [Python 3.8 or higher](https://www.python.org/downloads/) |
|
|
|
|
|
We recommend installing Gradio using `pip`, which is included by default in Python. Run this in your terminal or command prompt: |
|
|
|
``` |
|
pip install gradio |
|
``` |
|
|
|
|
|
> [!TIP] |
|
> It is best to install Gradio in a virtual environment. Detailed installation instructions for all common operating systems <a href="https://www.gradio.app/main/guides/installing-gradio-in-a-virtual-environment">are provided here</a>. |
|
|
|
|
|
|
|
You can run Gradio in your favorite code editor, Jupyter notebook, Google Colab, or anywhere else you write Python. Let's write your first Gradio app: |
|
|
|
|
|
```python |
|
import gradio as gr |
|
|
|
def greet(name, intensity): |
|
return "Hello " * intensity + name + "!" |
|
|
|
demo = gr.Interface( |
|
fn=greet, |
|
inputs=["text", "slider"], |
|
outputs=["text"], |
|
) |
|
|
|
demo.launch() |
|
``` |
|
|
|
|
|
|
|
> [!TIP] |
|
> We shorten the imported name from <code>gradio</code> to <code>gr</code> for better readability of code. This is a widely adopted convention that you should follow so that anyone working with your code can easily understand it. |
|
|
|
Now, run your code. If you've written the Python code in a file named, for example, `app.py`, then you would run `python app.py` from the terminal. |
|
|
|
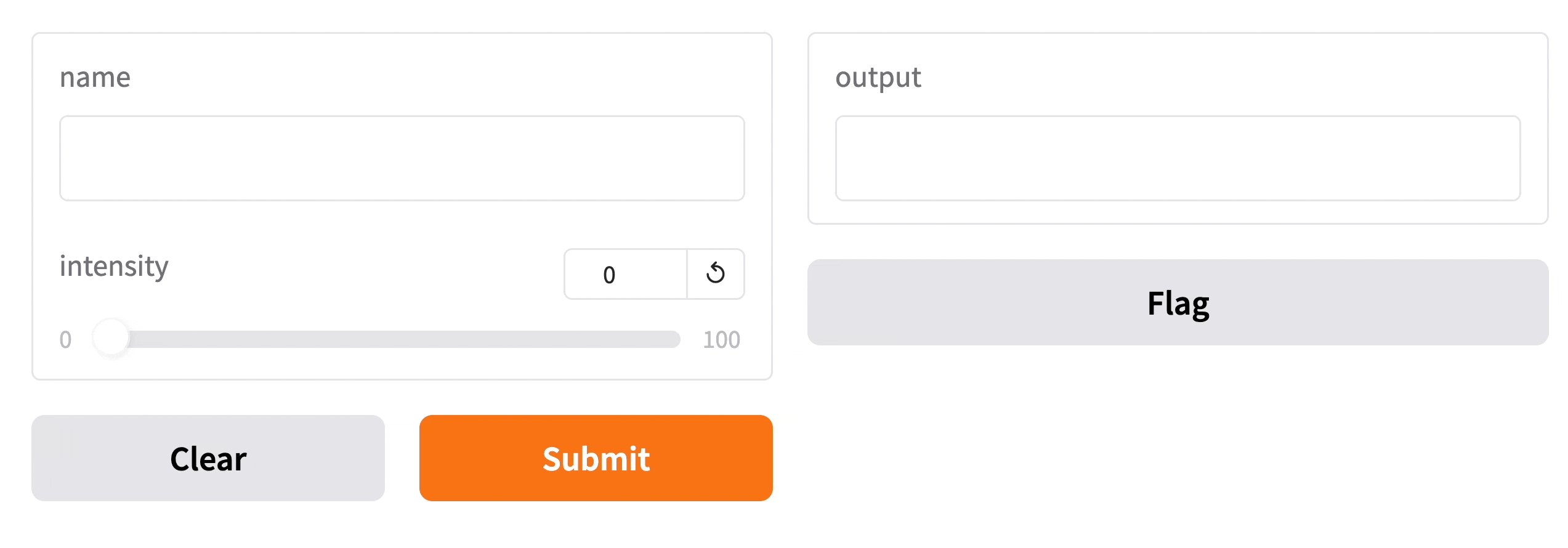
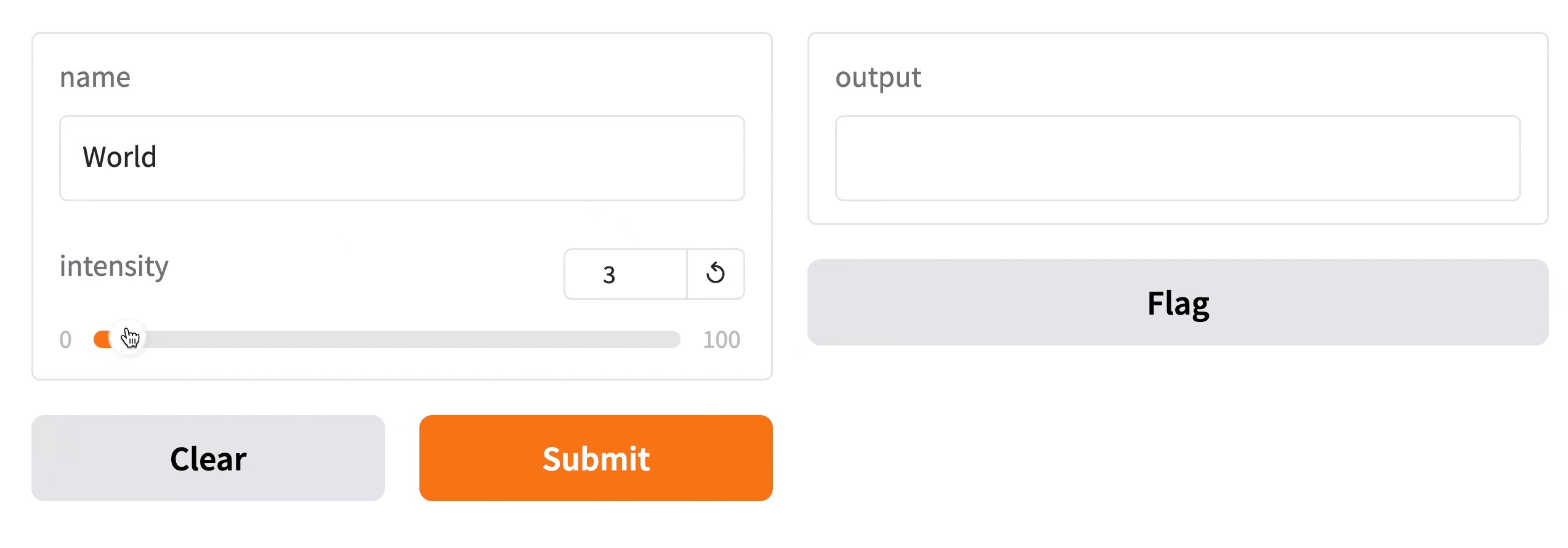
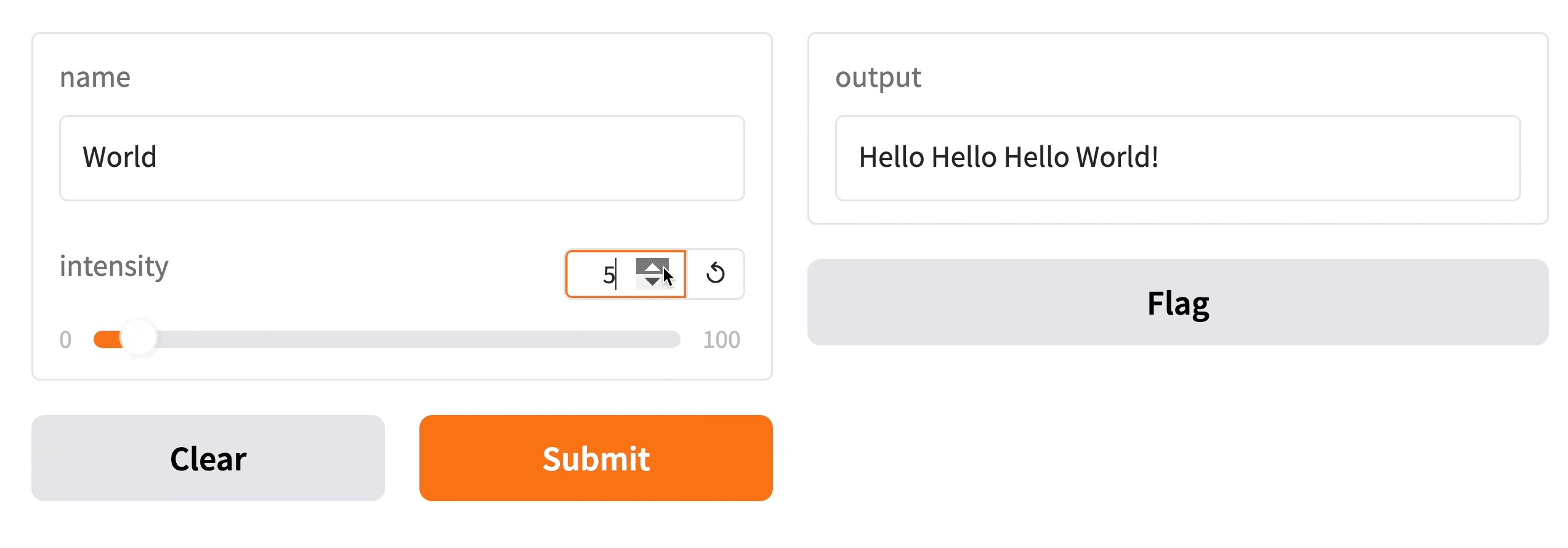
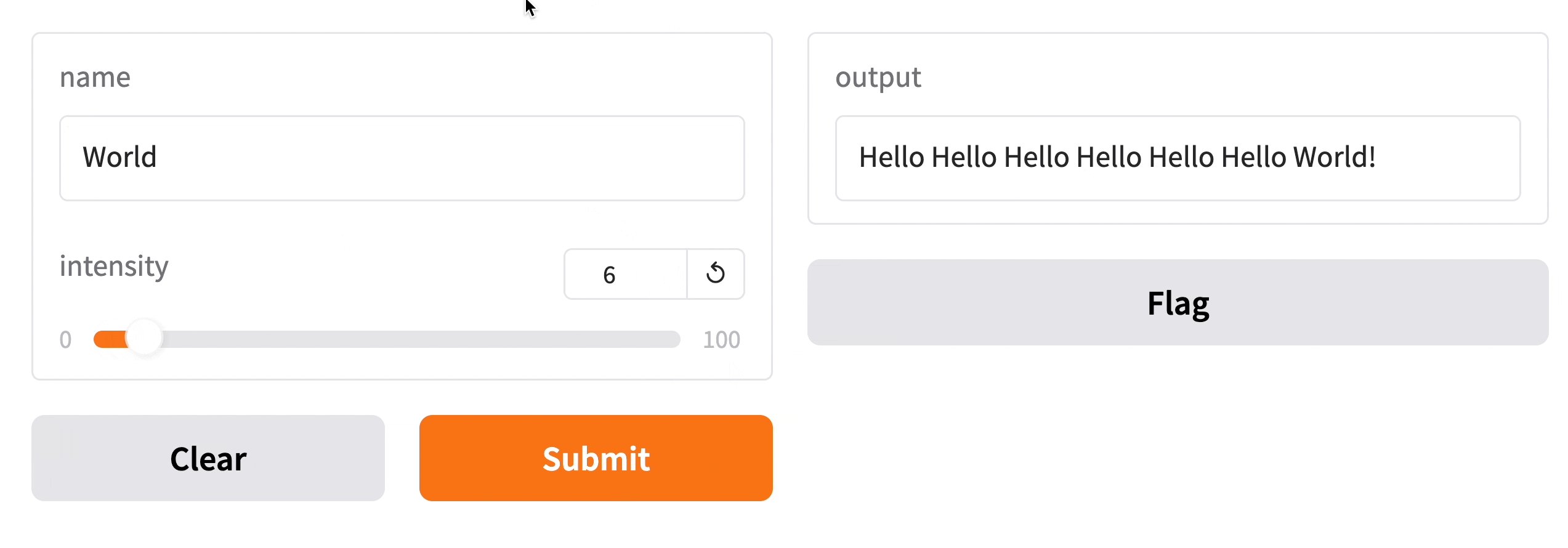
The demo below will open in a browser on [http://localhost:7860](http://localhost:7860) if running from a file. If you are running within a notebook, the demo will appear embedded within the notebook. |
|
|
|
 |
|
|
|
Type your name in the textbox on the left, drag the slider, and then press the Submit button. You should see a friendly greeting on the right. |
|
|
|
> [!TIP] |
|
> When developing locally, you can run your Gradio app in <strong>hot reload mode</strong>, which automatically reloads the Gradio app whenever you make changes to the file. To do this, simply type in <code>gradio</code> before the name of the file instead of <code>python</code>. In the example above, you would type: `gradio app.py` in your terminal. Learn more about hot reloading in the <a href="https://www.gradio.app/guides/developing-faster-with-reload-mode">Hot Reloading Guide</a>. |
|
|
|
|
|
**Understanding the `Interface` Class** |
|
|
|
You'll notice that in order to make your first demo, you created an instance of the `gr.Interface` class. The `Interface` class is designed to create demos for machine learning models which accept one or more inputs, and return one or more outputs. |
|
|
|
The `Interface` class has three core arguments: |
|
|
|
- `fn`: the function to wrap a user interface (UI) around |
|
- `inputs`: the Gradio component(s) to use for the input. The number of components should match the number of arguments in your function. |
|
- `outputs`: the Gradio component(s) to use for the output. The number of components should match the number of return values from your function. |
|
|
|
The `fn` argument is very flexible -- you can pass *any* Python function that you want to wrap with a UI. In the example above, we saw a relatively simple function, but the function could be anything from a music generator to a tax calculator to the prediction function of a pretrained machine learning model. |
|
|
|
The `input` and `output` arguments take one or more Gradio components. As we'll see, Gradio includes more than [30 built-in components](https://www.gradio.app/docs/gradio/components) (such as the `gr.Textbox()`, `gr.Image()`, and `gr.HTML()` components) that are designed for machine learning applications. |
|
|
|
> [!TIP] |
|
> For the `inputs` and `outputs` arguments, you can pass in the name of these components as a string (`"textbox"`) or an instance of the class (`gr.Textbox()`). |
|
|
|
If your function accepts more than one argument, as is the case above, pass a list of input components to `inputs`, with each input component corresponding to one of the arguments of the function, in order. The same holds true if your function returns more than one value: simply pass in a list of components to `outputs`. This flexibility makes the `Interface` class a very powerful way to create demos. |
|
|
|
We'll dive deeper into the `gr.Interface` on our series on [building Interfaces](https://www.gradio.app/main/guides/the-interface-class). |
|
|
|
### Sharing Your Demo |
|
|
|
What good is a beautiful demo if you can't share it? Gradio lets you easily share a machine learning demo without having to worry about the hassle of hosting on a web server. Simply set `share=True` in `launch()`, and a publicly accessible URL will be created for your demo. Let's revisit our example demo, but change the last line as follows: |
|
|
|
```python |
|
import gradio as gr |
|
|
|
def greet(name): |
|
return "Hello " + name + "!" |
|
|
|
demo = gr.Interface(fn=greet, inputs="textbox", outputs="textbox") |
|
|
|
demo.launch(share=True) # Share your demo with just 1 extra parameter 🚀 |
|
``` |
|
|
|
When you run this code, a public URL will be generated for your demo in a matter of seconds, something like: |
|
|
|
👉 `https://a23dsf231adb.gradio.live` |
|
|
|
Now, anyone around the world can try your Gradio demo from their browser, while the machine learning model and all computation continues to run locally on your computer. |
|
|
|
To learn more about sharing your demo, read our dedicated guide on [sharing your Gradio application](https://www.gradio.app/guides/sharing-your-app). |
|
|
|
|
|
### An Overview of Gradio |
|
|
|
So far, we've been discussing the `Interface` class, which is a high-level class that lets to build demos quickly with Gradio. But what else does Gradio do? |
|
|
|
#### Chatbots with `gr.ChatInterface` |
|
|
|
Gradio includes another high-level class, `gr.ChatInterface`, which is specifically designed to create Chatbot UIs. Similar to `Interface`, you supply a function and Gradio creates a fully working Chatbot UI. If you're interested in creating a chatbot, you can jump straight [our dedicated guide on `gr.ChatInterface`](https://www.gradio.app/guides/creating-a-chatbot-fast). |
|
|
|
#### Custom Demos with `gr.Blocks` |
|
|
|
Gradio also offers a low-level approach for designing web apps with more flexible layouts and data flows with the `gr.Blocks` class. Blocks allows you to do things like control where components appear on the page, handle complex data flows (e.g. outputs can serve as inputs to other functions), and update properties/visibility of components based on user interaction — still all in Python. |
|
|
|
You can build very custom and complex applications using `gr.Blocks()`. For example, the popular image generation [Automatic1111 Web UI](https://github.com/AUTOMATIC1111/stable-diffusion-webui) is built using Gradio Blocks. We dive deeper into the `gr.Blocks` on our series on [building with Blocks](https://www.gradio.app/guides/blocks-and-event-listeners). |
|
|
|
|
|
#### The Gradio Python & JavaScript Ecosystem |
|
|
|
That's the gist of the core `gradio` Python library, but Gradio is actually so much more! It's an entire ecosystem of Python and JavaScript libraries that let you build machine learning applications, or query them programmatically, in Python or JavaScript. Here are other related parts of the Gradio ecosystem: |
|
|
|
* [Gradio Python Client](https://www.gradio.app/guides/getting-started-with-the-python-client) (`gradio_client`): query any Gradio app programmatically in Python. |
|
* [Gradio JavaScript Client](https://www.gradio.app/guides/getting-started-with-the-js-client) (`@gradio/client`): query any Gradio app programmatically in JavaScript. |
|
* [Gradio-Lite](https://www.gradio.app/guides/gradio-lite) (`@gradio/lite`): write Gradio apps in Python that run entirely in the browser (no server needed!), thanks to Pyodide. |
|
* [Hugging Face Spaces](https://huggingface.co/spaces): the most popular place to host Gradio applications — for free! |
|
|
|
### What's Next? |
|
|
|
Keep learning about Gradio sequentially using the Gradio Guides, which include explanations as well as example code and embedded interactive demos. Next up: [key features about Gradio demos](https://www.gradio.app/guides/key-features). |
|
|
|
Or, if you already know the basics and are looking for something specific, you can search the more [technical API documentation](https://www.gradio.app/docs/). |
|
|
|
|
|
|
|
|
|
## Questions? |
|
|
|
If you'd like to report a bug or have a feature request, please create an [issue on GitHub](https://github.com/gradio-app/gradio/issues/new/choose). For general questions about usage, we are available on [our Discord server](https://discord.com/invite/feTf9x3ZSB) and happy to help. |
|
|
|
If you like Gradio, please leave us a ⭐ on GitHub! |
|
|
|
## Open Source Stack |
|
|
|
Gradio is built on top of many wonderful open-source libraries! |
|
|
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/huggingface_mini.svg" alt="huggingface" height=40>](https://huggingface.co) |
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/python.svg" alt="python" height=40>](https://www.python.org) |
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/fastapi.svg" alt="fastapi" height=40>](https://fastapi.tiangolo.com) |
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/encode.svg" alt="encode" height=40>](https://www.encode.io) |
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/svelte.svg" alt="svelte" height=40>](https://svelte.dev) |
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/vite.svg" alt="vite" height=40>](https://vitejs.dev) |
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/pnpm.svg" alt="pnpm" height=40>](https://pnpm.io) |
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/tailwind.svg" alt="tailwind" height=40>](https://tailwindcss.com) |
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/storybook.svg" alt="storybook" height=40>](https://storybook.js.org/) |
|
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/chromatic.svg" alt="chromatic" height=40>](https://www.chromatic.com/) |
|
|
|
## License |
|
|
|
Gradio is licensed under the Apache License 2.0 found in the [LICENSE](LICENSE) file in the root directory of this repository. |
|
|
|
## Citation |
|
|
|
Also check out the paper _[Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild](https://arxiv.org/abs/1906.02569), ICML HILL 2019_, and please cite it if you use Gradio in your work. |
|
|
|
``` |
|
@article{abid2019gradio, |
|
title = {Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild}, |
|
author = {Abid, Abubakar and Abdalla, Ali and Abid, Ali and Khan, Dawood and Alfozan, Abdulrahman and Zou, James}, |
|
journal = {arXiv preprint arXiv:1906.02569}, |
|
year = {2019}, |
|
} |
|
``` |
|
|